Atom editor is one of the most awaited editor in developers zone. Atom is modular and that means if we want to add some extra feature to our editor we can write some lines of code and add them as module. This module’s are called ‘packages’. In this post i am going to list down 5 must have packages for Atom editor.
If you are running Atom in Windows environment (7 or 8) then make sure you have install these software’s before installing the packages listed below. If you haven’t install it yet and want to then go in this official blog of atom.
How to install Packages:
One of the easiest way to install is open up your Atom editor. Go to ‘Packages->Setting View -> Install Packages‘. Search for the package listed below and click on install.
1 : tree-view
If you have grab the latest version of Atom then this packages comes already but in case if you don’t then you must have this. This package is responsible for showing file view’s in tree manner on left side of editor, helps to know on which file are working.
2 : autcomplete
No introduction needed for this package. it shows the possible match to particular keyword. Install this plugin and to use the auto complete feature, just press CTRL + Space while typing and it will show you the match.
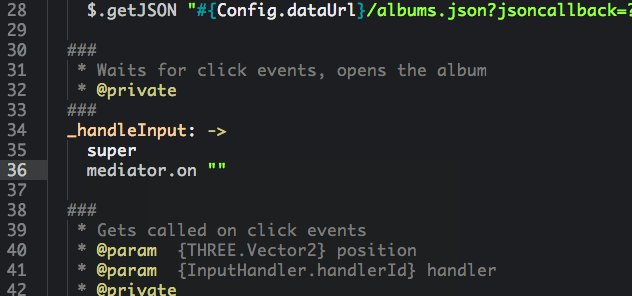
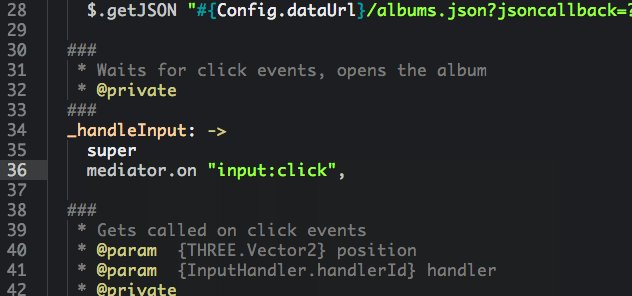
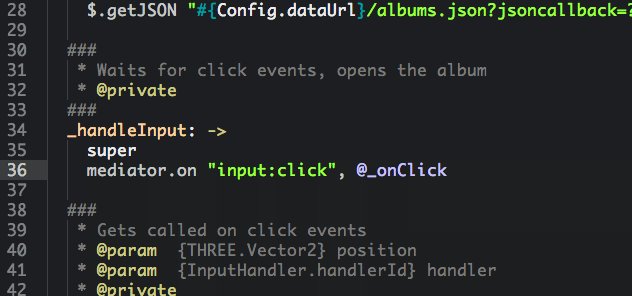
3 : autocomplete-plus
Typing CTRL+Space is still a pain and for those autocomplete-plus is the package. This will automatically show the suggestion based on what you are typing and what is your previous typed words. Helpful for fast coding.

Image source : link
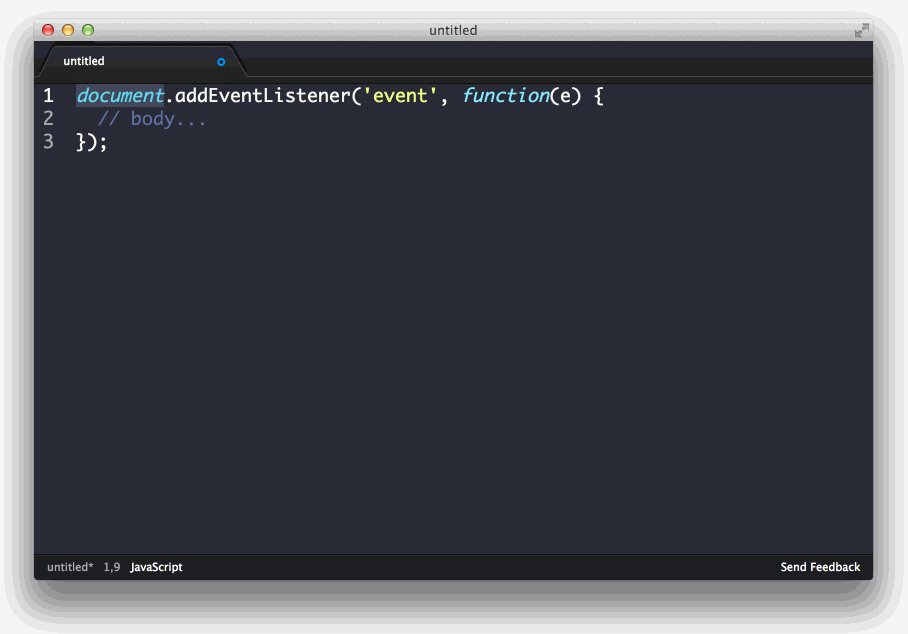
4 : Javascript Snippets
This package contains lots of useful JavaScript and Node code snippet such as console.log can be activated by typing cd and pressing TAB. You can get many useful code snippets and from settings it allows you to add your own too.

Image source : link
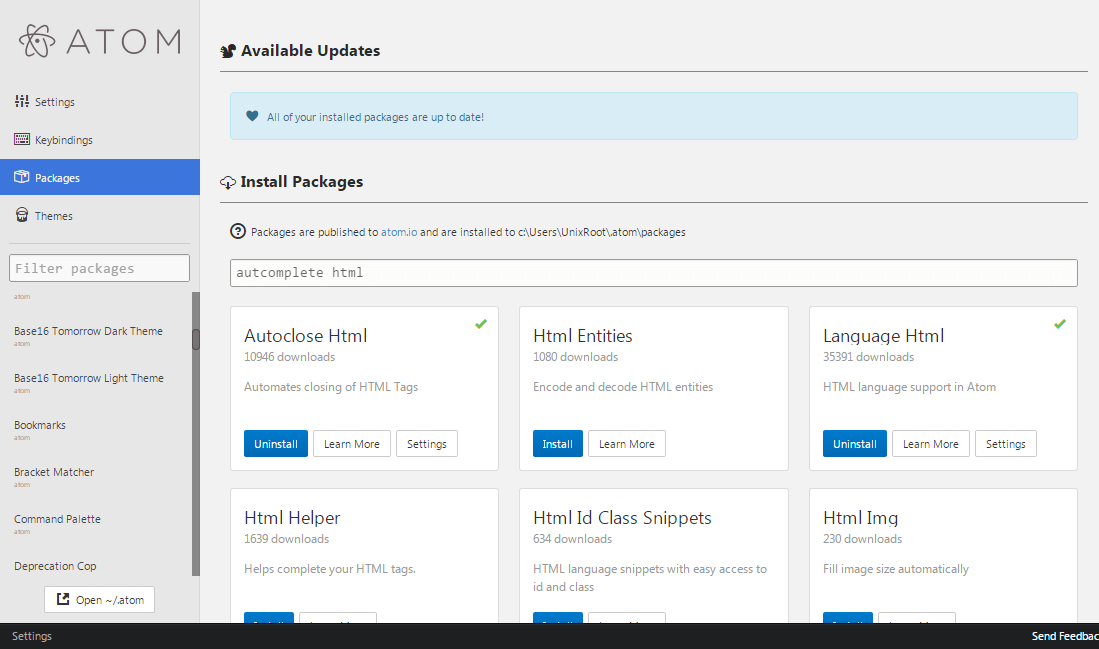
5 : autocomplete html
If you use HTML often and hate to create the structure of web page again and again and this is the right package for you. By using this package, you can create lot’s of useful snippets of HTML by just typing the tag name and pressing TAB.
That’s it. These are top 5 must have package for atom. Let me know what you are using in comments.