We use Node.js to build web application backend and one of the use cases that comes often is a file upload feature. In this tutorial, we are going to learn and build an application that can let user upload multiple files using Node.js.
Our application :
I am going to develop same application as I have done in last tutorial with some additional code changes which makes it multiple file upload.
We are going to use basic FORM submit along with Ajax submit jQuery plugin to make it asynchronous. Here is our package.json file.
"name": "file_upload",
"version": "0.0.1",
"dependencies": {
"body-parser": "^1.14.2",
"express": "4.13.3",
"multer": "1.1.0"
},
"devDependencies": {
"should": "~7.1.0",
"mocha": "~2.3.3",
"supertest": "~1.1.0"
}
}
Run following command to install the dependencies.
Here is our Server file with multiple file upload support.
var bodyParser = require("body-parser");
var multer = require('multer');
var app = express();
app.use(bodyParser.json());
var storage = multer.diskStorage({
destination: function (req, file, callback) {
callback(null, './uploads');
},
filename: function (req, file, callback) {
callback(null, file.fieldname + '-' + Date.now());
}
});
var upload = multer({ storage : storage }).array('userPhoto',2);
app.get('/',function(req,res){
res.sendFile(__dirname + "/index.html");
});
app.post('/api/photo',function(req,res){
upload(req,res,function(err) {
//console.log(req.body);
//console.log(req.files);
if(err) {
return res.end("Error uploading file.");
}
res.end("File is uploaded");
});
});
app.listen(3000,function(){
console.log("Working on port 3000");
});
The only line you need to put your focus on is this
Here rather than .single() we are using .array(selector,fileLimit) of Multer. Multer will accept array of files limiting to max 2 file at each time. You can of course increase the number as you may need. Rest of the code is same as previous tutorial.
Here is our HTML file.
<head>
<title>File upload Node.</title>
</head>
<body>
<form id="uploadForm"
enctype="multipart/form-data"
action="/api/photo"
method="post">
<input type="file" name="userPhoto" multiple />
<input type="submit" value="Upload Image" name="submit">
<input type='text' id='random' name='random'><br>
<span id = "status"></span>
</form>
</body>
</html>
Here is our JavaScript code which we place in same HTML file. You can place it in different file. Put this code below closing tag of BODY.
<script src="http://cdnjs.cloudflare.com/ajax/libs/jquery.form/3.51/jquery.form.min.js"></script>
<script>
$(document).ready(function() {
$('#uploadForm').submit(function() {
$("#status").empty().text("File is uploading...");
$(this).ajaxSubmit({
error: function(xhr) {
status('Error: ' + xhr.status);
},
success: function(response) {
console.log(response)
$("#status").empty().text(response);
}
});
return false;
});
});
</script>
On Form submit, we will stop the page refresh by returning FALSE and call the API using ajaxSubmit(). You can Add this code in separate file and add it below the jquery.form or copy and paste just below this line.
<script>
------Paste above code ------
</script>
Running the application
To run the application, switch to project directory and type following command.

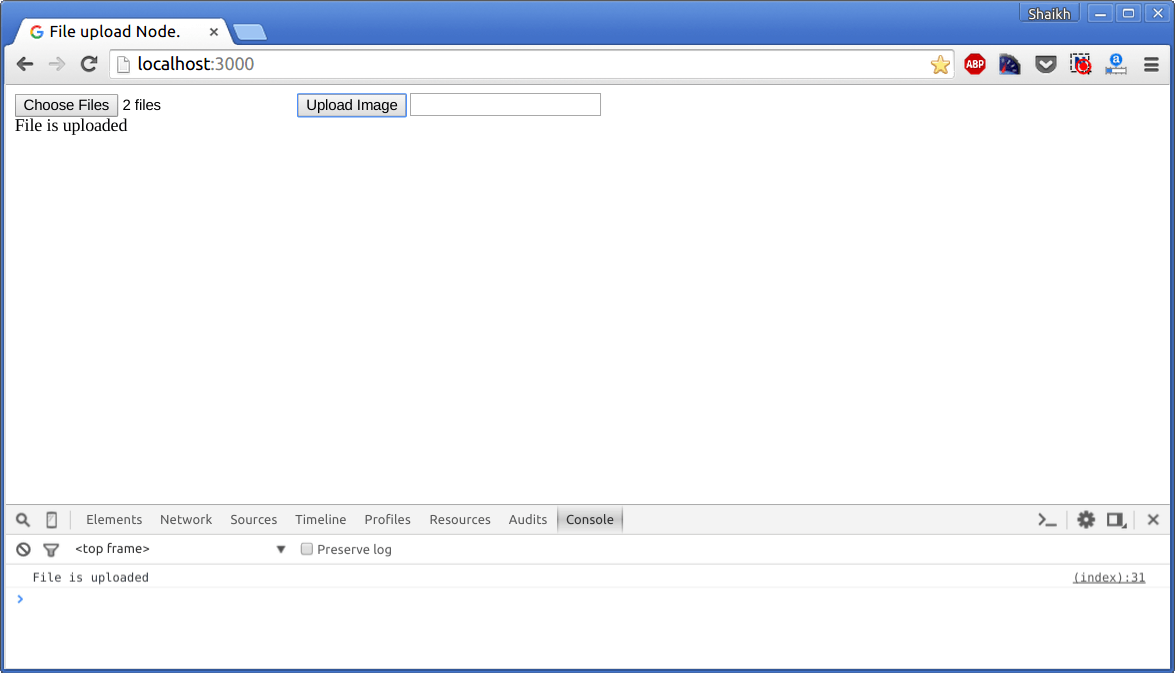
Visit localhost:3000 to view the app. Choose multiple files from the selection window and see the console.


Further enhancement
If you want to have different control for file rather than single HTML control then you need to define multiple files control in HTML with same name in order to recognize the Multer that it is array of files. Here is how you can do this. Currently we are using this.
You can write same like this.
There is no change in back-end code required for above change.
Further Study
File uploads using Node.js
Ajax file upload in Node.js
Node.js MySQL Tutorial
HTML5 Push Notification System Using Nodejs MySQL Socket.io
Conclusion
Multer is one of the easy node modules you can use with Express for file upload. It allows you to add various validation and support single as well as multiple file uploads.

