New to Rust? Grab our free Rust for Beginners eBook Get it free →
JavaScript trim(), trimStart(), trimEnd, trimLeft & trimRight Explained
Learn how the JavaScript trim method and its variants remove whitespace from strings, discover practical examples, and explore why mastering these methods matters for clean code. Read now to unlock the full power of JavaScript trim methods.

Imagine sorting through a list of book titles, only to find that some have hidden spaces at the beginning or end. These invisible characters might seem harmless, but they can cause confusion, mismatches, or even errors when working with data. This is a common challenge that many of us face when handling strings in JavaScript.
Whitespace characters such as spaces, tabs, and line breaks often sneak into our strings, making them harder to process and compare. The good news is that JavaScript provides simple yet powerful methods to remove these unwanted characters. In this guide, we will explore the JavaScript trim method and its four useful variants: trimStart, trimEnd, trimLeft, and trimRight. By understanding how these methods work, we can clean up our strings quickly and avoid common pitfalls in our code.
Let us dive in and discover how mastering these JavaScript trim methods can make our data cleaner and our applications more reliable.
Key Takeaways
- The trim method removes all whitespace from the beginning and the end of a string, but it does not change the original string.
- trimStart removes whitespace only from the start of a string, while trimEnd removes whitespace only from the end.
- trimLeft and trimRight work the same as trimStart and trimEnd, but trimStart and trimEnd are the newer and preferred names.
- Whitespace includes spaces, tabs, line breaks and other invisible characters that can appear at the start or end of a string.
- These methods help keep data clean and organized, which is useful when working with lists, databases or user input.
- All modern browsers support trim and its variants, so they can be used safely in most projects.
- Using these methods does not change the original string, but instead returns a new string with the whitespace removed.
Introduction to JavaScript trim() Method
Assume that you are the owner of a bookstore and you are maintaining a list of books in your database. You may want to organize them such that there are no extra spaces at the end or start of each book title.
This is where the JavaScript trim() function comes into the picture. This method is used to remove whitespace characters from the start and end of a string. The trim() function returns a new string where the spaces from the beginning and end of the string are removed, without even changing the original string.
Syntax:
string.trim()
The trim() method does not accept any parameters.
Example:
Let’s say we have a book title that contains whitespace in the beginning and end. To add its details to the database, we need to remove the space. To do so:
let text = " The Silent Patient ";
let trimmedText = text.trim();
console.log(trimmedText);
Output:

As we can see from the above output, the trim() method is called on the text string, which contains whitespace at the beginning and its end. This method removed the whitespace and the trimmed text is stored within the variable trimmedText.
Other Trim Methods
There can be a certain scenario where you want to remove whitespace from the beginning or end of a string. JavaScript provides custom methods for this:
- trimStart()
- trimEnd()
- trimLeft()
- trimRight()
Let’s understand these methods in detail!
JavaScript String trimStart() and trimLeft() Method
Assume a situation where you have a list of usernames, but some of them contain unnecessary whitespace characters at the beginning. So what to do now?
The trimStart() and trimLeft() can turn out as perfect for this situation. These methods in JavaScript are used to remove whitespace from the beginning of a string.
Syntax:
string.trimStart()
string.trimLeft()
Example:
Let’s clean up the usernames by removing the leading whitespace using the trimStart() and trimLeft() methods:
// List of usernames with leading whitespace
let usernames = [
" jai_kapoor",
" nitin_singh",
" priya_pandey",
"shubham_mishra"
];
function cleanUsernames(usernames) {
// Using trimStart()
let cleanedUsernamesStart = usernames.map(username => username.trimStart());
// Using trimLeft() for comparison
let cleanedUsernamesLeft = usernames.map(username => username.trimLeft());
return { cleanedUsernamesStart, cleanedUsernamesLeft };
}
// Clean up the usernames
let { cleanedUsernamesStart, cleanedUsernamesLeft } = cleanUsernames(usernames);
console.log("Cleaned Usernames using trimStart():");
cleanedUsernamesStart.forEach(username => console.log(username));
console.log("\nCleaned Usernames using trimLeft():");
cleanedUsernamesLeft.forEach(username => console.log(username));
Let’s clean up the usernames by removing the leading whitespace using the trimStart() and trimLeft() methods:
In the above code, we have defined a function named cleanUsernames() that takes an array of usernames as input and uses both trimStart() and trimLeft() methods to remove the leading whitespace from each username.
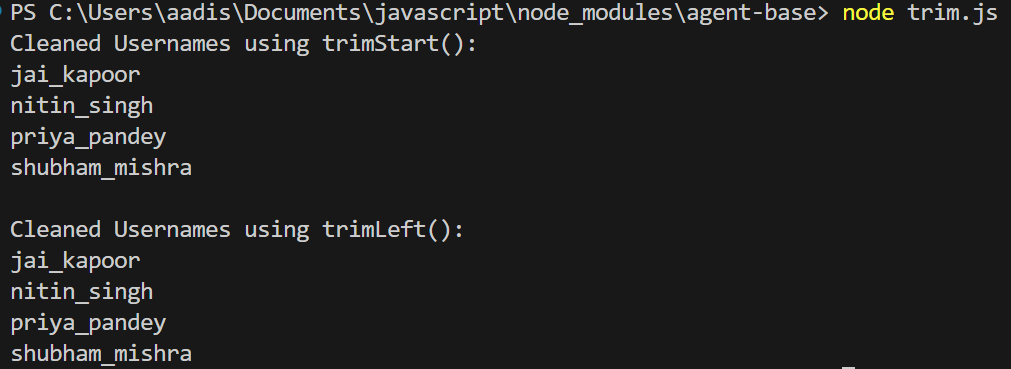
Output:

As you can see, both trimStart() and trimLeft() methods return the same results, by removing leading whitespace from each username in the array. This shows that they have similar functionality.
JavaScript String trimEnd() and trimRight() Method
Now let’s say you have a list of file extensions that may contain trailing whitespace and to save these files you need to clean these files’ extensions. How can we do this?
The trimEnd() and trimRight() methods in JavaScript have similar functionality, which means that they remove the trailing whitespace characters from the end of a string.
Syntax:
Let’s clean up the file extensions by removing the trailing whitespace. To do this:
string.trimEnd()
string.trimRight()
Example:
Let’s clean up the file extensions by removing the trailing whitespace. To do this:
// List of file extensions with trailing whitespace
let fileExtensions = [
"jpg ",
"png ",
" gif",
"svg"
];
function cleanFileExtensions(fileExtensions) {
// Using trimEnd()
let cleanedExtensionsEnd = fileExtensions.map(ext => ext.trimEnd());
// Using trimRight() for comparison
let cleanedExtensionsRight = fileExtensions.map(ext => ext.trimRight());
return { cleanedExtensionsEnd, cleanedExtensionsRight };
}
// Clean up the file extensions
let { cleanedExtensionsEnd, cleanedExtensionsRight } = cleanFileExtensions(fileExtensions);
console.log("Cleaned File Extensions using trimEnd():");
cleanedExtensionsEnd.forEach(ext => console.log(ext));
console.log("\nCleaned File Extensions using trimRight():");
cleanedExtensionsRight.forEach(ext => console.log(ext));
In this example, we have defined a function named cleanFileExtensions() that takes an array of file extensions as input and uses both trimEnd() and trimRight() methods to remove the trailing whitespace from each extension.
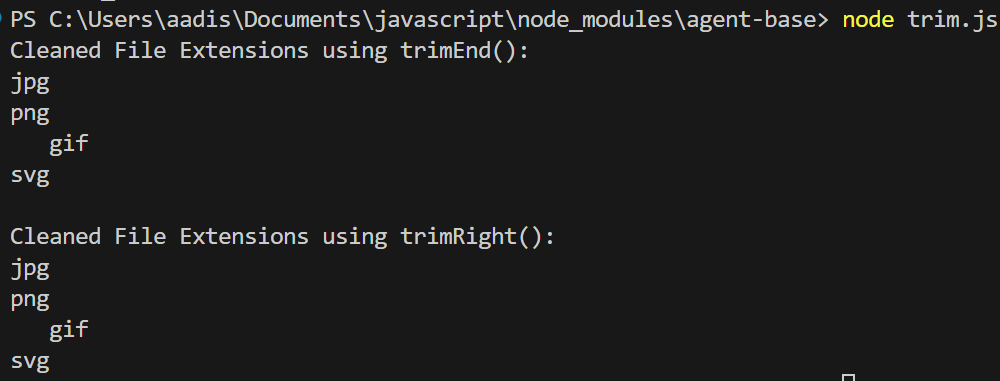
Output:

As you can see, both trimEnd() and trimRight() methods return similar results by removing trailing whitespace from the end of each file extension. This shows their equivalence in functionality.
Common Pitfalls
Forgetting That Strings Are Immutable
When we use trim, trimStart, trimEnd, trimLeft, or trimRight, the original string does not change. Instead, these methods return a new string with the whitespace removed. If we do not assign the result to a variable or use it directly, the trimming will have no effect. For example, if we call bookTitle.trim() and do not store the result, the original bookTitle will still have the extra spaces. To fix this, always assign the trimmed value to a variable or use it in place, like cleanTitle = bookTitle.trim() or saveBook(bookTitle.trim()).
Example:
Original: let title = ” The Hobbit “
Wrong: title.trim() (title is still ” The Hobbit “)
Right: title = title.trim() (title is now “The Hobbit”)
Using the Wrong Trim Method
It is easy to mix up trim, trimStart, and trimEnd. The trim method removes whitespace from both ends, but trimStart only removes from the beginning, and trimEnd only removes from the end. If we use trimStart or trimEnd when we want to remove spaces from both sides, some unwanted spaces may remain. Always choose the method that matches our needs.
Example:
Original: let author = ” J.R.R. Tolkien “
author.trimStart() gives “J.R.R. Tolkien ” (spaces remain at the end)
author.trim() gives “J.R.R. Tolkien” (all spaces removed from both ends)
Frequently Asked Questions
What does the JavaScript trim() method do?
The trim() method removes whitespace from both the beginning and end of a string, giving us a new string without extra spaces at the edges.
Which characters are considered whitespace by trim() in JavaScript?
Whitespace includes spaces, tabs, non-breaking spaces, line feed characters, and carriage return characters, all of which can be removed by trim() methods.
Does trim() change the original string?
No, trim() returns a new string with the whitespace removed, while the original string stays the same.
How is trimStart() different from trim()?
trimStart() removes whitespace only from the beginning of a string, while trim() removes whitespace from both the beginning and end.
What does trimEnd() do in JavaScript?
trimEnd() removes whitespace only from the end of a string, leaving the beginning unchanged.
Are trimLeft() and trimStart() the same?
Yes, trimLeft() and trimStart() work the same way, both removing whitespace from the start of a string, but trimStart() is the more modern name.
Is there a difference between trimRight() and trimEnd()?
No, trimRight() and trimEnd() both remove whitespace from the end of a string, with trimEnd() being the preferred modern name.
Can trim() remove spaces inside a string?
No, trim() only removes whitespace from the start and end of a string, not from the middle.
When should we use trim() in real projects?
We can use trim() when we want to clean up user input, such as removing extra spaces from names, book titles, or any other text before saving or processing it.
What is the syntax for using trim() in JavaScript?
The syntax is simple: write the string, add a dot, and then trim() with parentheses, like this: string.trim().
Do all browsers support the trim() method?
Yes, all modern browsers support the trim() method, so we can use it safely in most web projects.
Conclusion
In this tutorial, we have learned about the JavaScript trim() method with trimStart(), trimEnd(), trimLeft(), and trimRight() for removing whitespace from strings. These methods provide practical answers to string manipulation problems and make our code effective. It is better to make these methods inhabit so that you can utilize them and maintain clean and readable code.
Also Read:
- How to Split a String in Node.js Using JavaScript split() Function
- JavaScript setInterval() Method: Live Counter & Digital Clock Examples
Reference
https://stackoverflow.com/questions/498970/trim-string-in-javascript
About the Author
Aditya Gupta is a Full Stack Developer with over 3 years of experience building scalable and maintainable web applications. He is passionate about writing clean code and helping other developers level up their skills in the modern JavaScript ecosystem.
Connect on LinkedIn: https://www.linkedin.com/in/dev-aditya-gupta/
My Mission: To demystify complex programming concepts and empower developers to build better software.




