A unikernel is a single process system specifically designed to run one and only one application as a virtual machine typically in the cloud or in the data center. Unikernels typically are much faster than a Linux VM or a docker container.
Unikernels provided by Nanovms is one of the popular and widely used unikernel platforms. We have covered the platform in detail in a separate tutorial. Please do give it a read if you are interested to learn in-depth about the Unikernel.
In this tutorial, we will learn about the VSCode extension provided by the unikernel team to run and manage Nanovms inside the code editor. Let’s learn how to achieve the same step by step.
Step 1: Install Ops
Ops allows you to run small and secure Nanovms easily. Head over to the ops website to get the installation instructions.

Run the following commands in your Mac or Linux machine to install Ops.
curl https://ops.city/get.sh -sSfL | sh
Please wait till the installation is completed.

Once the installation is complete, please run the following command to verify the installation.
ops profile
It should return you the following output.
Ops version: 0.1.22
Nanos version: 0.0
Qemu version: 5.2.0
Arch: darwin
Virtualized: false
Awesome, you have successfully installed the Ops in your system. Let’s install the visual studio code extension and create Nanovms.
Step 2: Install Ops VSCode extension
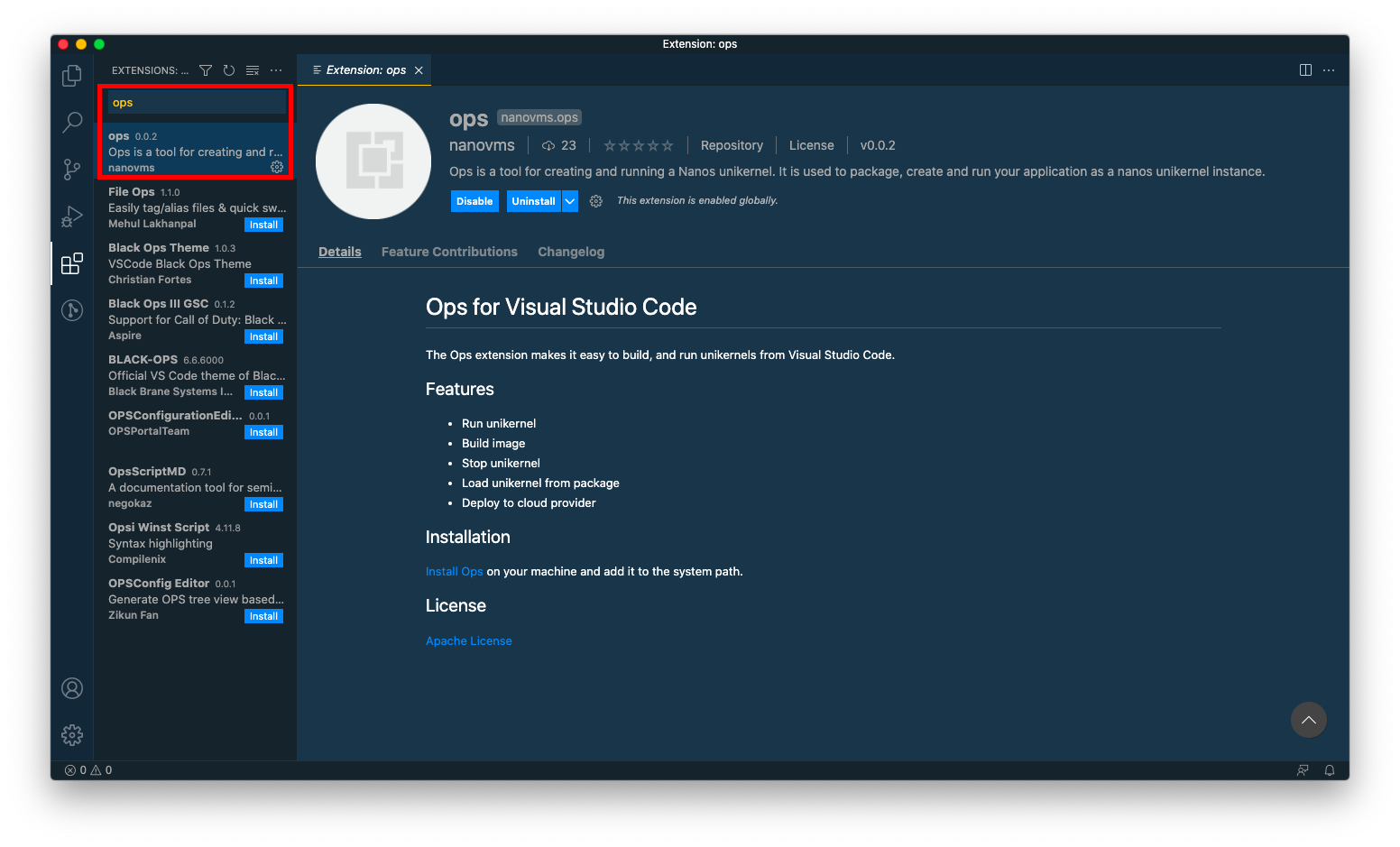
Open the VSCode editor and head over to the extension page. Search for “Ops” and you should see the Ops extension detail similar to the screenshot below.

Click on the Install button and it should be installed within a minute. Once installed, let’s create our own Nanovms using the VSCode editor extension.
Step 3: Create Nanovms using VSCode
Let’s create a simple project and create and run the Nanovm. Here is a simple Node.js code, copy and paste it as a new file in VSCode editor.
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello World\n');
}).listen(8083, "0.0.0.0");
console.log('Server running at http://127.0.0.1:8083/');
Save the file and name it app.js.
Now to create Nanovm and run this code, Press SHIFT+CTRL+P to open the VSCode command palette.
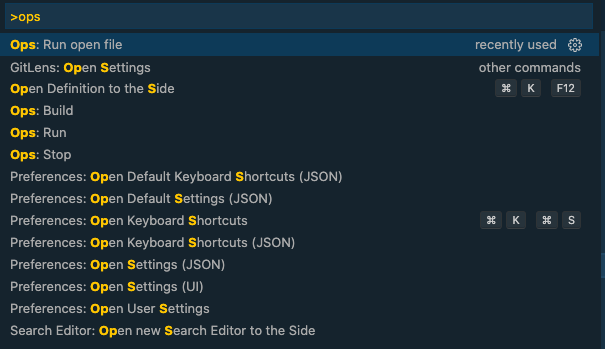
Search for “ops” and you should see the ops command as shown below.

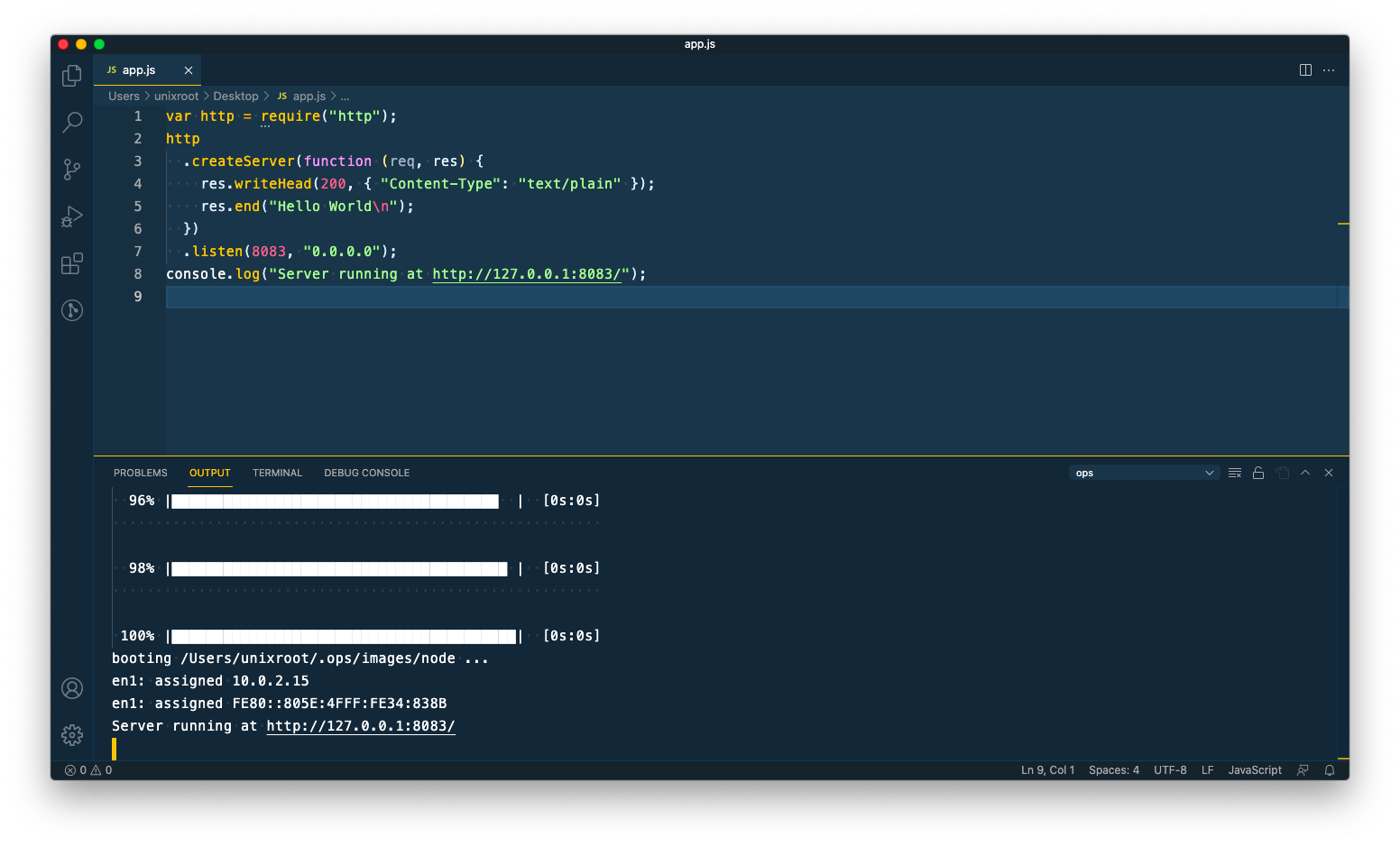
Click or press enter on “Ops: Run open file” command and Ops will execute and create a Nanovm for you. You should see the response in the output screen as shown below.

This will pop a small HTTP server on port 8083 which you can verify:
curl -XGET http://127.0.0.1:8083/
Awesome, you just ran your first javascript unikernel using VSCode editor.





