New to Rust? Grab our free Rust for Beginners eBook Get it free →
Express Complete tutorial : Part 1

Express is web framework written for Node. It is one of the fastest growing web framework and some of the popular web application like koding, prismatic are using this framework.
In this tutorial i am going to explain how to bootstrap and setup the Express web application project.
Install Express:
Very first thing you need to install Express in your System. There are two ways, either install it globally or in project only. I choose second option always because it seems easy to deploy.
npm install -g express
npm install --save express
Bootstrap using Express:
Update : Now express separates their app generator into module called ‘express-generator’. Install it using.
npm install --save express-generator
Rest of the procedure is same.
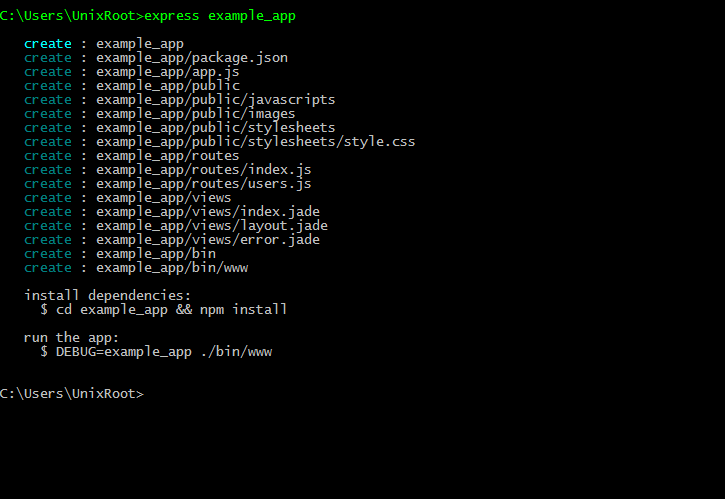
if you do not want to do any manual work then you can create an app by using express command line which will generate all the required folders and setting in the specified path. Run the command line using.
express folder_name OR express .
For.eg

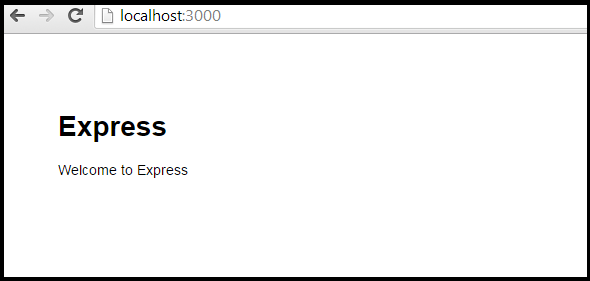
You can run npm install to install dependencies. To run the app use npm start and visit localhost:3000 to view the app.

This is very quick way to setup express project. Express automatically creates required folder and application setting files which you will need to run your app. This is time saving and easiest way to setup express project.
Geek way : Setup manually:
If you want to know how to the setup manually rather than using single command line then you can read here.
Every express project have three important things:
- Dependencies
- Environment setup.
- Routes.
Some must have dependencies which you need for your app is listed down:
- body-parser – To handle POST data.
- cookie-parser – To manage cookies.
- morgan – for dev purpose only
- ejs- Template engine
- express-session – For handling Session.
- nodemailer – To handle emails.
Environment setup:
You need to configure environment in order to server static files, handling routes and keeping the backend and frontend code separate. Very first thing you need to do is configure the express web application. In this,
- Set view engine for express.
- Tell express to use body-parser middleware.
- Tell express to use cookie-parser middleware.
- Tell express to use the Session.
- Tell express from where to server the static files.
Express uses the template engine to parse the front end scripts. You can parse HTML,EJS,JADE etc. Set the appropriate one by using.
app.set('view engine', 'ejs');
Then tell express from where to deliver the front end file.
app.set('views', __dirname + '/views');
Body parser is a middleware to handle POST data in Express. In express 4 you have to manually install and mention the middleware. You can install by typing.
npm install --save body-parser
In Express use:
app.use(bodyParser.json());
app.use(bodyParser.urlencoded());
Cookie parser is a middleware to handle cookie in Express. In express 4 you have to manually install and mention the middleware. You can install by typing.
npm install --save cookie-parser
In Express use:
app.use(cookieParser());
Express Session is a middleware to handle Session in Express. In express 4 you have to manually install and mention the middleware. You can install by typing.
npm install --save express-session
In Express use:
app.use(session({ secret: '$#%!@#@@#SSDASASDVV@@@@', key: 'sid'}));
You have to tell Express from where it should deliver static files. Static files are images, JavaScript library, CSS files etc. You can specify by using.
app.use(express.static(__dirname + '/folder_name'));
Routes:
You can use app.get() or app.post() function according to type of HTTP request, to handle routes. You will have two callback variables namely request and response and by using them you can handle the routing purpose. For e.g
In next tutorial, i will explain more about handling routes in express.
This post is part of Express Complete tutorial Series.
Part 1: Configuration of Express.
Part 2: Templating Using EJS.
Part 3: Handling routes.
Part 4: Handling Session.
Part 5: Finalising App.




