In this tutorial, we are going to build WordPress plugin from scratch. At the end of the article, we will have to work WordPress Plugin with REST API support and live demo.
I am not going to bore you and waste your time by telling how important the WordPress is and what plugins is for. I am sure you know all that and probably looking for a real and practical guide. No b**shit, just code.
Let’s begin. You need to know and have few things with you in order to proceed.
Prerequisites to build WordPress Plugin
You need the following:
- WordPress hosted Live or at Server.
- Basic PHP knowledge
- Code Editor
And that’s about it. Let’s see what we are going to build.
What we are going to build
I am not going to disappoint you by developing a WordPress Plugin which says “Hello World!”.
Why? Well, there are tons of tutorials out there which does that.
So what we going to build is a live plugin which we are using in our upcoming product.
This plugin we called socialbot which does following:
- Expose REST API end point.
- Find out random posts.
- Return JSON response.
Why we have developed this specific plugin is due to our use case which I am going to tell you as soon as our product is ready.
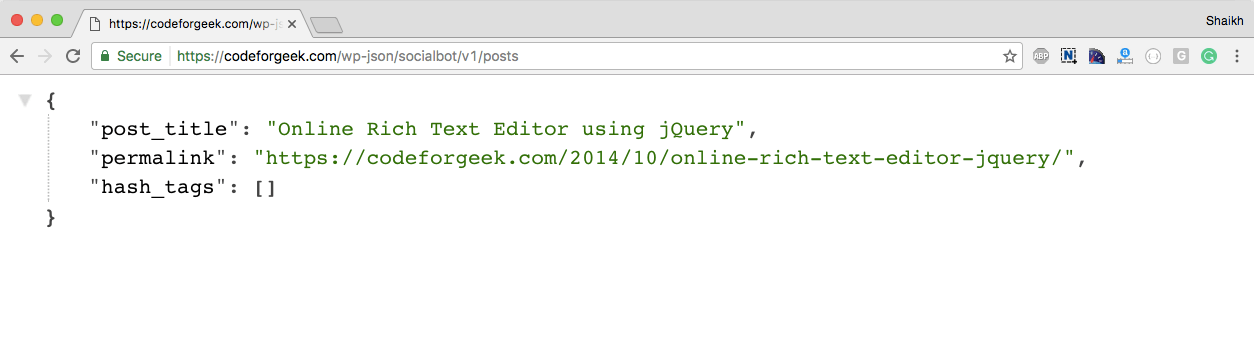
The end result looks something like this.

So let’s dive in.
Live demo and source code
Structure of the WordPress Plugin
Every WordPress Plugin must have following files:
- readme.txt
- appname.php
Of course, you can have extra files too. You can separate your code base into modules and place images in other folders. Those are again plugin specific, but you must have at least two of these files.
Here is our application structure.
|=========================
| – readme.txt
| – social-bot-hook.php
|_________________________
simple and sweet.
Let’s dive into the code.
Coding WordPress Plugin
So we know what we need to do. First of all, let me address the challenge. One of the key challenges was to expose the REST API. You might be thinking of using some PHP based Web Server in order to expose the REST API. Well, I was thinking the same.
Then I researched a little and go to know that WordPress (Version 4.4 and above) supports JSON API. It was exactly what I needed, all I need to do is to expose an endpoint and task is done.
So here is our PHP code to expose the JSON endpoint.
'GET',
'callback' => 'sbh_retrieve_random_post',
));
});
?>
We are first registering our hook on an event called ‘rest_api_init’ which as per the documentation fires when preparing to serve REST API.
Inside the hook, we are using another WordPress function called ‘register_rest_routes’ which as per the documentation registers a REST route.
We are registering a route on GET HTTP Method and calling a function when that route is hit.
The function does the job of retrieving the WordPress post in random order and prepares the JSON document. Here is the code for same.
function sbh_retrieve_random_post() {
$sbhArguement = array('posts_per_page' => 1,'orderby' => 'rand');
$sbhRandomPost = get_posts($sbhArguement);
if (empty($sbhRandomPost)) {
return null;
}
$sbhPost = $sbhRandomPost[0];
$sbhPost->permalink = get_permalink($sbhPost->ID);
$sbhPost->hash_tags = wp_get_post_tags($sbhPost->ID,array( 'fields' => 'names' ));
return $sbhPost;
}
In the code shown above, we are preparing the arguments to call another WordPress function to retrieve our posts.
If there is no post, we get an empty array so we return null.
If we get something, we then again call get_permalink function to retrieve the full URL of the post. In get_posts function result, we get only short url.
Then, we are calling another function which in turns finds out the WordPress post tags based on the ID.
At the end, we are returning the result to the caller function.
Here is how complete plugin looks code looks like.
1,'orderby' => 'rand');
$sbhRandomPost = get_posts($sbhArguement);
if (empty($sbhRandomPost)) {
return null;
}
$sbhPost = $sbhRandomPost[0];
$sbhPost->permalink = get_permalink($sbhPost->ID);
$sbhPost->hash_tags = wp_get_post_tags($sbhPost->ID,array( 'fields' => 'names' ));
return $sbhPost;
}
add_action('rest_api_init', function(){
register_rest_route( 'socialbot/v1', '/posts/', array(
'methods' => 'GET',
'callback' => 'sbh_retrieve_random_post',
));
});
?>
Comments in this file are considered as meta information of your plugin. This will be clearer when we actually run the plugin.
Coming to the readme file, this file is important to host your plugin on WordPress registry. So make sure you have one compatible to readme.txt of WordPress plugin.
Now let’s run our plugin.
Running our WordPress Plugin
You can either paste your folder containing the code shown above or your own code at the /wp-content/plugins/ folder OR zip it and upload it from the Plugins section.
Let’s try the zip one.
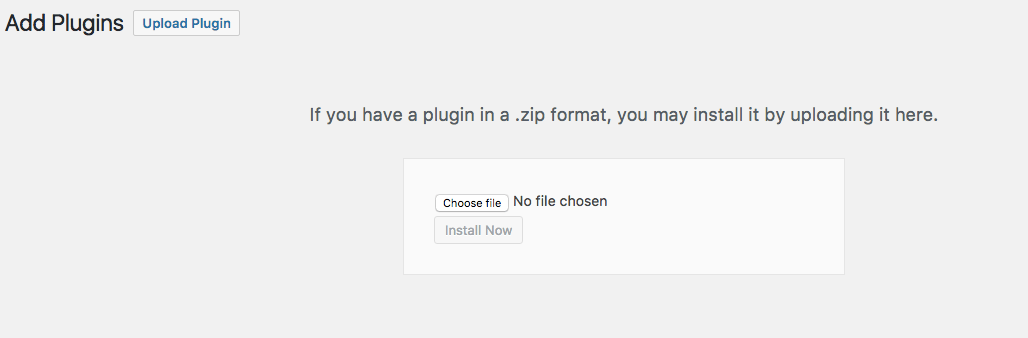
Open your WordPress admin page and go to Plugins -> Add New. Here choose your zip file and click on Install now.

Once it is uploaded, click on Activate Plugin button and your plugin should be activated and running.
You can check it on Installed Plugins list.

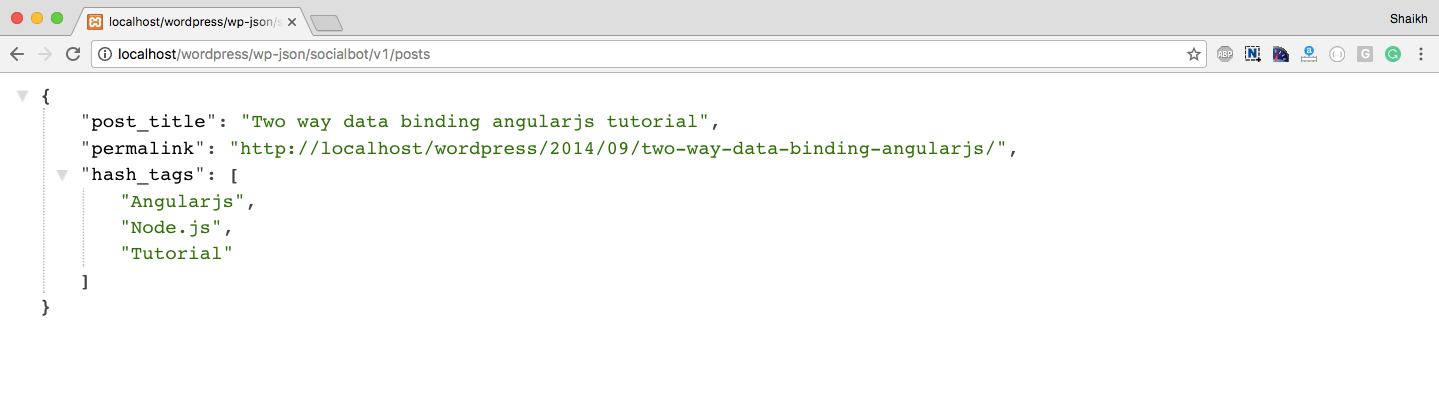
Let’s give it a check. If you are developing this on local system then visit {wordpress-site}/wp-json/socialbot/v1/posts from the browser.

Finishing it
The result of the plugin is what I needed, though you can go ahead and expand it further. You can add admin menus, customization options and much more.
Conclusion
It’s very easy and simple to build WordPress plugin. You need to just properly list down what you need and look for the existing WordPress function which may do what you need. If there is no such function, create one and make it work.





