Have we ever wondered how to quickly check if at least one item in a list meets a specific condition? Imagine searching through a list of numbers to find if any are above a certain value, or looking through an array of colors to see if a favorite shade is present. This is where the JavaScript Array some() method becomes a powerful tool.
Key Takeaways
- The some method checks if at least one element in an array passes a test given by a function, and returns true if it does, or false if it does not.
- The callback function used with some receives the current element, its index, and the whole array, which helps us create flexible tests.
- The thisArg parameter lets us set the context for the callback function, but if we do not set it, undefined is used.
- The some method does not change the original array, so we can use it safely without worrying about side effects.
- The method stops checking as soon as it finds an element that passes the test, which can make it efficient for large arrays.
- Using some is helpful for tasks like checking if an array contains a certain value or if any item meets a condition, such as being greater than a number.
- When we use arrow functions as the callback and need to access this, we should be careful, because arrow functions do not bind their own this value.
Syntax of some() Method
arr.some(callback(element,index,array),thisArg);
Here is the meaning of each parameter in the above syntax:
- callback: A test function.
- element: The current element that is being processed.
- index: The index of the current element
- array: The array some was called upon.
- thisArg: This optional parameter stores the context for the callback function, if not provided, undefined is used by default.
Return:
It returns true if any one of the array elements passes the test case and false if they don’t.
Working of some() Method
For using the given method, we need to define a function against which we would test the array elements. Observe the given code:
const numbers = [5, 10, 15, 20, 25];
function check(num){
return num > 20;
}
console.log(numbers.some(check));
The some() method would go back to the array, pick each element of it one by one, and send it to the test function. If even one of them satisfies the condition, it would return true, and if every element fails to meet the condition, it would return false.
Here we have created an array and function that checks for the presence of a number greater than 20, which is satisfied by the given array, hence, the some() method returns true.

Now if we change the condition and check for the presence of a number greater than 30 then:
const numbers = [5, 10, 15, 20, 25];
function check(num){
return num > 30;
}
console.log(numbers.some(check));
The some() method would return false here:

Click here to better understand the concept and usage of Array in JavaScript.
Examples of some() Method
Now that we know about the given method, let’s see how it’s used using some practical examples.
Example 1:
Let’s try to check if there is any string with more than 4 characters in our array.
const animals = ["Tiger", "Dog", "Cat"];
const flowers = ["Rose", "Lily"];
function check(str){
return str.length > 4;
}
console.log("Condition check for animal array",animals.some(check));
console.log("Condition check for flower array",flowers.some(check));
Now here, the elements in the array, if they have more than 4 letters, pass the test function and return true, otherwise, return false.

Example 2:
We will now take a number array and check it against different number tests, like even, prime, and palindrome.
const numbers = [17, 15, 11, 13];
function checkEven(num){
return num % 2 === 0;
}
function checkPrime(num) {
if (num <= 1) return false;
for (let i = 2; i <= Math.sqrt(num); i++) {
if (num % i === 0) return false;
}
return true;
}
function checkPalindrome(num) {
const str = num.toString();
const reversedStr = str.split('').reverse().join('');
return str === reversedStr;
}
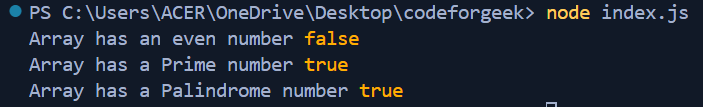
console.log("Array has an even number",numbers.some(checkEven));
console.log("Array has a Prime number",numbers.some(checkPrime));
console.log("Array has a Palindrome number",numbers.some(checkPalindrome));
In this code, we have three different test functions for even, prime, and palindrome numbers respectively, and we take a single array to test against all three of them. The elements here satisfy for prime (17, 11, 13) and palindrome (11) but fail for even (all are odd).

Example 3:
Here we take an array with some customers and their roles and check for tests against their roles as admin and intruder.
const costumers = [
{ name: "Monica", role: "user" },
{ name: "Rachel", role: "user" },
{ name: "Ross", role: "admin" },
{ name: "Joey", role: "user" }
];
function checkAdmin(person){
return person.role === "admin";
}
function checkIntruder(person){
return person.role === "intruder";
}
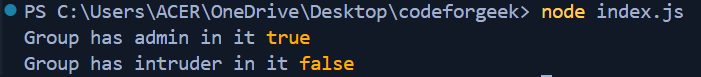
console.log("Group has admin in it",costumers.some(checkAdmin));
console.log("Group has intruder in it",costumers.some(checkIntruder));
In this case, if the role of the person matches that of the admin or intruder, the method returns true otherwise false.

Common Pitfalls
Not Returning a Boolean Value from the Callback
A common mistake is to forget that the callback function for some() must return a Boolean value. If the function does not return true or false, the method may not work as expected. For example, if we write a function that only checks a value but does not return anything, some() will always return false.
Example:
If we have an array of numbers and a function like this:
function checkValue(num) { num > 10 }
This function does not return anything, so some() will not work. To fix this, always use return in the callback:
function checkValue(num) { return num > 10 }
This way, some() can check the condition correctly and return the right result.
Assuming some() Checks All Elements
It is easy to think that some() will always check every element in the array. In reality, some() stops as soon as it finds an element that passes the test. This can be important if the callback has side effects or if we expect it to run for every item.
Example:
If we have an array [2, 4, 6, 8] and use some() to check for even numbers, the method will stop after the first element because 2 is even.
To avoid confusion, remember that some() is designed for early exit. If we want to check every element, use forEach() instead.
Using some() on Empty Arrays
When some() is used on an empty array, the callback function is never called and the method always returns false. This can be surprising if we expect a different result.
Example:
If we run [].some(x => x > 0), the result is always false because there are no elements to test.
To avoid mistakes, always check if the array has elements before using some() when the result matters.
Frequently Asked Questions
What does the JavaScript some() method do?
The some() method checks if at least one element in an array passes a test provided by a function and returns true if it finds one, otherwise it returns false.
How does the some() method work?
The method goes through each element in the array, applies the test function, and stops as soon as it finds an element that passes the test.
What is the syntax for using some() in JavaScript?
The syntax is array.some(callback(element, index, array), thisArg) where the callback is the function that tests each element and thisArg is optional for setting the context.
What parameters does the some() method accept?
The method accepts a callback function with three arguments: the current element, its index, and the array itself. There is also an optional thisArg to set the context for the callback.
What does some() return?
It returns true if any element in the array passes the test function, otherwise it returns false.
Does some() change the original array?
No, the some() method does not modify the original array.
Can some() be used with empty arrays?
If the array is empty, some() will always return false because there are no elements to test.
When should we use some() instead of every()?
We use some() when we want to check if at least one element passes a test, while every() checks if all elements pass the test.
Can we use some() to check for specific values in an array?
Yes, we can use some() to see if an array contains a specific value by writing a test function that checks for that value.
What is an example of using some() to find even numbers?
If we have an array of numbers, we can use some() with a function that checks if a number is even. If at least one number is even, it returns true.
What happens if no elements pass the test in some()?
If no elements pass the test, some() will return false.
Is thisArg required when using some()?
No, thisArg is optional. If we do not provide it, the context inside the callback function will be undefined by default.
Learn the JavaScript some() Method with Help from AI Tools
AI tools like GitHub Copilot and ChatGPT can help us understand and use the some method in JavaScript more easily. These assistants can suggest code, explain what each part does, and even give us examples based on what we are trying to build. If we are not sure how to write a test function for some, or if we want to see different ways to use it, we can ask these tools for help. This can save us time and help us learn faster.
Copy-Paste-Ready AI Prompt
Explain with simple examples how the JavaScript some method works. Show how to use it to check if an array has at least one even number. Also, explain what each parameter in the callback function means.
- We can ask AI tools to give us step-by-step examples for the some method, so we can see how it works with different arrays.
- It is helpful to ask for explanations in simple language, so we can understand the logic behind each step.
- We can use AI to check our code for mistakes and get suggestions for better ways to write our test functions.
- If we want to learn faster, we can ask AI for common use cases or best practices for using some in real projects.
- We can try changing the AI prompt to fit our own array or test function, so the examples match what we are working on.
Conclusion
The some() method in JavaScript checks if at least one element in an array meets a specific condition. It helps make our code shorter and easier to read by not having to go through the whole array.
If you want to know how to remove duplicate values from an array in JavaScript then click here.
Reference
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/some
About the Author
Aditya Gupta is a Full Stack Developer with over 3 years of experience building scalable and maintainable web applications. He is passionate about writing clean code and helping other developers level up their skills in the modern JavaScript ecosystem.
Connect on LinkedIn: https://www.linkedin.com/in/dev-aditya-gupta/
My Mission: To demystify complex programming concepts and empower developers to build better software.