Maps in JavaScript are a flexible map data structure that stores key-value pairs where keys can be objects, functions, or primitive values.
In JavaScript, Map works well for adding and removing key-value pairs, making this map object a strong data structure for apps where fast lookup and performance matter. It also remembers the insertion order, ideal for sequence-dependent operations. Let’s talk in detail.
How to Create a Map?
There are two ways to create a map in JavaScript: using the new Map() constructor or the set object method.
1. The new Map() Constructor
We can pass an array to the new map() constructor to create a map.
const fruits = new Map([
['India', 'New Delhi'],
['Australia', 'Canberra'],
['France', 'Paris']
]);
Elements in the array become key-value pairs, such as ‘India’ as the key and ‘New Delhi’ as its corresponding value.
2. The set() Method
We can add elements to a map using the set() method.
const Country = new Map();
Country.set('India', 'New Delhi');
Country.set('Australia', 'Canberra');
Country.set('France', 'Paris');
Country.set('Italy', 'Rome');
Here, an empty map is created using the const myMap = new Map() constructor, and then with the set object method, we add key-value pairs just like a JavaScript object. With every new line of Country.set, a new key-value pair is pushed into the map.
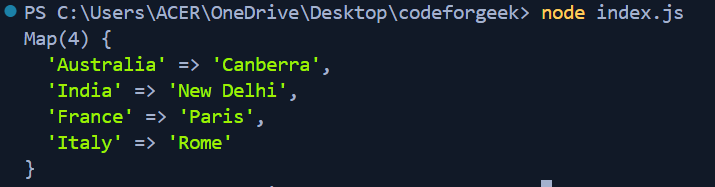
Now if we print the given map, we see that all these key-value pairs are added to a single map, and all the keys are displayed along with their value pairs.
console.log(Country);

Using a JavaScript Map Set is very useful because it supports keys of any datatype, remembers the original insertion order, and provides unique values access that’s faster than using an object that must use strings.
Essential Map Methods in JavaScript
The JavaScript Map object provides essential instance methods and instance properties to work with key-value pairs efficiently. Let’s look at them one by one.
1. The get() Method
This method allows us to access the value of a specific key. It returns the value pair corresponding to the provided key.
const Country = new Map();
Country.set('India', 'New Delhi');
Country.set('Australia', 'Canberra');
Country.set('France', 'Paris');
Country.set('Italy', 'Rome');
console.log(Country.get('France'));
Here it will return the value of ‘France’ which is ‘Paris’.

2. The has() Method
This method enables us to check for a key’s existence. It returns true if the key is present in the map and false if the key is absent in the map.
const Country = new Map();
Country.set('India', 'New Delhi');
Country.set('Australia', 'Canberra');
Country.set('France', 'Paris');
Country.set('Italy', 'Rome');
console.log(Country.has('France'));
console.log(Country.has('Britain'));
In this case, our map has ‘France’, hence it will return true, and for “Britain,” it returns false as it’s absent.

3. The delete() Method
This method removes a particular key along with its paired value.
const Country = new Map();
Country.set('India', 'New Delhi');
Country.set('Australia', 'Canberra');
Country.set('France', 'Paris');
Country.set('Italy', 'Rome');
Country.delete('Australia');
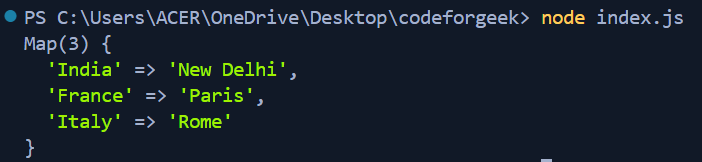
console.log(Country);
Here, this method will delete ‘Australia’ from the map and then the updated map will be displayed.

4. The clear() Method
This method deletes all the keys and their values at once. The map gets empty on deletion.
const Country = new Map();
Country.set('India', 'New Delhi');
Country.set('Australia', 'Canberra');
Country.set('France', 'Paris');
Country.set('Italy', 'Rome');
Country.clear();
console.log(Country);
In this case, all the keys get cleared from the map, and a null map is displayed.

5. The size() Method
This method helps us to know the size of our map. It returns the size of the map, i.e., the count of keys present in the map.
const Country = new Map();
Country.set('India', 'New Delhi');
Country.set('Australia', 'Canberra');
Country.set('France', 'Paris');
Country.set('Italy', 'Rome');
console.log(Country.size);
An integer value (4) is displayed.

Alternative:
const Country = new Map();
Country.set('India', 'New Delhi');
Country.set('Australia', 'Canberra');
Country.set('France', 'Paris');
Country.set('Italy', 'Rome');
console.log(Country);
If you have noticed, when we print our map using the ‘console.log(Country)’, there is a ‘Map(4)’ before elements. The 4 here is nothing but the size of the map.

Iterating through a Map in JavaScript
Iteration helps us display key-value pairs in a JavaScript Map Set, and you can use different iterators like for…of or forEach to process each element.
1. Using for…of
This method allows you to iterate over the entries of a Map object directly.
Syntax:
for (let [key, value] of map) {
console.log(key, value);
}
Example:
const map = new Map();
map.set('Google', 'Sundar Pichai ');
map.set('Meta', 'Mark Zuckerberg');
map.set('Microsoft', 'Satya Nadella');
for (let [key, value] of map) {
console.log(`${key}: ${value}`);
}

2. Using forEach
This method uses a callback function with simple syntax where the first parameter is the value and the second is the key, working similarly to how JS arrays run through items.
Syntax:
map.forEach((value, key) => {
console.log(key, value);
});
Example:
const map = new Map();
map.set('Jupiter', 'Giant Among Giants');
map.set('Neptune', 'Blue Giant');
map.set('Saturn', 'Ringed Planet');
map.forEach((value, key) => {
console.log(key, value);
});

Using Functions as Keys in JavaScript Map
When we assign a key to a map, it doesn’t need to be a plain JavaScript object, but we can also use functions, arrays, or other iterable values.
Quick Note: The function that needs to be added as a key should be defined first. Then we can assign values to it.
const square = function(num) {
return num * num;
};
const cube = function(num) {
return num * num * num;
};
const map = new Map();
map.set(square, 5);
map.set(cube, 3);
console.log(`Square of 5 is: ${square(map.get(square))}`);
console.log(`Cube of 3 is: ${cube(map.get(cube))}`);
If you carefully look at the line: ${square(map.get(square))}, here firstly we get 5 from map.get(square), then square(5) results in 25.

The Takeaway
The JavaScript map object holds key-value pairs and remembers the original insertion order, which makes it a reliable map data structure and with the new Map() constructor and set object method, you can easily create a map, add entries, and retrieve values using simple syntax.
Maps shine in browser support, offering fast lookups, predictable iteration with iterators, and even static properties and instance methods defined by ECMAScript.
Compared to JS arrays, a map gives you unique values and controlled ordering, which is why they are essential in DSA and real-world coding. Bonus: if you are curious about memory-based collections, check out WeakSet and WeakMap for lighter storage needs.
Think of it as upgrading from a flip phone to a smartphone: both store contacts, but the map gives you power, speed, and flexibility. And yes, it works across browser compatibility standards, from Chrome to Firefox, as listed on MDN (help improve MDN if you spot gaps).
Reference
https://stackoverflow.com/questions/47778935/creating-a-javascript-map





