Suppose you have created a static website and you want to share it with others. The sharing process can be difficult because you can not send people complete files i.e. the whole project. Also, you don’t want to set up hosting, bind domain, etc since these things can be complicated if you are a beginner.
Well, here is a better option, you can simply run a command and convert your computer into a static server hosting that website, allowing anyone to access and interact with it easily. This is also useful while developing and testing web projects, making the whole process a lot easier.
In this tutorial, we will learn how to create a simple static server without any advanced programming knowledge using a simple NPM module “http-server”.
Introduction to Node.js http-server Module
If you are new to Node.js, Node.js is an environment that lets you write JavaScript code for creating servers. But don’t worry we will be not writing any such code. You just have to install Node.js first to install the “http-server” module in order to create a static server.
You can easily install Node.js from its official website or for a step-by-step process check out: Node.js Installation Guide.
Once you have installed Node.js. You can now use NPM to install any of its libraries. NPM is nothing but a package manager for Node.js that has lots and lots of libraries that are used for different purposes. The one we will be using is the “http-server” module.
Installation Syntax:
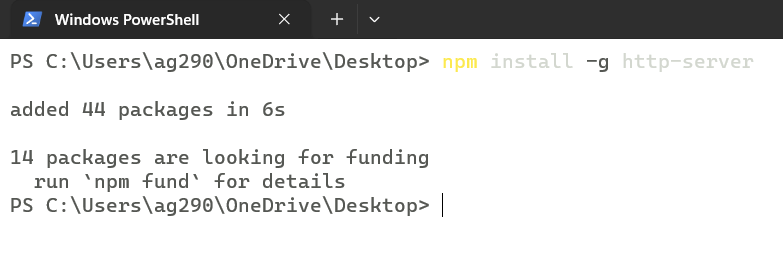
Open the terminal or command line and run the below command the install the “http-server” module globally. Globally means you can use it anywhere in any directory.
npm install -g http-server

Now it’s time to create a simple project that serves static files so that we can then make a server out of it.
Creating a Static Server with Node.js
Below is the step-by-step guide for creating a static file server with Node.js.
Step 1: Create Project Directory:
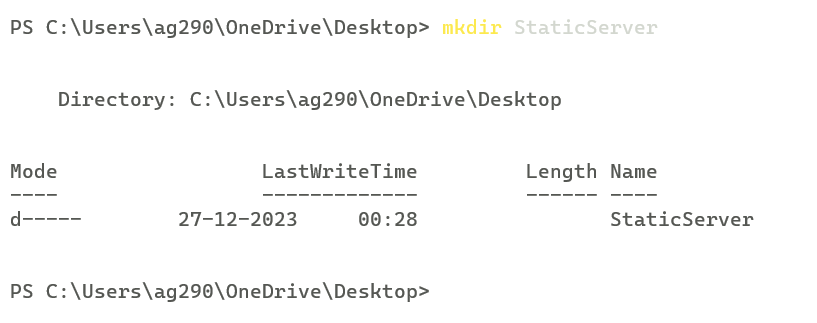
Firstly, open a terminal or command prompt and run the below command to create a new folder for the project.
mkdir folderName

You can also manually create a folder if you don’t want to use a terminal or command prompt.
Step 2: Move on to the Project Directory:
Now, move on to the project directory we just created. This is important to further run any command on that directory.
cd folderName

If you are using Windows, you can directly open the terminal for a folder by using the right-click menu option.
Step 3: Create HTML File:
Create a new HTML file inside the project directory. Here we are calling it “index.html”.

Let’s now write code for a very simple, single-page static website using HTML just for demonstration.

Step 4: Run the “http-server” Command:
Now again get back to the terminal, make sure you are inside the correct project directory and run the below command.
http-server
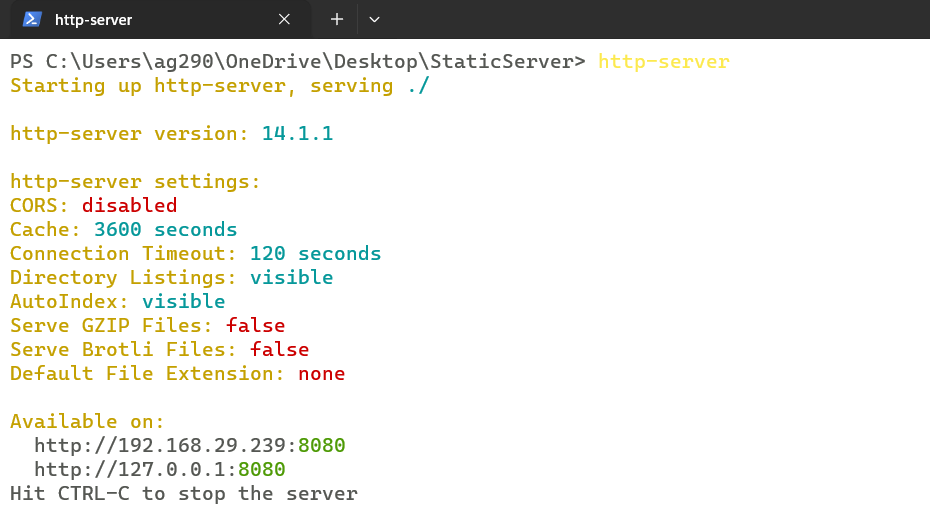
Output:

Here you can see that the command successfully runs and we have started our Node.js static server.
You can head over to “http://127.0.0.1:8080/” on your browser to see the website.

Summary
Generally, during the front-end development, we require the webserver to run our code and we eventually end up using Apache or Nginx etc. If you use Node.js or Node.js environment, there is a quick zero configuration package for you that works as an HTTP server to serve files without writing a single line of code or going through setup.
Once you have Node.js installed in your system, install the module called “http-server” using the “npm install http-server -g” command. Now, move to any folder containing the HTML or static files and run the server using the “http-server” command. It will by default load “index.html” in the browser, if present. Point your browser to the URL “http://127.0.0.1:8080/” to see the static-server website. You can change the options such as port to listen by providing additional parameters.
We hope you are now able to create a Node static server. There are some more beginner guides below if you want to understand Node.js deeply.
If you are new to Node.js:
- What is Node.js?
- Asynchronous Programming in Node.js – Callback, Promises & Async/Await
- How to send an HTML File in Node.js?
Reference
https://www.npmjs.com/package/http-server

