You are in a moment of happy coding and suddenly when you run your file, an error pops on your terminal screen: “error /node_modules/node-sass: Command failed”. No need to worry when the CodeForGeek team is here for your rescue. In this article, we will explain what this line of trouble means, why this error occurs, and what the troubleshooting steps are.
An Introduction to the Error
The error message “error /node_modules/node-sass: Command failed” generally occurs when there’s a problem with the installation or compilation of the node-sass package in a Node.js project. node-sass is a helpful module in Node that connects with LibSass, a well-known CSS preprocessor.
Let’s first crack the error message:
- /node_modules/node-sass – This is the path to the node-sass package within the node_modules directory of your project. node_modules is the directory where Node.js modules (packages) are installed for a particular project.
- Command failed – This error part shows that a command for the node-sass package didn’t work. Usually, it’s connected to building or compiling Sass files into CSS.
Why Do We Encounter This Error?
To build node-sass, you need specific things like a compatible Node.js version, npm, and sometimes extras like Python or Visual Studio Build Tools. If you’re missing these, the build process won’t work. Certain node-sass versions might not work well with some Node.js or npm versions. To resolve this we must consider checking compatibility and updating the packages.
Also if there are network issues during the installation of the node-sass package, it may lead to a failed command. If the npm cache gets messed up, it can cause installation problems. We must fix this by clearing the npm cache and reinstalling the packages.
Troubleshooting “error /node_modules/node-sass: Command failed”
Below are some steps you can take to troubleshoot and resolve the issue.
1. Check Node.js and NPM Versions
It is necessary to ensure that you are using a compatible version of Node.js and npm. Some packages may have specific version requirements. To avoid compatibility issues, you may check the recommended versions in your project’s documentation or the package.json file.
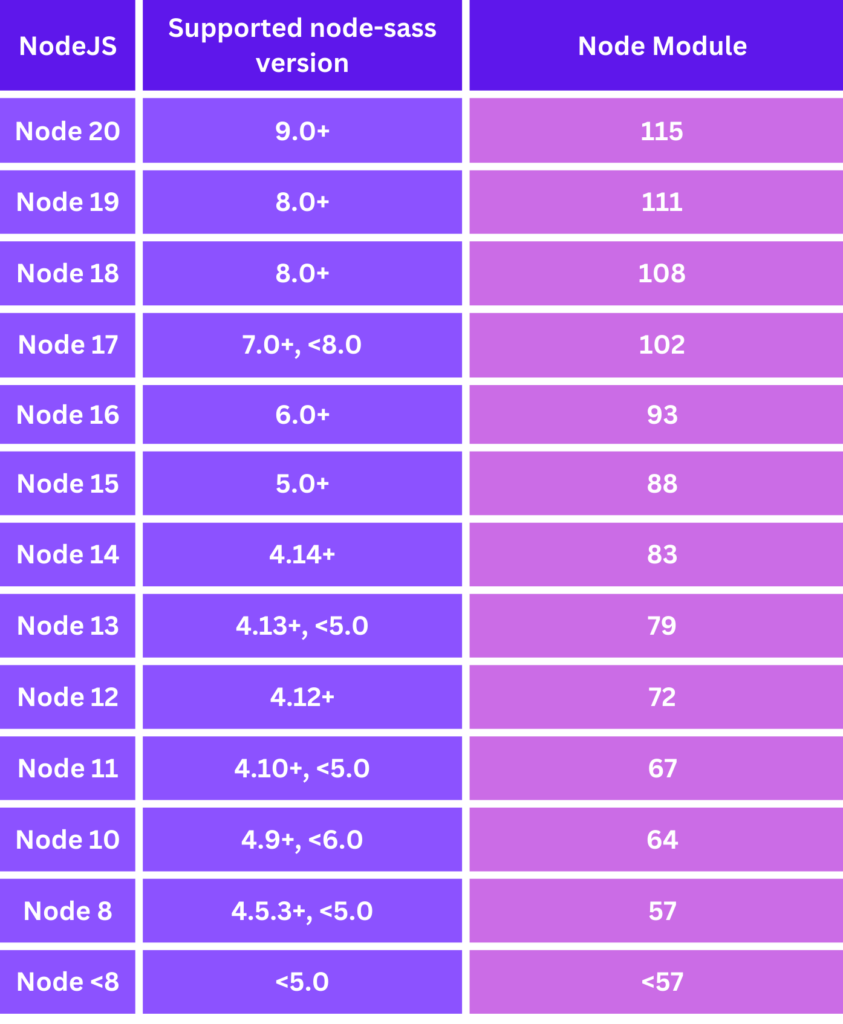
For reference, here is a table listing node versions with their compatible Sass versions:

2. Update NPM Packages
Once you are completely sure about the Node.js and npm versions, consider updating your npm package.
Run the following commands in your project directory to update your npm packages:
npm install -g npm
npm install
3. Rebuild node-sass
If the above two issues are addressed, then try to rebuild your Sass package.
Follow the given command:
npm rebuild node-sass
4. Clear NPM Cache
It is always better to clear your cache after you run certain fixing prompts because sometimes the corrupted cache file is also responsible for the error.
Follow the given command:
npm cache clean --force
5. Installing node-sass with a Specific Version
If updating your node and npm versions doesn’t resolve the issue, you can try installing a specific version of node-sass that is known to work with your project. Make sure you check the documentation for the best-fitted version.
You can run the given command:
npm install node-sass@<version>
6. Consider Switching to dart-sass
The fact is that node-sass is deprecated now, and it’s a good idea to switch to dart-sass. Dart Sass, unlike node-sass, is written in Dart and offers faster performance and better maintainability. It brings enhanced performance and new features To make the change, uninstall node-sass and install sass instead.
Here’s the command:
npm uninstall node-sass
npm install sass
It is recommended that you keep in mind that the steps to fix issues can differ based on your project and the specific problems you face. The important thing is to grasp the error’s nature and deal with it appropriately.
Practical Demonstration of Resolving This Error
Let’s try to fix this using a real-life project. We have created a Node project and used a Sass package in it. We introduce an error intentionally by using an old version of the Node to run the given file. Let’s see what error is thrown and how we attempt to fix it.
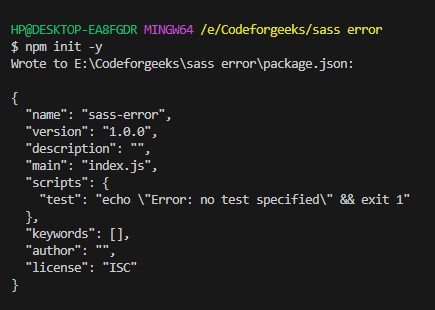
We create a project named “sass error” and then install the package “node-sass“.
Code for creating the project:
npm init -y
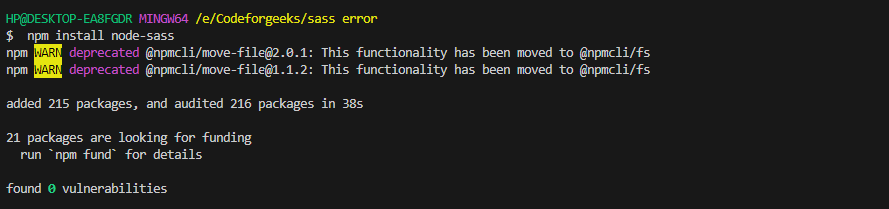
Code for installing the node-sass package:
npm install node-sass


A file named styles.scss is created in the project directory. A script is added in the package.json file. This script uses node-sass to compile styles.scss and output the result to a dist directory.
Code to add in the package.json file:
"scripts": {
"build": "node-sass styles.scss -o dist"
},
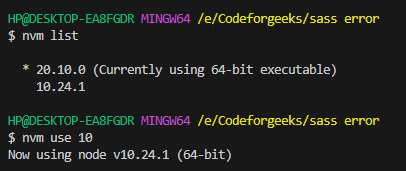
Now, before building on the project, we intentionally switched to node version 10, which we know is not compatible with this version of Sass (version 9) to introduce an error.
To learn how to switch node versions you may read – How to Downgrade Node Version: 3 Easy Ways

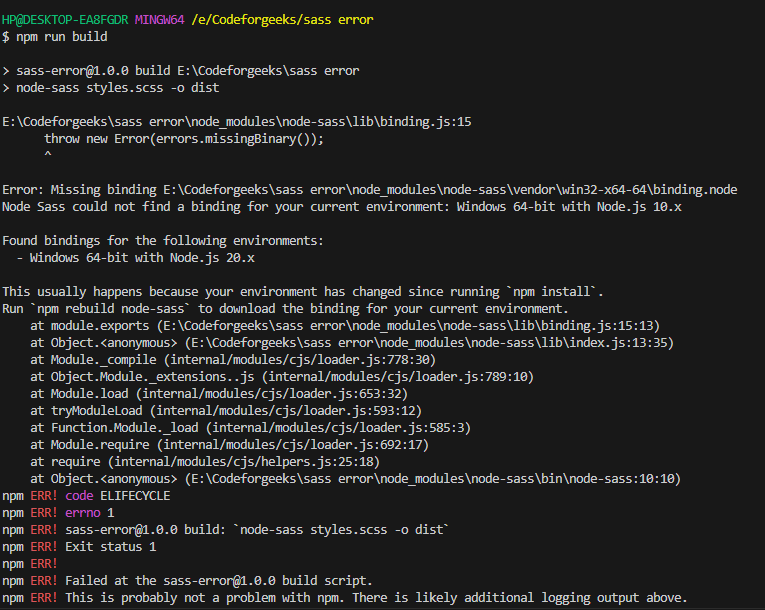
Code to build the project:
npm run build

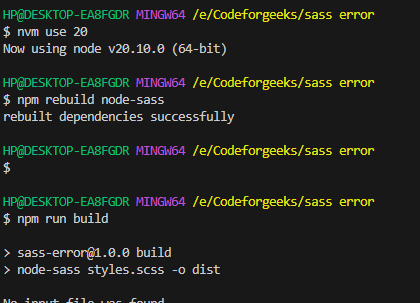
Now, to resolve the issue, we will change our Node.js version. We have learned that to eliminate this error, it is necessary to run this Sass package with a compatible Node.js version. After changing the node version we rebuild and run.
Code to rebuild the package:
npm rebuild node-sass

Summary
That’s it for this article. We hope this clears your doubts about the error “error /node_modules/node-sass: Command failed” and makes your work sorted. The above-listed methods and tricks are indeed useful for the troubleshooting of the error but as mentioned earlier, node-sass is deprecated, and it’s recommended to use dart-sass. If you use dart your project will be all set with the latest and greatest.
If you like this one, try reading How to fix “ReferenceError: primordials is not defined” in Node.js where we guide you to fix another such error.
Reference
https://stackoverflow.com/questions/60394291/error-node-modules-node-sass-command-failed