You ever write a 20-line for loop just to group some data, stare at it, and think, “This feels illegal in 2025…”? Been there. And yeah, importing Lodash for one function feels like hiring a bulldozer to move a spoon. Thankfully, JavaScript finally heard our cries. Say hello to Object.groupBy() and Map.groupBy() – the built-in heroes here to clean up our messy loops, no extra libraries, no drama.
Key Takeaways
- Object.groupBy and Map.groupBy are new features in JavaScript for grouping array items by a key, so we do not need to use extra libraries.
- Object.groupBy groups items into a plain object, which is useful for simple keys like strings or numbers.
- Map.groupBy groups items into a Map, which is more flexible and lets us use objects or more complex keys.
- These methods make our code shorter and easier to read compared to using loops or reduce for grouping.
- Object.groupBy and Map.groupBy are already available in some browsers like Chrome and will be coming to Node.js and others soon.
- We can now group data in a more modern way that is built into JavaScript, so our projects can be simpler and faster to write.
How We Typically Group Items in JavaScript
Let’s say we have an array of fruits and we want to group the objects based on the calories. We might use a forEach loop like this:
const fruits = [
{ name: "Banana", calories: 28 },
{ name: "Apple", calories: 30 },
{ name: "Avacado", calories: 28 },
];
const fruitByCalories = {};
fruits.forEach((fruit) => {
const calories = fruit.calories;
if (!fruitByCalories[calories]) {
fruitByCalories[calories] = [];
}
fruitByCalories[calories].push(fruit);
});
console.log(JSON.stringify(fruitByCalories, null, 2));
or we can reduce it like this:
const fruits = [
{ name: "Banana", calories: 28 },
{ name: "Apple", calories: 30 },
{ name: "Avocado", calories: 28 },
];
const fruitsByCalories = fruits.reduce((acc, fruit) => {
const calories = fruit.calories;
if (!acc[calories]) {
acc[calories] = [];
}
acc[calories].push(fruit);
return acc;
}, {});
console.log(JSON.stringify(fruitsByCalories, null, 2));
Output:
For both the above codes the output will be:

In any case, the code is rather awkward. You must always verify the object to see if the grouping key exists, and if it does not, create it using an empty array. Then you can push the item into the array.
Grouping Items in JavaScript with groupBy()
Now luckily we are getting these new methods that work with objects and maps. These methods can be utilized for grouping objects or mapping data.
Object.groupBy()
Object.groupBy accepts items that should be iterable, such as an array, and a callback function, which is similar to other methods. Callback receives an element that the iterable is currently on, and optionally an index if you want to use it. You can use it like this:
Syntax
Object.groupBy(items, callbackFn)
- items: An array of items that you want to group. Each item in the array could be an object, a primitive value, or any other data type.
- callbackFn: The callback function that is used to determine the grouping key for each item. The callback function takes each item from the array as input and returns the grouping key for that item. The grouping key can be any value, such as a string, number, or even an object.
Example
From the above example of grouping fruits, we can do the same operation using Object.groupBy().
const fruitsByCalories = Object.groupBy(fruits, (fruit) => fruit.calories);
console.log(fruitsByCalories);
However, it’s important to note that the return value is going to be a null-prototype Object. This means that the object does not inherit any properties from “Object.prototype”. It also prevents a lot of security risks which means an intruder is not able to pollute the prototype of an object.
Output:

Map.groupBy()
Map.groupBy is essentially identical to Object.groupBy, except that it returns a Map. This implies you can use all of the standard Map functions. This also implies that you can return any type of value from the callback function.
Syntax
Map.groupBy(items, callbackFn)
- items: An array of items that you want to group. Each item in the array could be an object, a primitive value, or any other data type.
- callbackFn: The callback function that is used to determine the grouping key for each item. The callback function takes each item from the array as input and returns the grouping key for that item. The grouping key can be any value, such as a string, number, or even an object.
Example
In the below case, we are grouping fruits by ‘countsWith’ property. Note that the objects have to have the same identity to retrieve items from this Map.
const intake = { name: "Vegetable", calories: 100, countsWith: null };
const food = { name: "Apple", calories: 30, countsWith: intake };
const fruits = [
intake,
food,
{ name: "Banana", calories: 28 },
{ name: "Avocado", calories: 28 },
];
const fruitsByFood = Map.groupBy(fruits, (fruit) => fruit.countsWith);
console.log(fruitsByFood.get(intake));
console.log(fruitsByFood.get({ name: "Vegetable", calories: 100, countsWith: null }));
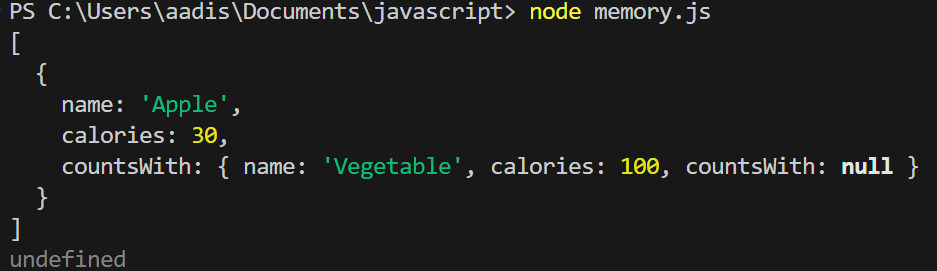
Output:

We should use the same reference of the object that was used as the key when populating the map. Since the “get” method of a Map checks for strict equality when it is comparing keys, passing different references to an object with the same properties won’t match the reference stored in the map which results in an “undefined”.
Browser Compatibility
The two groupBy approaches are part of a TC39 proposal that is now in stage 3. This indicates it has a strong possibility of becoming a standard, and as a result, implementations are surfacing.
Chrome 117 just added support for these two approaches, and Firefox 119 followed suit. Safari has previously implemented similar techniques under various names, I’m sure they’ll change them shortly. The methods are in Chrome, which suggests they have been implemented in V8 and will be available in Node the next time V8 is updated.
Common Pitfalls
Forgetting Browser Support
Some browsers and Node.js versions do not support Object.groupBy or Map.groupBy yet, so code may not work everywhere.
Solution: Always check compatibility before using these methods in projects.
Example: Older browsers may not recognize Object.groupBy and throw errors instead.
Using Non-String Keys with Object.groupBy
Object.groupBy only allows string keys, so grouping by numbers or objects will convert them to strings, which may cause confusion.
Solution: Use Map.groupBy when keys are not strings.
Example: Grouping by true or false creates keys “true” and “false” as strings, not booleans.
Expecting Transformed Group Items
Object.groupBy puts original items in groups, so it will not change or filter them during grouping.
Solution: Transform items after grouping if needed.
Example: To remove extra properties, map over each group after grouping.
Overlooking Performance for Large Arrays
Grouping very large arrays with Object.groupBy may not be as fast as custom solutions for some cases.
Solution: Test performance with real data before using in critical code.
Example: For millions of records, custom grouping logic might be faster.
Frequently Asked Questions
What is the new data grouping feature in JavaScript?
JavaScript now has Object.groupBy and Map.groupBy methods that help us group array elements by a specific key or condition, making it easier to organize data without using extra libraries.
Why is Object.groupBy important for developers?
Object.groupBy lets us group items in an array based on a property or logic, which saves time and reduces the need for manual loops or third-party tools.
How does Object.groupBy work?
Object.groupBy takes an array and a function, then returns an object where each key is the result of the function and each value is an array of items that match that key.
What is the difference between Object.groupBy and Map.groupBy?
Object.groupBy returns a plain object with string keys, while Map.groupBy returns a Map that can use objects or other types as keys, making it more flexible for complex grouping.
When should we use Map.groupBy instead of Object.groupBy?
We should use Map.groupBy when we need to group items by keys that are not just strings, such as objects or tuples, or when we want to avoid key collisions.
Can we group objects by a property value using these methods?
Yes, both Object.groupBy and Map.groupBy can group objects by any property value, such as grouping fruits by calories or items by type.
How did we group arrays before Object.groupBy was available?
Before these methods, we usually used forEach loops or reduce to manually build grouped objects, which required more code and was harder to read.
Is Lodash still needed for grouping arrays in JavaScript?
With Object.groupBy and Map.groupBy now available, we do not need Lodash for basic grouping tasks in modern JavaScript environments.
Which browsers support Object.groupBy and Map.groupBy?
Object.groupBy and Map.groupBy are available in the latest versions of Chrome and are coming soon to Node.js and other browsers as the ECMAScript proposal moves forward.
Can we use Object.groupBy with numbers or only with objects?
We can use Object.groupBy with arrays of numbers, strings, or objects, as long as the grouping function returns a string key for each item.
What does the result of Object.groupBy look like?
The result is an object where each key is a group label and each value is an array of items that belong to that group.
Conclusion
The introduction of JavaScript’s groupBy functions for objects and maps simplifies array grouping jobs. These techniques are simpler and more elegant than old ways, allowing developers to quickly group items based on given criteria. Developers may use Object.groupBy and Map.groupBy to generate clearer code and increase security, making them important tools for data manipulation in JavaScript.
Also Read:
References
- https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/groupBy
- https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Map/groupBy
About the Author
Aditya Gupta is a Full Stack Developer with over 3 years of experience building scalable and maintainable web applications. He is passionate about writing clean code and helping other developers level up their skills in the modern JavaScript ecosystem.
Connect on LinkedIn: https://www.linkedin.com/in/dev-aditya-gupta/





