You look at a JavaScript object, run typeof, and it proudly replies: “object”. Helpful? Not really. Especially when you’re dealing with arrays, null, or some weird bug two coffees deep into a debugging session.
Let’s break down how to actually figure out what a JavaScript object really is, with simple, reliable methods that make sense (even in interviews).
Understanding Objects in JavaScript
Below is the code that contains different types of objects.
const obj1 = {name: 'aditya'}; //'object'
const obj2 = ['aditya', 'gupta']; //'object'
const obj3 = new Date(); //'object'
const obj4 = Array(); //'object'
const obj5 = new Boolean(); //'object'
const obj6 = new Number(); //'object'
const obj7 = new String(); //'object'
const obj8 = new Object; //'object'
Using typeof() to Check for Data Types
The typeof() is a method that is preferred to check for the data types, let’s try it on different data types.
const var1 = 1; //'number'
const var2 = 'aditya'; //'string'
const var3 = true; //'boolean'
const var4 = null; //'object'
const var5 = undefined; //'undefined'
console.log('Type of var1: ' + typeof(var1));
console.log('Type of var2: ' + typeof(var2));
console.log('Type of var3: ' + typeof(var3));
console.log('Type of var4: ' + typeof(var4));
console.log('Type of var5: ' + typeof(var5));
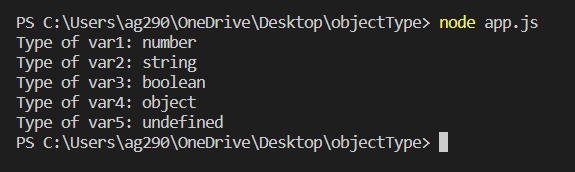
Output:

Here we are able to know the type, let’s try this method on different types of objects to know their type.
const obj1 = {name: 'aditya'}; //'object'
const obj2 = ['aditya', 'gupta']; //'object'
const obj3 = new Date(); //'object'
const obj4 = Array(); //'object'
const obj5 = new Boolean(); //'object'
const obj6 = new Number(); //'object'
const obj7 = new String(); //'object'
const obj8 = new Object; //'object'
console.log('Type of obj1: ' + typeof(obj1));
console.log('Type of obj2: ' + typeof(obj2));
console.log('Type of obj3: ' + typeof(obj3));
console.log('Type of obj4: ' + typeof(obj4));
console.log('Type of obj5: ' + typeof(obj5));
console.log('Type of obj6: ' + typeof(obj6));
console.log('Type of obj7: ' + typeof(obj7));
console.log('Type of obj8: ' + typeof(obj8));
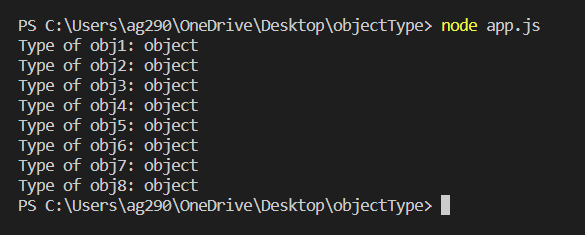
Output:

Here you have noticed that we are not able to get the type of object, the typeof() method just returns ‘object’ not its type.
It is difficult to understand which objects are of which type, this makes it complex to debug a large application that has multiple objects of different types.
Getting the Exact Type
Whenever an object is created, it is created from a class that specifies its type, the class has a constructor which is called when an object is created from that class, and since the name of the constructor is the same as the class name, so if somehow manage to get the constructor name of the class from which the object is created, we get the information about the object type as it is same as the class name.
We can use dot notation with the keyword ‘constructor’ to select an object’s constructor and then use the dot notation with the ‘name’ keyword to get the constructor’s name.
Syntax:
object.construtor.name
where the object can be any JavaScript object.
Example:
const obj1 = {name: 'aditya'}; //'object'
const obj2 = ['aditya', 'gupta']; //'object'
const obj3 = new Date(); //'object'
const obj4 = Array(); //'object'
const obj5 = new Boolean(); //'object'
const obj6 = new Number(); //'object'
const obj7 = new String(); //'object'
const obj8 = new Object; //'object'
console.log('Type of obj1: ' + obj1.constructor.name);
console.log('Type of obj2: ' + obj2.constructor.name);
console.log('Type of obj3: ' + obj3.constructor.name);
console.log('Type of obj4: ' + obj4.constructor.name);
console.log('Type of obj5: ' + obj5.constructor.name);
console.log('Type of obj6: ' + obj6.constructor.name);
console.log('Type of obj7: ' + obj7.constructor.name);
console.log('Type of obj8: ' + obj8.constructor.name);
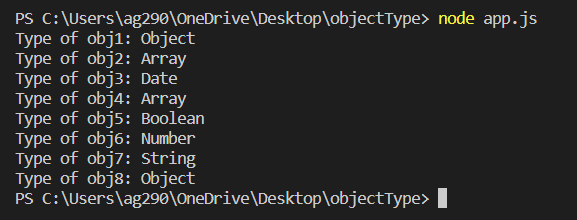
Output:

In the above output, we get the type of different objects.
Common Pitfalls
Misreading null as an object
Using typeof on null returns object, which can be misleading when we want to check for null values.
Solution: Always check if the value is exactly equal to null using value === null.
Example: typeof null returns object, but null === null is true.
Confusing arrays with objects
Arrays return object when checked with typeof, making it hard to tell them apart from regular objects.
Solution: Use Array.isArray(value) to check if something is an array.
Example: typeof [1,2,3] returns object, but Array.isArray([1,2,3]) is true.
Assuming typeof works for all variables
Using typeof on block-scoped variables before they are initialized causes an error, not undefined.
Solution: Always declare and initialize variables before using typeof on them.
Example: Accessing typeof letVar before let letVar is set will throw an error.
Not distinguishing between objects and their constructors
typeof cannot tell if an object was created with a specific constructor, like Date or Array.
Solution: Use instanceof to check if an object is from a certain class.
Example: obj instanceof Date returns true only for Date objects.
Frequently Asked Questions
What are the main types of objects in JavaScript?
JavaScript treats most values as objects except for a few primitive types, and common object types include Array, Date, Boolean, Number, String, and plain Object.
Why does typeof return “object” for arrays and dates?
The typeof operator returns “object” for arrays and dates because, in JavaScript, both are considered objects, and typeof cannot distinguish between them.
How can we tell if a value is an array instead of a regular object?
To check if a value is an array, we can use Array.isArray(), which returns true only for arrays and false for other objects.
Why does typeof return “object” for null?
typeof returns “object” for null because of a historical bug in JavaScript, even though null is a primitive value and not actually an object.
Can we use instanceof to check the type of primitive values?
The instanceof operator only works for objects created by constructors and does not work for primitive values like numbers or strings.
What does typeof return for functions?
When we use typeof on a function, it returns “function”, which is a special case in JavaScript.
Is there a way to check if a value is undefined?
We can use typeof value === “undefined” to check if a variable or value is undefined, which works even for undeclared variables.
How can we check if a value is a regular expression?
Using Object.prototype.toString.call(value) will return “[object RegExp]” for regular expressions, making it easy to identify them.
What is the difference between typeof and Object.prototype.toString.call?
typeof is simple and fast for basic types but not specific for objects, while Object.prototype.toString.call gives a more detailed and accurate type for all values.
Can we create a custom function to get the type of any value?
Yes, we can write a custom function that uses typeof for primitives and Object.prototype.toString.call for objects to return the exact type as a string.
Summary
Objects are a fundamental part of JavaScript and are used everywhere in the language. There are few primitive data types, and all the remaining data types are considered objects. These objects include boolean, number, string, array, data, and object.
We can use the typeof() method to check for primitive data types, but this method won’t tell us the type of object. To get the type of an object, we can use the object constructor’s name to get the class name from which the object was created. In this article, we discussed the different types of objects in JavaScript, how to use the typeof() method, and how to get the type of an object.
Read More: JavaScript Date Objects (with a Real-Time Clock Application)
Reference
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/typeof
https://stackoverflow.com/questions/332422/get-the-name-of-an-objects-type
About the Author
Aditya Gupta is a Full Stack Developer with over 3 years of experience building scalable and maintainable web applications. He is passionate about writing clean code and helping other developers level up their skills in the modern JavaScript ecosystem.
Connect on LinkedIn: https://www.linkedin.com/in/dev-aditya-gupta/





