Dependencies are external modules or packages that we install to implement additional functionalities in our Node.js application. These dependencies can be easily installed using a package manager like npm (Node Package Manager) or yarn.
Keeping project dependencies updated is vital in this ever-evolving Node.js development. Regularly updating dependencies in package.json file, guarantees that you have access to the latest features, bug fixes, and safety patches.
In this article, we will walk you through the system of upgrading dependencies in your package.json to the current version with code examples and easy methods. Let’s get started with a short introduction to the package.json file.
Understanding Node.js package.json File
The package.json file carries dependencies on which your project works, at the side of their respective versions. It contains metadata about your projects such as dependencies names, versions, author, etc.
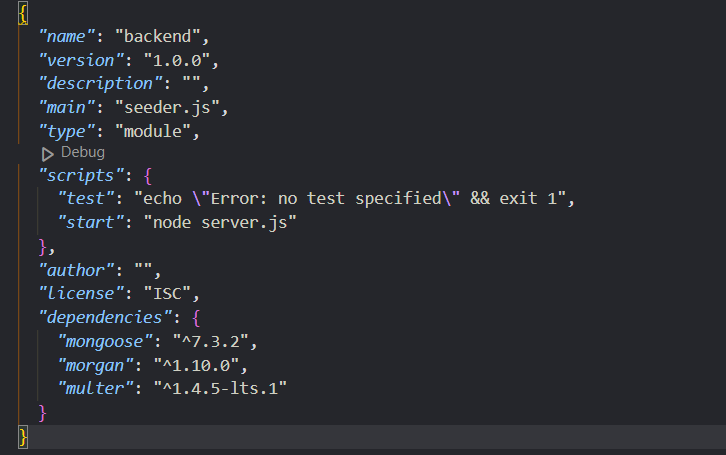
Here is the example of package.json:

Updating NPM Dependencies in package.json
There are following steps to be followed for updating package.json dependencies to the latest version. You can work on bug fixes, security patches and new features, by following the below steps:
Step 1: Identifying NPM Outdated Dependencies
Before updating the dependencies to their modern version, you first want to be aware of the availability of the new version of dependencies. Fortunately, there are various equipment and techniques for this. One famous choice is to use the npm-check-updates package.
Execute this command in your terminal to install the npm-check-updates package:
npm install npm-check-updates
The npm-check-updates package permits you to check for updates of your dependencies by running an easy command in your project’s directory:
npx npm-check-updates
This command will scan your package.json file and display a list of packages that have newer versions available such as:
mongoose ^7.3.2 → ^7.3.4
Step 2: Updating Dependencies
Once you have identified the outdated dependencies, it’s time to update them. You can go two ways: manually update each package or use a package manager like npm.
Updating Dependencies Manually
You can manually change the version of a dependency that you want to update in the package.json and run the npm install command to update it.
Locate the outdated package in the dependencies section and replace the existing version with the latest version.
For example, let’s say you want to update the Mongoose package with its new version:
// your older package.json
dependencies: {
mongoose: "^7.3.2",
morgan: "^1.10.0",
}
Now your outdated package is Mongoose so you can manually rewrite mongoose ^7.3.2 to ^7.3.4:
// your updated package.json
dependencies: {
mongoose: "^7.3.4",
morgan: "^1.10.0",
}
After saving the package.json file, execute the following command to install the specified version:
npm install
Updating Dependencies with NPM
We can also update each dependency to its latest version in the npm registry all at once by using npm directly.
For that open your terminal and run the following command:
npm update
npm update will update all the packages in your package.json file.
Step 3: Handling Breaking Changes
When updating dependencies, it is crucial to be aware of potential breaking changes that may arise. As newer versions of packages are released, they might introduce changes that could require adjustments in your codebase.
To effectively mitigate any issues, it is highly recommended to deeply go through the release notes and changelogs of the updated packages. By doing so, you could benefit from the particular modifications carried out and may correctly assess their impact on your project. Understanding the breaking changes allows you to proactively address any necessary modifications or adaptations to ensure the smooth functioning of your code.
By staying informed and taking necessary precautions, you can navigate through the updating process with greater confidence and minimize any potential disruptions in your project’s functionality.
Step 4: Testing and Verification
After updating your dependencies, it is of extreme significance to conduct the whole testing of your software to affirm proper functioning. Automated assessments play a vital function in identifying any ability regressions or issues that can have been brought with the aid of the up-to-date packages. They assist in making sure that every one of the core functionality and vital capabilities of your software are operating as anticipated.
In addition to computerized checks, manually trying out is equally critical. It allows you to validate the functionality of your software in various situations that might not be covered through automated tests. By executing real-world interactions and exploring unique use instances, you can gain self-belief in the stability and reliability of your utility after the updates.
Through thorough testing, you can find any unforeseen troubles, validate the right implementation of the latest features or adjustments, and ensure a notable user experience. By combining both automatic and manual testing tactics, you may reduce the danger of introducing bugs or regressions at the same time maximizing the quality and performance of your software.
Frequently Asked Questions (FAQs)
How to add package dependencies?
You can add package dependencies in the package.json file by running the command ‘npm install package-name’, where package-name is the package you want to install as a dependency.
How to update the dependencies in package.json?
To update the dependencies in package.json to their latest version you can run the command ‘npm update’. If you want to update a particular dependency to a specific version execute the ‘npm install package-name@version’ command.
How to update nested dependencies in package.json?
By running the command ‘npm update’, all the dependencies including the ones that are nested can be updated, there is no special command to update nested dependencies.
How to update all npm packages?
To update all the npm packages, whether it is globally or locally installed, you can run the command ‘npm update -g’.
How to update all dependencies in package.json using yarn?
If you want to use Yarn to update dependencies, you can execute the ‘yarn upgrade’ command, which will update all the dependencies in the package.json file to their latest compatible versions.
How to remove package dependency?
You can remove a package dependency from the package.json file by running the command ‘npm uninstall package-name’, where package-name is the package you want to delete.
Conclusion
In a Node.js app, it is important to update installed dependencies to their new versions to keep your project up-to-date with the latest features and security patches. This also provides recent bug fixes and improves overall performance.
Remember to regularly check for outdated dependencies in your package.json, update them carefully, handle potential breaking changes, and thoroughly test your application to ensure a smooth transition.