New to Rust? Grab our free Rust for Beginners eBook Get it free →
Best Ways to Create Multiline Strings in JavaScript (With Examples)

Ever found it frustrating to write a long block of text in JavaScript, only to see it turn into a tangled mess of plus signs, backslashes, and awkward line breaks? Many of us have faced this challenge when trying to display messages, format documentation, or simply keep code readable. The need for clear, easy-to-read multiline strings is more common than it seems, and the right approach can save hours of confusion.
There are several ways to create multiline strings in JavaScript, each with its own strengths and quirks. Some methods keep code clean and simple, while others can quickly become hard to manage. Understanding the best ways to create multiline strings in JavaScript is not just about writing code that works—it is about making code easier to read, maintain, and share.
In this guide, we will explore the most effective techniques for handling multiline strings, complete with practical examples. Discover how to make code more organized and unlock new possibilities for working with large sections of text. Let us dive in and see how a few simple changes can make a big difference.
Key Takeaways
- Multiline strings in JavaScript help us write and display text across several lines, making our code easier to read and manage.
- We can use template literals by wrapping text with backticks, which allows us to write text on multiple lines and include variables directly in the string.
- String concatenation lets us join several single-line strings together using the plus symbol, and we can add a newline character to move text to a new line.
- Using array joining, we can put each line of text in an array and then join them with a newline character to create a clean multiline string.
- Escape characters like the backslash and the letter n help us add line breaks when using single or double quotes for strings.
- Choosing the right method depends on our needs, but template literals are the simplest and most flexible way to create multiline strings in modern JavaScript.
- Multiline strings are especially useful when we need to handle large sections of text, documentation, or formatted output in our JavaScript code.
Strings in JavaScript
A string is a sequential collection of characters. It can be any text item, like a word, phrase, sentence, or paragraph. Let’s discuss how we can input, store, and display strings in Javascript.
Writing Single-Line Strings in JavaScript
When a text is processed by a single line of code, then it is a single-line string. There are three ways in which we can represent a string in Javascript code. We usually enclose the text inside a single quote, a double quote, or a backtick to specify that it is a string.
Single Quotes:
One way to specify a string in Javascript is to keep the text inside a single quotation mark (‘ ‘).
let sentence = 'This is a string enclosed in single quotation mark.';
console.log(sentence);

Double Quotes:
Similarly, we can represent a string inside double quotation marks(” “). It works in the same way as single quotes.
let sentence = "This is a string enclosed in double quotation mark.";
console.log(sentence);

Backticks:
The best way to define a string is to write the text inside the backticks in this way:
let sentence = `This is a string enclosed in backticks.`;
console.log(sentence);

This technique of specifying a string is also known as a template literal. It is the most common method used in the manipulation of strings.
Problem with Writing Multiline Strings
Let’s say we want to list the steps for baking a cake, with each step on a different line. Based on what we have learned so far, you might do it like this:
let title = 'Steps to bake a Cake!';
let step1 = 'Melt butter and mix it with sugar and vanilla essence.';
let step2 = 'Add flour,baking soda and cocoa powder with milk.';
let step3 = 'Mix the ingredients together and form a thick batter with a flowing consistency.';
let step4 = 'Transfer it to a baking can and bake.';
console.log(title);
console.log(step1);
console.log(step2);
console.log(step3);
console.log(step4);

But look closely at the code. Do you think it’s professional to write code this way? Don’t you think it has too many variables and console statements? This code can be made cleaner, and more organized, let’s see how.
Also Read: How to Convert Object into String in JavaScript?
Best Method to Create Multiline Strings in JavaScript
There are three best possible ways in which you can join multiple single-line strings into one multi-line string.
1. Creating Multiline Strings Using +
The ‘+’ operator helps us to add or concatenate two or more single-line strings into one multiline string. Here are a few demonstrations of how you would do this using the ‘+’ operator.
First, let’s directly use the ‘+’ operator:
We can enclose every string line inside the quotation (may it be single or double) and then join all of them using the ‘+’ operator by inserting it in between the joining of two lines, like the following:
let title = 'Steps to bake a Cake!';
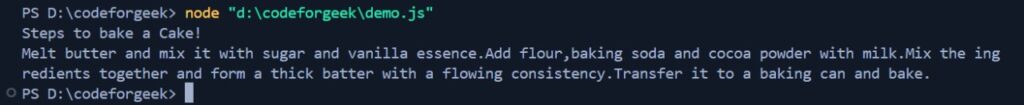
let steps = 'Melt butter and mix it with sugar and vanilla essence.' +
'Add flour,baking soda and cocoa powder with milk.' +
'Mix the ingredients together and form a thick batter with a flowing consistency.' +
'Transfer it to a baking can and bake.';
console.log(title);
console.log(steps);

This code joins all the lines into one multiline string, but it looks a bit odd because they’re all on a single line. We can place each line on a new line using the newline (\n) operator.
Adding New line Character (\n):
The new line character helps us change lines and makes the string appear on a new line. Here is how we place it:
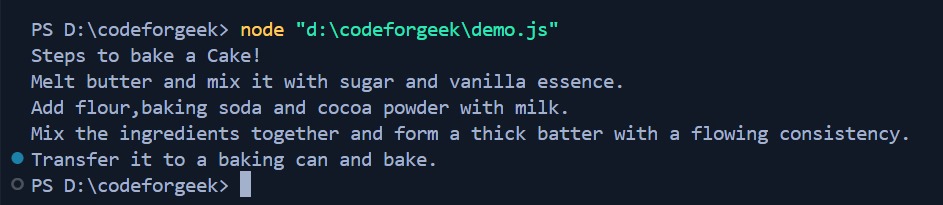
let title = 'Steps to bake a Cake!';
let steps = 'Melt butter and mix it with sugar and vanilla essence.\n' +
'Add flour,baking soda and cocoa powder with milk.\n' +
'Mix the ingredients together and form a thick batter with a flowing consistency.\n' +
'Transfer it to a baking can and bake.';
console.log(title);
console.log(steps);

Implementing Escape Character (\):
An escape character is a backslash (\) used in strings to allow special characters. It helps us to include apostrophes (’) and quotation marks in our strings.
Suppose we want to have an apostrophe inside a string, like – Is’nt it tasty? then we would write:
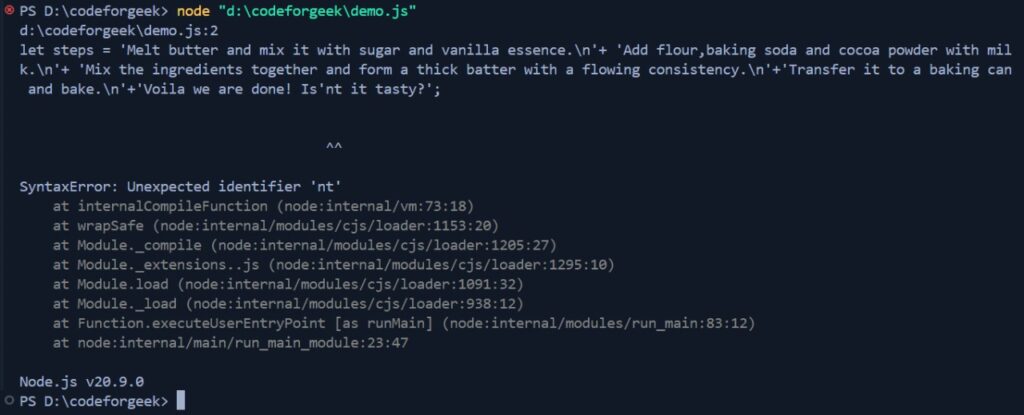
let title = 'Steps to bake a Cake!';
let steps = 'Melt butter and mix it with sugar and vanilla essence.\n' +
'Add flour,baking soda and cocoa powder with milk.\n' +
'Mix the ingredients together and form a thick batter with a flowing consistency.\n' +
'Transfer it to a baking can and bake.\n' +
'Voila we are done! Is'nt it tasty?';
console.log(title);
console.log(steps);
This causes errors:

To resolve this, we can add an escape character just before the apostrophe like this:
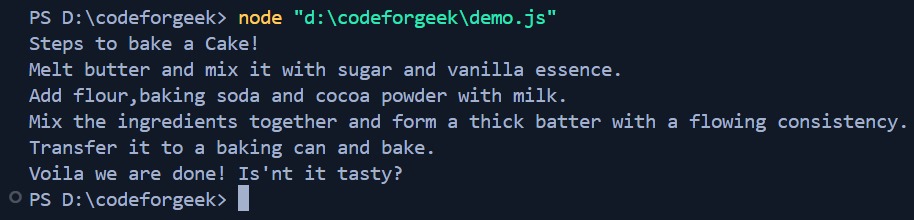
let title = 'Steps to bake a Cake!';
let steps = 'Melt butter and mix it with sugar and vanilla essence.\n' +
'Add flour,baking soda and cocoa powder with milk.\n' +
'Mix the ingredients together and form a thick batter with a flowing consistency.\n' +
'Transfer it to a baking can and bake.\n' +
'Voila we are done! Is\'nt it tasty?';
console.log(title);
console.log(steps);

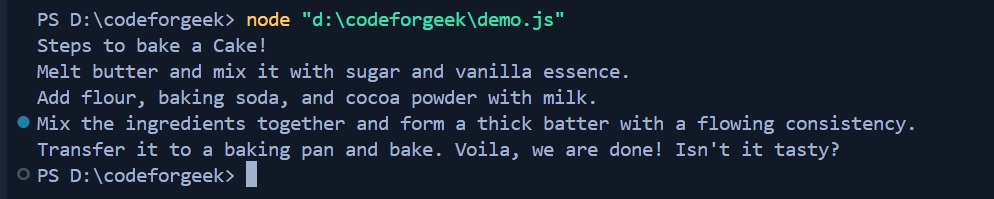
2. Creating Multiline Strings Using \
Using the \ operator is also a way to create multiline strings without using the ‘+’ operator.
let title = 'Steps to bake a Cake!';
let steps = 'Melt butter and mix it with sugar and vanilla essence.\n\
Add flour, baking soda, and cocoa powder with milk.\n\
Mix the ingredients together and form a thick batter with a flowing consistency.\n\
Transfer it to a baking pan and bake. Voila, we are done! Isn\'t it tasty?';
console.log(title);
console.log(steps);
The backslash (\) is used at the end of each line to indicate that the string continues on the next line.

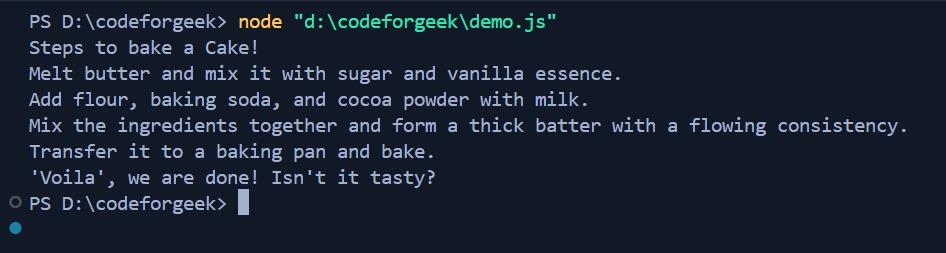
3. Creating Multiline Strings Using Template Literals
Template literals are the easiest and simplest way to create a multiline string. All you have to do is enclose the complete text inside one backtick enclosure.
let title = 'Steps to bake a Cake!';
let steps = `Melt butter and mix it with sugar and vanilla essence.
Add flour, baking soda, and cocoa powder with milk.
Mix the ingredients together and form a thick batter with a flowing consistency.
Transfer it to a baking pan and bake.
'Voila', we are done! Isn't it tasty?`;
console.log(title);
console.log(steps);

No \n for new lines, no \ before any special character.
Common Pitfalls
Forgetting to Use Template Literals for Multiline Strings
A common mistake is trying to create multiline strings with single quotes or double quotes. These do not support line breaks directly and can lead to syntax errors. For example, writing:
const text = 'Line one
Line two';
will cause an error. The best way is to use backticks to create a template literal:
const text = `Line one
Line two`;
This method keeps the code clean and readable. Always use template literals for multiline strings unless there is a specific reason not to do so.
Not Escaping Special Characters Properly
When a multiline string contains special characters like backslashes or quotes, forgetting to escape them can break the code or cause unexpected output. For example:
const path = `C:\newfolder\test`;
This may not work as expected. To avoid issues, use double backslashes for file paths or escape quotes inside the string:
const path = `C:\\newfolder\\test`;
Always check for special characters and escape them when needed to prevent errors.
Using Multiline Strings in Environments Without Support
Template literals are not supported in very old JavaScript environments, such as Internet Explorer. If the code must run everywhere, using template literals can cause issues. For example:
const text = `Hello World`;
This will not work in older browsers. In these cases, use string concatenation or join an array of strings:
const text = 'Hello' + '\n' + 'World';
or
const text = ['Hello', 'World'].join('\n');
Frequently Asked Questions
What is a multiline string in JavaScript?
A multiline string in JavaScript is a string that spans more than one line, making it easier to write and display large blocks of text without breaking it up into separate lines or using many display statements.
Why do we use multiline strings in JavaScript?
We use multiline strings to improve code readability and to handle large sections of text or documentation without repeating display code.
How can we create a multiline string using template literals?
We can create a multiline string by using backticks, which are special quotation marks. With backticks, we can write the string across several lines, and it will keep the line breaks as they are written.
Can we use single or double quotes for multiline strings?
Single or double quotes do not support multiline strings directly. If we want to use them, we need to add special characters or combine strings in other ways.
What is string concatenation, and how does it help with multiline strings?
String concatenation means joining strings together using the plus sign. We can use it to build a multiline string by joining several lines and adding a newline character where needed.
How do we use the newline character in JavaScript strings?
The newline character is written as \n and tells JavaScript to start a new line in the string. We can add it in single or double-quoted strings to create line breaks.
What is array joining, and how can it create a multiline string?
Array joining means making an array with each line as a separate item, then joining them into one string using the join method with the newline character. This is a clean way to make multiline strings.
What are the benefits of using template literals for multiline strings?
Template literals make it easy to write multiline strings and include variables or expressions directly in the string, which helps keep the code simple and readable.
Can we include variables in multiline strings?
Yes, when we use template literals with backticks, we can insert variables or expressions inside the string using the special format with a dollar sign and curly braces.
Are multiline strings supported in all JavaScript versions?
Multiline strings using template literals are supported in modern JavaScript (ES6 and later), so they work in most current browsers and environments.
Is there a best method for creating multiline strings in JavaScript?
Using template literals with backticks is usually the best and simplest way, but string concatenation and array joining are also useful in some situations.
How do multiline strings help with code maintenance?
Multiline strings make the code easier to read and update, especially when working with large text blocks, because we do not need to split the text or add many extra characters.
AI Dev Assistant Tips
AI tools can make it much easier for us to work with multiline strings in JavaScript. Tools like GitHub Copilot and ChatGPT can quickly suggest different ways to write or format multiline strings. These assistants can also help us spot mistakes, show us new features like template literals, and even explain which method is best for our code.
For example, if we are not sure how to use template literals or how to add line breaks, we can ask an AI assistant to show us some examples. This saves us time and helps us learn faster.
Copy-Paste-Ready AI Prompt
Show three ways to create a multiline string in JavaScript. Include examples using template literals, the plus operator, and arrays joined with the newline character. Explain which method is best for readability.
- When asking for help, be clear about what we want to achieve, such as showing or formatting multiline text.
- Try to ask for examples with explanations, so we can understand why each method works.
- If the AI gives us code, read through it and test it in our own editor to make sure it fits our needs.
- Ask follow-up questions if something is not clear, like how to add variables inside a multiline string.
- Use the AI to compare different methods, so we can pick the one that is easiest to read and maintain.
Conclusion
Multiline strings are good because they make long strings more readable when we break them into more than one line. It helps when the strings are long such as in SQL queries, JSON data, etc. HTML content can also be easily created by inserting expressions and variables directly into the string using backticks (`) without concatenation.
To learn about string interpolation in JavaScript, click here.
About the Author
Aditya Gupta is a Full Stack Developer with over 3 years of experience building scalable and maintainable web applications. He is passionate about writing clean code and helping other developers level up their skills in the modern JavaScript ecosystem.
Connect on LinkedIn: https://www.linkedin.com/in/dev-aditya-gupta/
My Mission: To demystify complex programming concepts and empower developers to build better software.




