Many of us have spent hours searching through arrays, trying to pick out just the right value. What if there was a simple way to grab the first matching element, without writing long loops or extra checks? The JavaScript Array find() method does exactly that, making the search fast and effortless.
Key Takeaways
- The find method helps us get the first element in an array that matches a test function.
- If no element matches the test, the method returns undefined and does not change the original array.
- The test function is called for each element in the array, but it skips empty or missing values.
- We can use findIndex if we want the position of the first matching element, or findLast and findLastIndex for the last matching element.
- The find method is best when we only need one result, not a list of all matches.
- We can pass an extra value as thisArg to use as the context inside our test function if needed.
- The find method is simple to use and works well for both simple and complex search conditions.
Syntax of find() Method
array.find(function(element, index, array), thisArg)
Here is the meaning of each parameter in the above syntax:
- array: An array whose elements are to be used.
- function: A test function.
- element: The current element that is being processed.
- index: The index of the current element
- array: The array find was called upon.
- thisArg (optional): A value to use as this when executing the callback.
Return:
It returns the value of the first element to pass the specified test function and if elements are unable to pass the test case, it returns undefined.
Working of find() Method
The find() method is iterative. It calls the provided test function once for each element in the array, in ascending order, until it returns a true value. The find() returns that element and stops iterating. If it does not return a true value, it returns undefined.
To use the given method, we need to first define a test function, then the find() method would take every element in the array and check it against that test function, returning the first element that fulfils the test. The search always takes place from left to right.
Example of find() Method
Let’s better understand this with code. Let us provide the test case as a number greater than 5 and then the code will look like:
let array = [5, 2, 7, 4, 8];
function check(num) {
return num > 5;
}
console.log(array.find(check));
Here we created an array and a test function, then passed that function into the array.find() method. Since the first element on iteration within the array that satisfies the test is 7, it returns 7.

Click here to understand the concept and usage of Array in JavaScript.
Other Array Find Methods
Now we will discuss different types of array find methods. These are not subtypes but work similarly and lie in the same category.

1. findLast() Method
This method works similarly to the find() method but this returns the value of the last element in the array that passes the test.
let array = [5, 2, 7, 4, 8];
function check(num) {
return num > 5;
}
console.log(array.findLast(check));
Here the element seen from last which passes the condition of our function is 8.

2. findIndex() Method
This method returns the index of the first element in an array that passes the test function. It works similarly to the find() method, the only difference is that this returns the index of that element.
let array = [5, 2, 7, 4, 8];
function check(num) {
return num > 5;
}
console.log(array.findIndex(check));
Here we know that the first element that passes the test case is 7, so its index is printed, which is 2.

3. findLastIndex() Method
This method returns the index of the last element in an array that passes the given test function.
let array = [5, 2, 7, 4, 8];
function check(num) {
return num > 5;
}
console.log(array.findLastIndex(check));
Here we know that the last element that passes the test case is 8, so its index is printed, which is 4.

4. indexOf() Method
This method returns the value of the index or position of the specified element.
const planets = ["Jupiter", "Uranus", "Mercury", "Pluto" , "Earth"];
let index = planets.indexOf("Pluto");
let index2 = planets.indexOf("Venus");
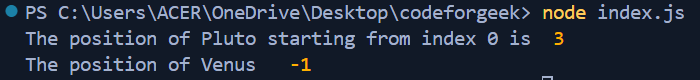
console.log("The position of Pluto starting from index 0 is ", index);
console.log("The position of Venus ", index2);
In the given code, we have 5 elements in the array. Now, if we find the index of “Pluto,” it will turn out to be 3, as it is the 4th element, and index counting starts from 0. As for Venus, since it’s not an element in the array, the method returns -1.

5. lastIndexOf() Method
This method returns the index of the element which ranks at the last.
const planets = ["Jupiter", "Pluto", "Mercury", "Pluto" , "Earth"];
let index = planets.indexOf("Pluto");
let index_last = planets.lastIndexOf("Pluto");
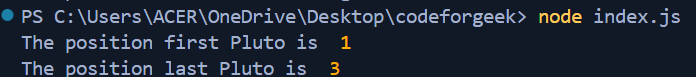
console.log("The position first Pluto is ",index);
console.log("The position last Pluto is ",index_last);
If we see in the given code, there are two elements named Pluto, the index of the first coming element is printed by indexOf() which is 1 and the index of the element at the last is printed by lastIndexOf() which is 3.

Common Pitfalls
Using the Wrong Test Function
One common mistake is writing a test function that does not return a boolean value. The find method expects the test function to return true or false for each element. If the function returns another type, the method might not work as expected. For example, if we write a function that returns a string or a number instead of true or false, find may not find the correct element.
Example:
Suppose we have an array of numbers and want to find the first number greater than 10. If the test function returns the number itself, like num => num, it will not work as intended. Instead, we should use num => num > 10.
Solution: Always make sure the test function returns true or false based on the condition we want to check.
Expecting All Matches Instead of the First
The find method only returns the first element that passes the test. Sometimes we might expect it to return all matching elements, but it will stop after finding the first one. This can lead to confusion if we want to collect multiple results.
Example:
If we have an array of users and want to get all users with a certain role, find will only return the first match, not all of them.
Solution: If we need all matching elements, use filter instead of find.
Not Handling Undefined Results
If no element passes the test, find returns undefined. If we do not check for this, our code might throw errors when trying to use the result.
Example:
If we try to access a property of the result without checking if it is undefined, we might get an error.
Solution: Always check if the result is undefined before using it. For example, use an if statement to see if the result exists before accessing its properties.
Frequently Asked Questions
What does the JavaScript find() method do?
The find() method returns the first element in an array that passes a test function we provide. If no element passes the test, it returns undefined.
How does the find() method work?
The find() method checks each element in the array, one by one, from start to end. It stops and returns the first element that makes the test function true.
What is the syntax of the find() method?
The syntax is array.find(function(element, index, array), thisArg). The function is the test we want to run on each element, and thisArg is optional and sets the value of this inside the function.
What do the parameters in the find() method mean?
element is the current item being checked, index is its position in the array, array is the whole array, and thisArg is an optional value for this inside the test function.
What does the find() method return?
It returns the value of the first element that passes the test. If no element passes, it returns undefined.
Does find() change the original array?
No, the find() method does not change the original array. It only searches and returns a value.
What happens if there are empty or null elements in the array?
The find() method skips empty or null elements and does not run the test function for them.
How is find() different from findIndex() and findLast()?
find() returns the value of the first matching element, findIndex() returns the index of the first matching element, and findLast() returns the value of the last matching element.
Can we use find() for complex conditions?
Yes, we can use any logic inside the test function, such as checking multiple properties or combining conditions, to find the element we need.
What are some common use cases for find()?
We often use find() to search for an object with a specific property, find the first number above a certain value, or locate the first item that matches a rule.
What should we do if we want all matching elements, not just the first one?
To get all elements that pass the test, we can use the filter() method instead of find().
AI Dev Assistant Tips
AI tools such as GitHub Copilot and ChatGPT can make it easier to understand and use the find method in JavaScript. These tools can help us write the right code, fix errors, and learn new ways to use array methods. We can ask questions, get code examples, and even ask for explanations in simple words. This saves us time and helps us learn faster.
Copy-Paste-Ready AI Prompt
Explain how the JavaScript array find method works, show a simple example, and describe what happens if no element matches the test function. Also, list other similar array methods that help us find an index or the last matching element.
- Ask the AI to show code examples and explain each step in plain language.
- Use the AI to compare find with similar methods like findIndex or findLast to see which one fits our needs best.
- Request the AI to explain any error messages or unexpected results when using find.
- Try asking the AI to rewrite code for different use cases, such as searching objects or numbers in an array.
- Always review the AI’s answers and test the code to make sure it works as expected in our project.
Conclusion
All of these methods that we have used are very important, as they make us find elements and their positions in an array. The element or the index of the element can be searched from both front and back with a test function to get elements based on our needs.
If you want to know how to remove duplicate values from an array in JavaScript then click here.
Reference
About the Author
Aditya Gupta is a Full Stack Developer with over 3 years of experience building scalable and maintainable web applications. He is passionate about writing clean code and helping other developers level up their skills in the modern JavaScript ecosystem.
Connect on LinkedIn: https://www.linkedin.com/in/dev-aditya-gupta/
My Mission: To demystify complex programming concepts and empower developers to build better software.





