We all love Ajax, don’t we? And there is an obvious reason. Ajax is great for user experience. In this tutorial, I am going to build an application using Node.js that will let the user upload files using Ajax instead of conventional upload that requires a browser refresh action to see the change.
Recommended read : File uploads using node.js
Our application :
I am going to develop the same application as I have done in the last tutorial with some additional code changes which make it asynchronous or Ajax.
#1 : Handling global variable issue.
#2 : Upgrading to latest version of multer.
So we will use FORM submit and same Express router with multer middleware for handling file upload.
"name": "file_upload",
"version": "0.0.1",
"dependencies": {
"express": "4.13.3",
"multer": "1.1.0"
},
"devDependencies": {
"should": "~7.1.0",
"mocha": "~2.3.3",
"supertest": "~1.1.0"
}
}
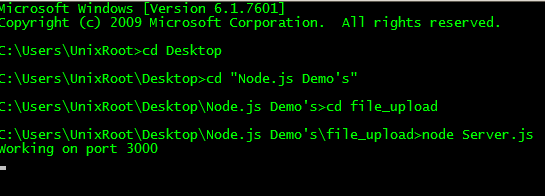
Switch to the folder where package file is saved and type
to install the dependencies.
var multer = require('multer');
var app = express();
var storage = multer.diskStorage({
destination: function (req, file, callback) {
callback(null, './uploads');
},
filename: function (req, file, callback) {
callback(null, file.fieldname + '-' + Date.now());
}
});
var upload = multer({ storage : storage}).single('userPhoto');
app.get('/',function(req,res){
res.sendFile(__dirname + "/index.html");
});
app.post('/api/photo',function(req,res){
upload(req,res,function(err) {
if(err) {
return res.end("Error uploading file.");
}
res.end("File is uploaded");
});
});
app.listen(3000,function(){
console.log("Working on port 3000");
});
<head>
<title>File upload Node.</title>
</head>
<body>
<form id="uploadForm"
enctype="multipart/form-data"
action="/api/photo"
method="post">
<input type="file" name="userPhoto" />
<input type="submit" value="Upload Image" name="submit">
<span id = "status"></span>
</form>
</body>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script src="http://cdnjs.cloudflare.com/ajax/libs/jquery.form/3.51/jquery.form.min.js"></script>
</html>
If you have noticed we are using jquery.form library which allow us to do Ajax form submit. Have a look to JavaScript code.
$(document).ready(function() {
$('#uploadForm').submit(function() {
$("#status").empty().text("File is uploading...");
$(this).ajaxSubmit({
error: function(xhr) {
status('Error: ' + xhr.status);
},
success: function(response) {
$("#status").empty().text(response);
console.log(response);
}
});
//Very important line, it disable the page refresh.
return false;
});
});
</script>
On Form submit, we will stop the page refresh by returning FALSE and call the API using ajaxSubmit(). Add this code in separate file and add it below the jquery.form or copy and paste just below this line
<script>
------Paste above code ------
</script>
Running the code :
Either download the ready made code from Github or save all those files in separate folder and switch to that folder using command prompt.
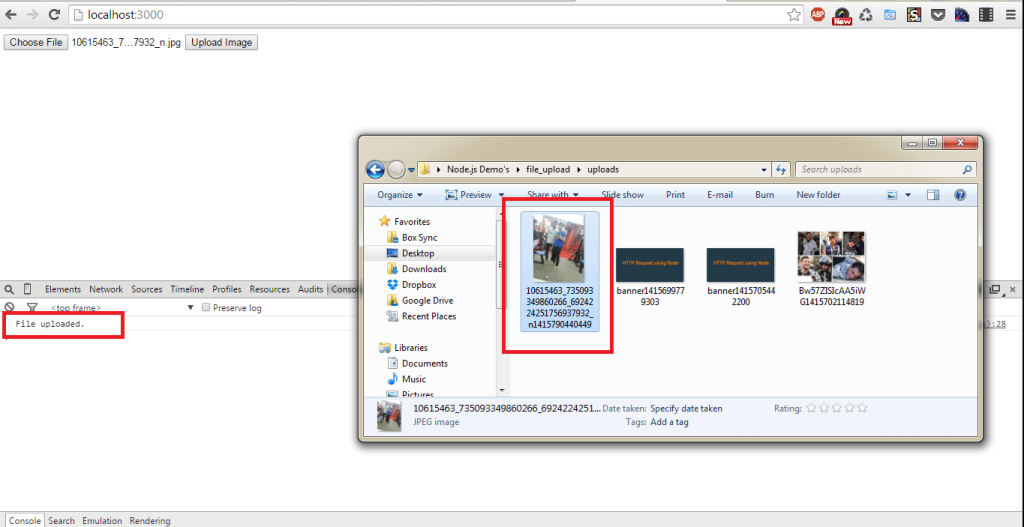
Visit localhost:3000 to view the app. Open chrome developer console or firebug console in order to see response from server.

Output :

Further Study
File uploads using Node.js
How to Upload Multiple Files Using Node.js
Node.js MySQL Tutorial
Conclusion:
Ajax always provides richness to the web application. jQuery.form is one of the stable and popular library. Multer takes care of handling multi-part data and provides ease to implementation.