“ENOENT, stat ‘C:\Users\RT\AppData\Roaming\npm'” suddenly pops up in your terminal when you try to run a command or install anything using npm. There is no need to worry as CodeForGeek error sorting articles have got your back! In this article, let’s see what the real causes are for it to happen and how we can fix this error.
Understanding the Error Message
When you encounter the ‘ENOENT, stat’ error in Node.js on Windows, it could lead to a frustrating situation. This error usually happens when npm is unable to find or gain access to the directory specified. The error code ‘ENOENT’ is an abbreviated form of ‘Error NO ENTry,‘ which suggests that the file or directory referenced in the operation does not exist.
This error is quite common and can be caused by various factors like improper path settings, incorrect syntax in the command, or a spelling error in the directory name. However, with the right knowledge, this error can be easily resolved, and you can get back to your development work with ease.
“ENOENT, stat ‘C:\Users\RT\AppData\Roaming\npm'” itself suggests that the npm file in the Roaming folder inside the Appdata is not found.
Consider your system to be a postman. Now, if he has been given an address in the letter where it needs to forward the message, what if he doesn’t find the given address? What if the endpoint location (file) is not there? This is the time when he throws the “ENOENT” error.

Why Do We Encounter This Error?
Here are some common reasons why this error would occur:
- Missing Directory: One of the main reasons, as discussed, is when the system cannot find the specified directory, or npm must not be present in the Roaming folder.
- Issues with Permissions: When the folder or file mentioned in or required by your command lacks permission to be used by Node.js, or the system denies access to npm or other such locations in the directory.
- Problematic Installation: The Node.js or npm installation may be corrupted or incomplete, leading to such issues. Just because it is corrupted and lacks essential files, maybe that is the reason it is not found by the system.
- Environment Variable: The npm tool relies on information stored in the system’s environment variables, like the PATH variable. If any of these variables are missing or contain errors, npm may not be able to find the required directories.
Resolving the Error: ENOENT, stat ‘C:\Users\RT\AppData\Roaming\npm’
Following are some ways you can try to fix this error.
1. Finding and Creating the Missing Directory
To understand this error better, let’s take an example of where we might encounter this error and how we can fix it using the troubleshooting method mentioned above.
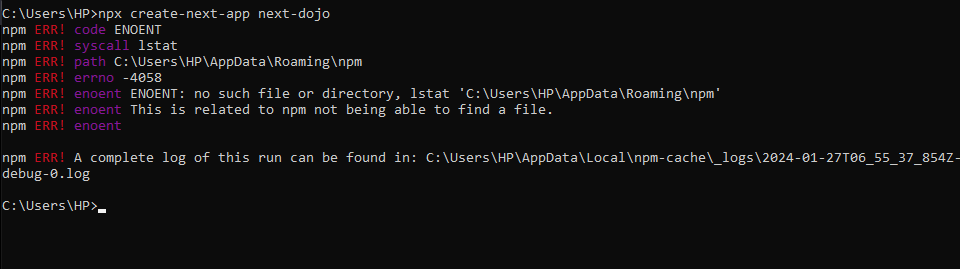
Let’s open our terminal and type the following command:
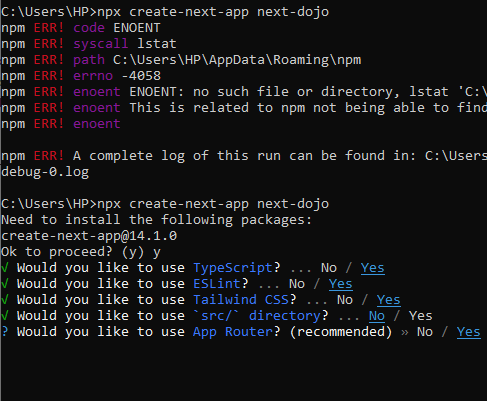
npx create-next-app next-dojo
The given command will use npx to run the create-next-app package and will create a Next.js application for us. Obviously, it will use and try to access the npm directory, let’s see what happens if we have error-prone luck.

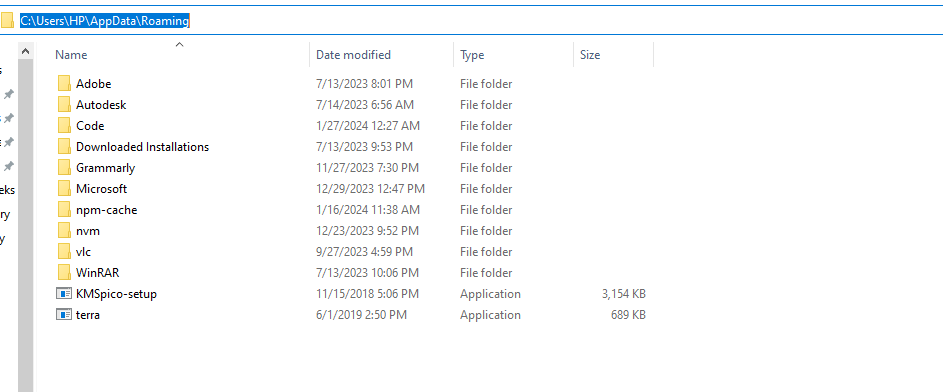
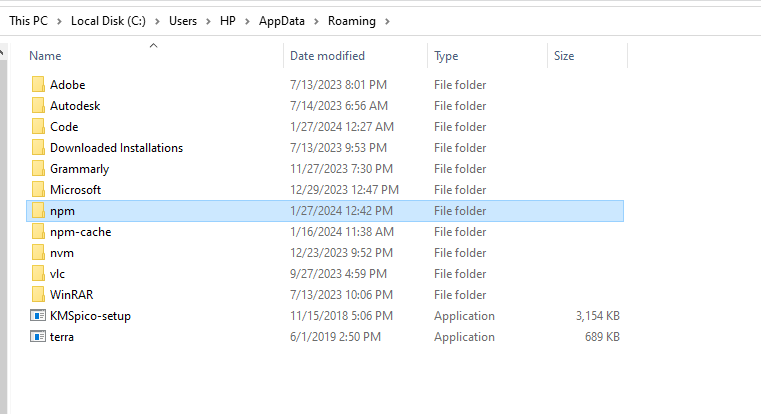
Oops! and we are welcome with this error. To fix this, let’s first look out for the directory it says missing. We will copy the path “C:\Users\AppData\Roaming” and paste it into our system’s quick access bar.

We see that npm is missing in this section of the folder. The resolution step is very easy. Just add or create an npm file and that’s it!

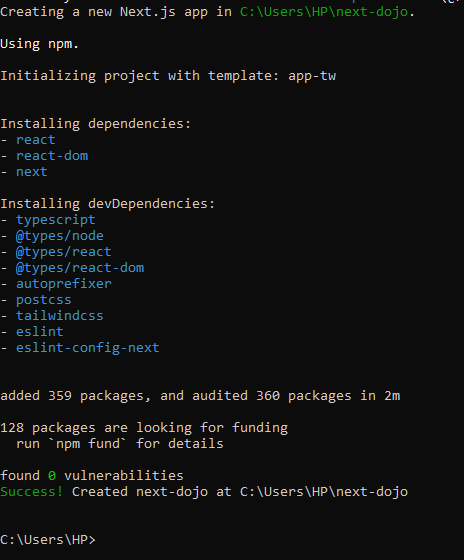
Once you add the npm folder to the given directory, go back to the terminal and the above command again. You may also restart the command prompt for better results.


Now the system is able to locate the directory and hence the Next.js application is created successfully. If the problem still persists you may look further to the next troubleshooting techniques.
2. Using a Different Directory
If the system cannot find npm in the directory it is searching in, try changing the directory where npm is located. This means you can configure the directory and inform the system about a new directory where the npm folder is present.
You can do the same by running the following command:
npm config set prefix <the new directory>
For example:
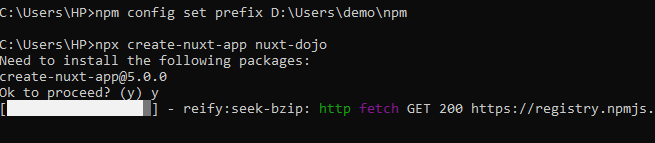
npm config set prefix D:\Users\demo\npm
Executing this command will set the specified directory as the new location for global npm packages. This is a convenient way to personalize the installation directory, especially when you need to keep the packages separate from the default location. Here “D:\Users\demo\npm” is the directory where the npm folder is located.
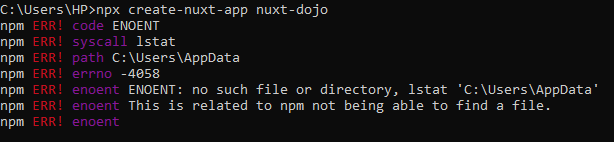
Let’s test this method using the following command which is used to create a new Nuxt.js web application named “nuxt-dojo” using the create-nuxt-app tool.
npx create-nuxt-app nuxt-dojo


Once we configure the directories, the command works and the Nuxt.js application starts to form.
3. Inspecting Permissions
When working with Node.js, it is important to make sure that the user account running the application has the necessary permissions to access and modify the given directory. This is especially true if you are working with sensitive data or critical system files.
In some cases, administrative privileges might be necessary for creating or modifying directories in specific locations.
To modify permissions for Node.js, follow the steps below:
- Right-click on the Node.js executable.
- Choose “Run as Administrator”.
- Go to “Properties” and click on the “Security” tab.
- Click on “Edit” to modify permissions.
- Select the user account that requires permission.
- Check the necessary permissions like “Full control,” “Modify,” or “Write,” depending on your requirements.
- Click “Apply” and then “OK” to save the changes.
4. Reinstalling Node.js and NPM
If you are encountering issues with Node.js or npm, it is possible that the installation may be incomplete or corrupted. In that case, it is recommended to try reinstalling Node.js and npm. To do so, you can download the latest version of Node.js from the official website at the following URL – https://nodejs.org/en/download.
Once downloaded, you can then proceed with reinstalling npm on your machine. This should help resolve any issues you are encountering with Node.js and npm.
If you are interested in knowing more about the importance of npm then do check out – NodeJS NPM: A Beginner’s Guide to Node Package Manager
Conclusion
That’s it for today! We hope you enjoyed reading and understood how to fix the error. The steps we shared will help you avoid this issue in the future. Please remember that sometimes npm gets lost looking for a directory, causing the glitch. The usual suspects causing the error are simple things like missing folders, permission issues, or installation troubles. To fix it like a pro, you can create missing folders, set a new directory, check permissions, or reinstall Node.js/npm. To summarize, these quick fixes will help you get back on track in no time.
If you like reading about error resolution, here are some interesting articles on the same –
- Resolving ‘error /node_modules/node-sass: Command failed’ Error in Node.js
- Resolving Cannot find module ‘node:fs’ Error: An Easy Guide