WordPress themes are complex to code. You need to understand the working of WordPress as CMS, WordPress hooks, and functions before you begin to code. There are tons of tutorials on the first page of Google explaining how to build WordPress theme from scratch i.e code each part and module.
In this article, we are going to cover one very easy way to get started with WordPress theme development in a minute!
Prerequistics
You will need following to continue with the article.
- WordPress running local or live.
- PHP knowledge is plus point.
- Code editor.
Got them? Let’s build WordPress theme using Underscores.
Underscores generator
Underscores is the starter theme generator available for free. You can use this to generate the skeleton of the WordPress theme in a minute and then customize it according to your need. The team behind this project is Automattic – the same company which manages and run WordPress.

It generates modern HTML5 templates based WordPress theme. The code is written in a neat way so that you can easily change it according to your need. In order to understand it more, let’s generate one.
Go to underscores website, type in a theme name of your choice and click on Generate.
Refer the image below for help.

After clicking on Generate, Underscores will generate your theme and download will begin containing your theme with a custom name.
Unzip the downloaded file, and you should be seeing following files.

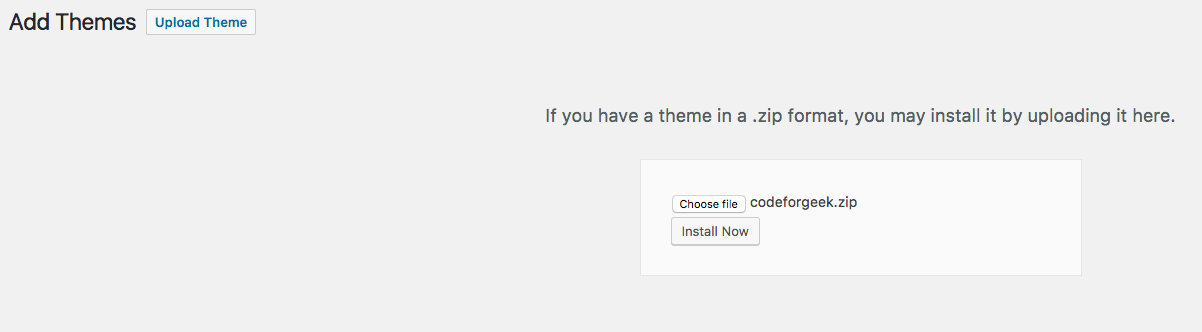
Let’s activate the theme. Open your WordPress admin dashboard and go to themes section, then go to adding new theme section.

Choose the zip file containing theme and upload it. Once uploaded, click on Activate.
Visit your homepage and you should be viewing something similar as shown below.

It is plain, simple and ready to customize. Let’s learn how to customize it.
Customizing WordPress theme
Here is how Underscores WordPress theme loads and execute various files.
The homepage is loaded with index.php file which in turns load code from following files.
- template-parts/content.php
- header.php
- footer.php
- sidebar.php
- functions.php
When you open any specific posts, it uses single.php to load the content.
Let’s do some customization. First of all, let’s add bootstrap to make our theme look better.
Open functions.php and look for codeforgeek_scripts function. Add this line before the end of the function.
wp_enqueue_style("bootstrap", "//maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css");
Now visit your homepage, it should look bolder and easy to read.
Now let’s make homepage little cleaner, we really do not require to load all the content on the homepage. Let’s remove that.
Open index.php and add following code in the loop.
/* Start the Loop */
while ( have_posts() ) : the_post();
/*
* Include the Post-Format-specific template for the content.
* If you want to override this in a child theme, then include a file
* called content-___.php (where ___ is the Post Format name) and that will be used instead.
*/
the_title( '
', '
' );
endwhile;
the_posts_navigation();
else :
get_template_part( 'template-parts/content', 'none' );
endif; ?>
Now visit your homepage, it should look something like this.

You can also customize the CSS in style.css file.
While the customization is subjective and depends on your need, let me introduce you a course which I personally took to understand about working with WordPress themes and it’s development.
Building WordPress Theme Video Course
I have took this course to understand and learn about WordPress theme. If you are an aspirant developer who is willing to learn the working of WordPress themes then believe me this is the best thing for you.
The biggest advantage of taking this course is that you really don’t need to know about WordPress, HTML, PHP or anything. It starts with an introduction of each of them followed by resources to learn these technologies and so on.
I got this course for free ( Perks of being a blogger ) to test it out and provide feedback. I am seriously amazed and I highly recommend you this course if you really willing to learn WordPress theme development from scratch.
Conclusion
WordPress is used by approx 70 million websites. That’s a lot. If you learn how to build attractive WordPress theme, I bet you will make 6 figures by working from home without any doubt. Check out the video course and do let me know if this useful to you!