New to Rust? Grab our free Rust for Beginners eBook Get it free →
5 Best VS Code Extensions to Supercharge Your Productivity in 2025

Visual Studio Code serves as a preferred code editor for developers everywhere because of its advanced features and small size. VS Code offers powerful extensions that boost coding power and help developers produce better results faster. This article explains important VS Code extensions of 2025 through basic examples.
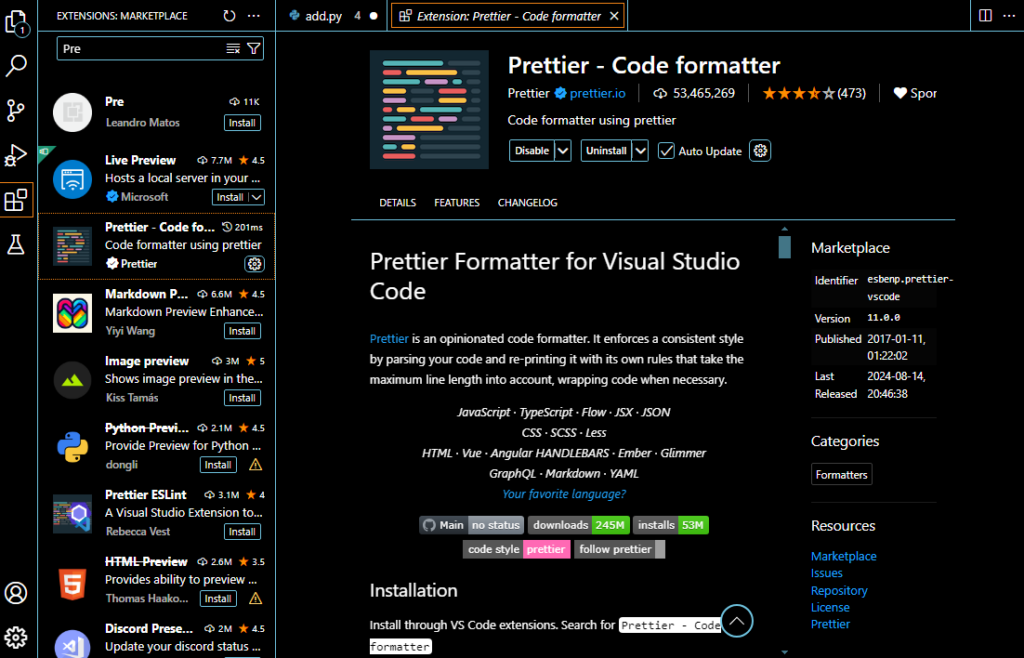
1. Prettier – Code Formatter
Prettier is a necessary extension for everyone who needs to maintain neat and standard coding practices. When you save your work, Prettier ensures that every file follows a uniform coding style across projects. By using this tool, teams can maintain a universal coding style throughout their work
How to Use:
- Download Prettier from VS Code’s marketplaces.

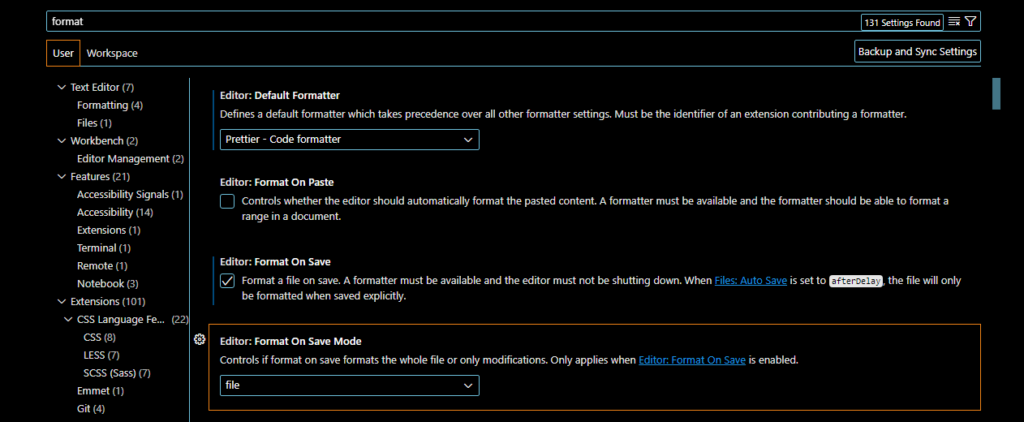
- In your settings, check the option that says “Format On Save”. This will automatically format your code every time you save a file.

Example:
Let’s say you have the following messy JavaScript code:

After saving the file, Prettier will format it to:

2. Live Server
Live Server becomes a top choice among web developers. The tool helps you start your web development environment so your browser updates automatically as you work. Your browser will update instantly when you modify HTML CSS or JavaScript files.
How to Use:
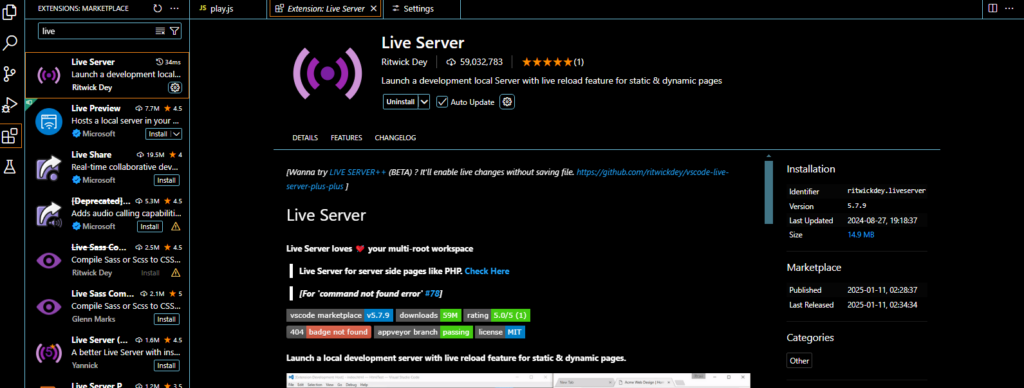
- Download the Live Server extension from the VS Code marketplace.

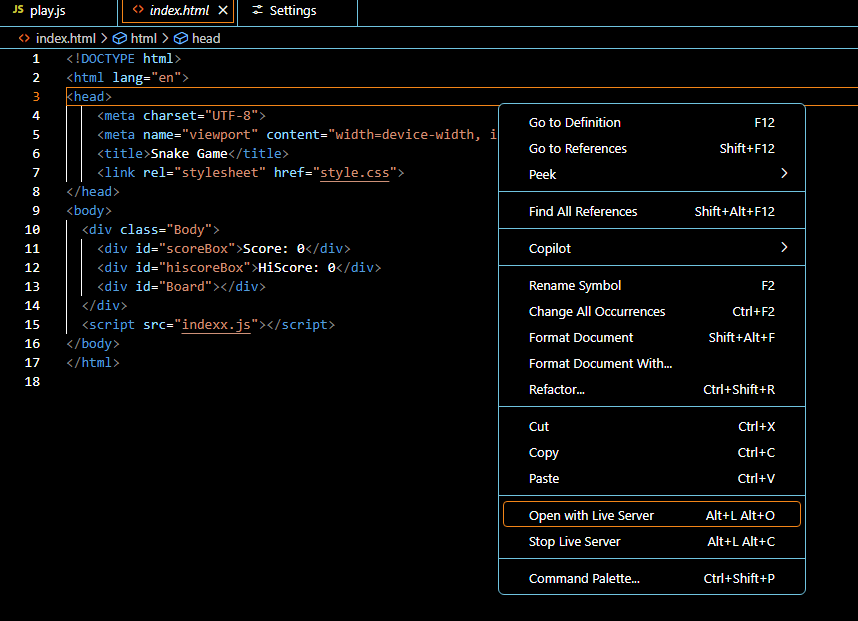
- Click your HTML file with the right mouse button and choose Live Server.

When you click this command the live server launches a new browser window that displays your webpage. You will see your browser update instantly whenever you edit your code.
Example:
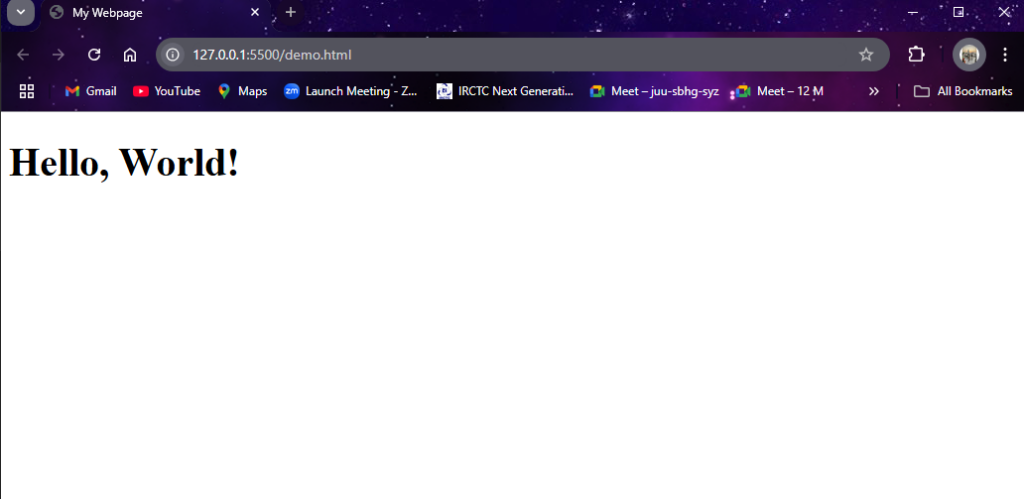
Create a simple HTML file:
<!DOCTYPE html>
<html>
<head>
<title>My Webpage</title>
</head>
<body>
<h1>Hello, World!</h1>
</body>
</html>

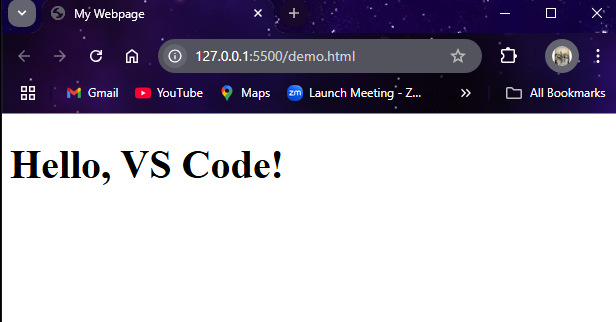
Open this file with Live Server, and you will see “Hello, World!” displayed in your browser. If you change the text to “Hello, VS Code!” and save the file, the browser will automatically update to show the new text.

3. ESLint
Using ESLint you can detect and fix JavaScript coding issues before they become problems. It finds errors early so you can solve them before they grow and makes sure you follow coding rules.
How to Use:
- Install the ESLint extension from the VS Code marketplace.

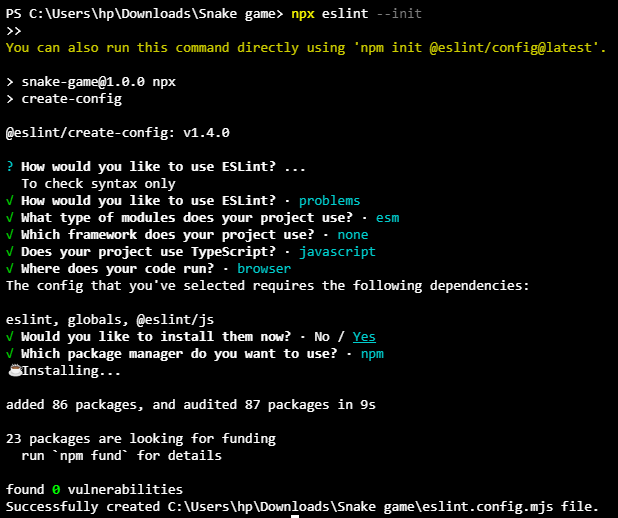
- Complete the setup by typing “npx eslint –init” on the console.

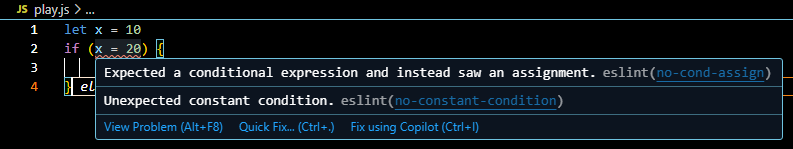
If there are any linting errors in your js file, they will be highlighted in your code. You can hover over the error to see more details and even fix it automatically.

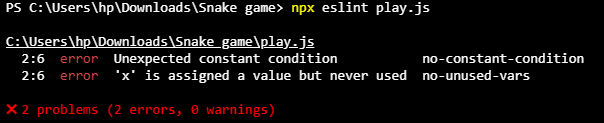
You can also use “npx eslint play.js” command to list down errors and suggestions on the console.

4. Code Runner
Code Runner helps you run your code snippets or files across multiple programming languages from your VS Code editor. It helps you run code in multiple different programming languages including Python, JavaScript, PHP and many others. You can test small code segments fast right inside your editor through this feature.
How to Use:
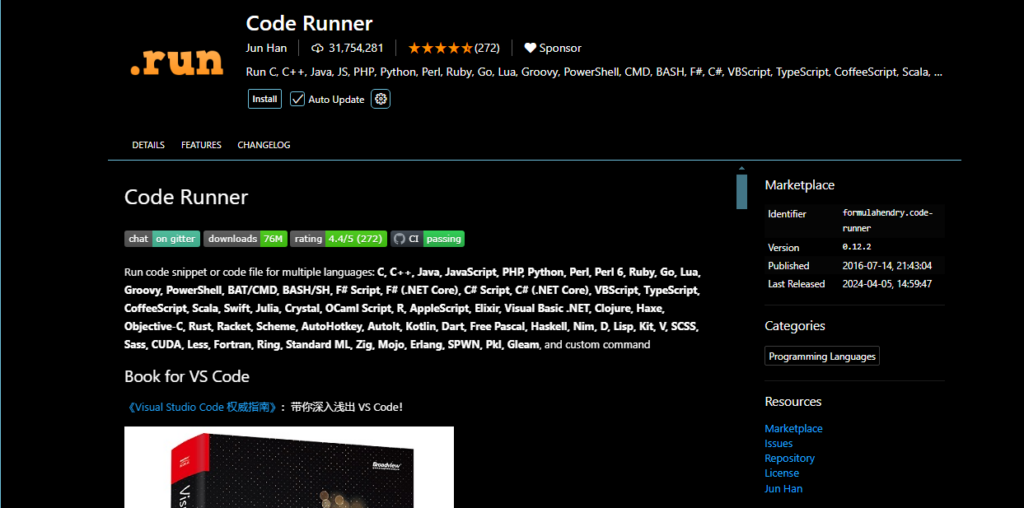
- Get Code Runner from VS Code marketplace extensions.

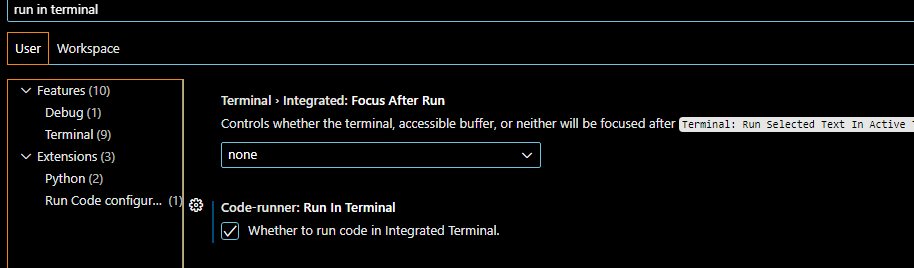
- Enable the Code-runner: Run in Terminal.

- Open any file that contains the supported language, say we open the following python file:
print("Hello, VS Code!")
- Click the right mouse button on your file and pick “Run Code” from the menu or press Ctrl + Alt + N. The files runs in the terminal automatically.
5. Path Intellisense
Path Intellisense offers developers who manage many files and directories an excellent tool for their daily work. The extension suggests file paths automatically when you type which simplifies linking or importing assets.
How to Use:
- Download Path Intellisense from the VS Code extension library.

- When you enter part of a file path into your code the extension shows you options based on project files.
Example:
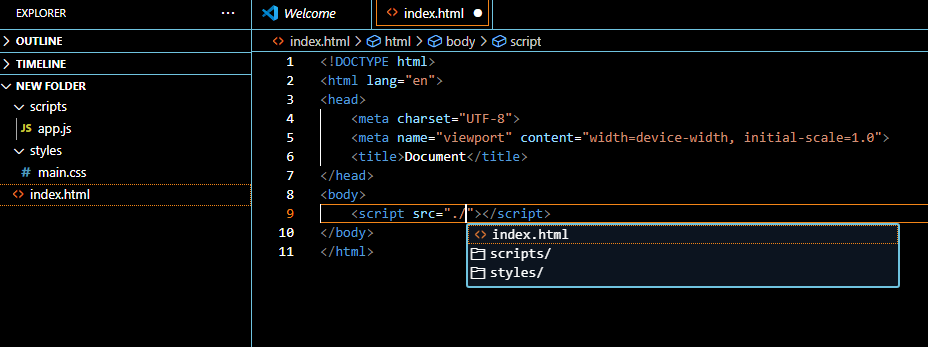
If you have a project structure like this:
project/
├── index.html
├── styles/
│ └── main.css
└── scripts/
└── app.js
When you type ./ in your HTML file, Path Intellisense will suggest styles/main.css and scripts/app.js, making it easier to link your files.

Conclusion
The collection represents a small sample from the many VS Code extensions you can use to enhance your work efficiency in 2025. The tools mentioned above make your programming work easier and faster to complete. You can begin using these extensions today because they have simple setup options and are designed for beginners.
There is another powerful extension that helps us use AI with VS Code. Click here to learn more.
Also Read: 5 Best ChatGPT Chrome Extensions in 2025