Node.js is a JavaScript runtime that allows you to write JavaScript for creating back-end services. We can create services like APIs, Web App even Mobile App using it. Many big companies use Node.js to build their application such as Netflix, PayPal, Uber, etc.
Features of Node.js
- In Node.js we write JavaScript code, so for a JavaScript developer, it is very easy to implement.
- Node.js has many modules, you can use them to make our projects even better.
- In Node.js you can write the code both synchronously and asynchronously.
- We can literally create any application using Node.js.
- On top of all the features, Node.js provide a fast execution which makes it the best for writing server-side code.
How to Install NodeJS
- Download the setup file from Node.js official website.
- After installing the setup file, to make sure that Node.js is installed properly open the command prompt and type the command
node - -version
make sure that it returns a version.
Create a Hello World Application using Node.js
Let’s create a simple Node.js Application that shows Hello World on the browser.
Setting Up The Environment
We have to locate our project folder inside a terminal to install modules using NPM inside our project.
Using NPM
NPM stands for Node Packages Manager, by which we can install any Node.js module.
npm init -y
This command will initiate NPM for our project.
Using Express
Express is the most popular module for writing Node.js, it is beginners friendly and makes the source code cleaner.
npm install express
This command will install express inside our project.
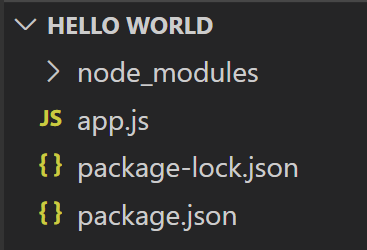
Project Structure
The project contains an app.js file where we will write Node.js code, a package.json and package-lock.json. These files contain information regarding the modules installed in our project. And finally, a node_modules folder which contains the actual module installed inside our projects.

Writing Your First Hello World Code in NodeJS
Open the project inside the code editor, for this article VS-Code is used, but you can use any editor like the atom, subline, etc. Inside the project’s folder open the app.js file where we will write code.

To use a module inside a project we have to require it
const express = require('express');
Create a constant app and set it to express(). This is an instance of the Express module which is used to call its methods. If you don’t understand the code yet, that’s perfectly fine. We’ll go over everything later. For now, just get used to what NodeJS syntax looks like.
const app = express();
Type the following command after the constant declaration
app.get('/', (req, res) => {
res.send('Hello World!');
});
If you don’t understand the code yet, that’s perfectly fine. We’ll go over everything later. For now, just get used to what NodeJS syntax looks like.
Here, we use the express’s get method to create a home page. We usually represent the home page as “/” since it is a root URL.
After this, use a comma and pass a function, this function is a callback function that passes as an argument inside another function where we define what happens when someone goes to the “/” route.
Inside the function, we will use res.send –
- res means response, that we are sending the response
- we will use send method by which we can send some text as a response.
Inside this method, we will type the text in quotes to send as a response.
After that, we will create a port so that we can test our application on browsers, for this, we have to call the listen method of the express module
app.listen(3000);
Now, open any web browser and type the following inside the search bar
https://localhost:3000
this will open the Node.js application set to port 3000.
Output

Summary
NodeJS is all the rage in terms of javascript frameworks alongside React, Vue, Next, Express, and the likes. This is just first of the many articles on NodeJs that we’ll cover over the next few weeks.