Every web application tends to have tons of multimedia content such as images, pdf invoices, videos, etc. These are the most frequently accessed content in the web application and the performance of the application also depends on how better we can serve this content.
In the past, this content used to be served from the same application server, however since it’s put a huge amount of load on the server and causes problems in the performance, developers now offload it to cloud-based static storage services such as AWS S3.
In this tutorial, we are going to learn how to upload files to Amazon S3 Bucket using Node.js.
Node.js File Upload to Amazon S3 Bucket
Let’s understand what is Amazon S3. Amazon S3, or Simple Storage Service, is a cloud storage service provided by Amazon Web Services (AWS). We can use it to host any number of files and pay for only what we use.
Amazon S3 stores files in buckets, we can use folders also to arrange our files in an order we like. S3 also supports bucket regions, so that we can create buckets near to our application server so that files can be served quickly.
Amazon S3 coupled with Amazon Cloudfront provides the best of both worlds. We can use Cloudfront to serve our files using the advance caching and content delivery network of Amazon.
Let’s create an Amazon S3 bucket.
Step 1: Create Amazon Web Service Account
Head over to the Amazon web service or AWS website and create a new account if you don’t already have one.
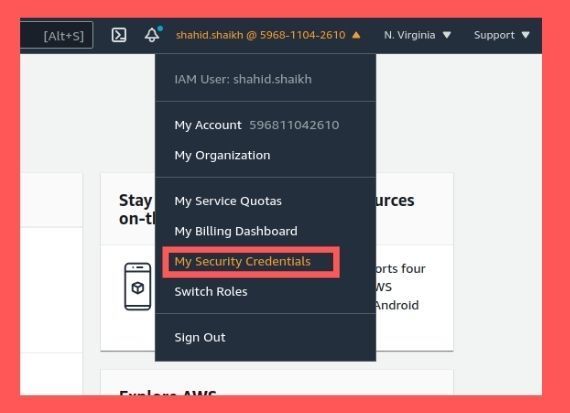
Login to your account and click on your username, then click on “My Security Credentials”.

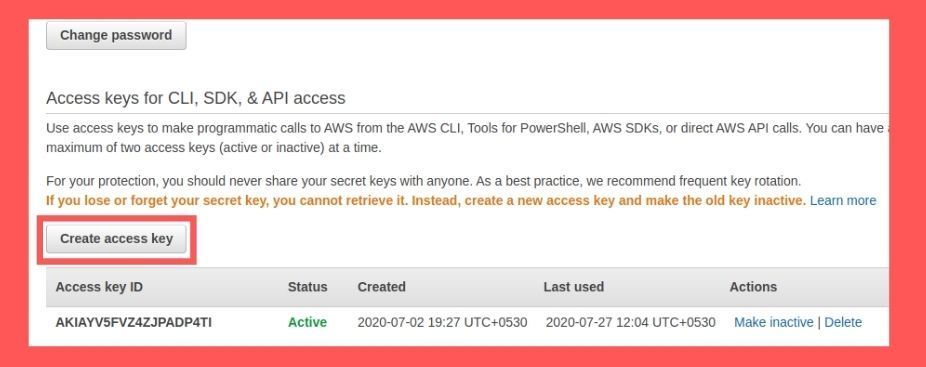
Then, create new credential or use your existing one.

If you are creating a new credential, please save it someplace safe. Let’s create an Amazon S3 bucket.
Step 2: Create a S3 bucket
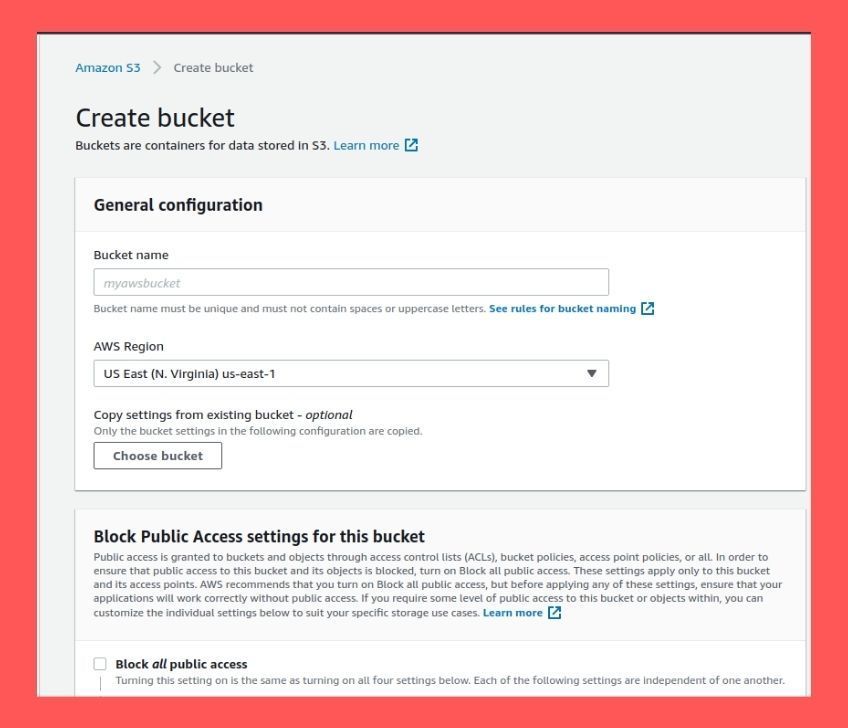
Let’s create a new Amazon S3 bucket, search for S3 in search bar and click on “Create new bucket” button. We can also create it programatically.
Provide a valid S3 bucket name and choose S3 region near to your application server.

Great, let’s build our Node application to upload files to Amazon S3 bucket.
Implementation
Create a new folder and run this command to generate a new Node project.
npm init --y
Let’s install the dependecies. We are going to use the official AWS software development kit.
npm i --save aws-sdk
Here is our code to upload files in S3.
const AWS = require('aws-sdk');
const fs = require('fs');
const AWSCredentials = {
accessKey: 'YOUR_ACCESS_KEY',
secret: 'YOUR_SECRET_KEY',
bucketName: 'YOUR_S3_BUCKET_NAME'
};
const s3 = new AWS.S3({
accessKeyId: AWSCredentials.accessKey,
secretAccessKey: AWSCredentials.secret
});
const uploadToS3 = (fileName) => {
// Read content from the file
const fileContent = fs.readFileSync(fileName);
// Setting up S3 upload parameters
const params = {
Bucket: AWSCredentials.bucketName,
Key: fileName,
Body: fileContent
};
// Uploading files to the bucket
s3.upload(params, function(err, data) {
if (err) {
throw err;
}
console.log(`File uploaded successfully. ${data.Location}`);
});
};
uploadToS3("file.jpg"); // file to upload
Let’s see how this code works.
First, we are loading our node module and creating a configuration object.
const AWS = require('aws-sdk');
const fs = require('fs');
const AWSCredentials = {
accessKey: 'YOUR_ACCESS_KEY',
secret: 'YOUR_SECRET_KEY',
bucketName: 'YOUR_S3_BUCKET_NAME'
};
Copy your access key and secret from the credentials files and paste it here. Put the bucket name in the configuration file. Then, we are creating a S3 object by providing it the access key and secret.
const s3 = new AWS.S3({
accessKeyId: AWSCredentials.accessKey,
secretAccessKey: AWSCredentials.secret
});
Then, we are creating a function to upload the file in S3 bucket. The function takes file name as an input and expect the file to present in the same foler where our code is.
First, we are reading the file as a Buffer using the following code.
const fileContent = fs.readFileSync(fileName);
Then, we are creating an object with buffer, file name and bucket name and passing it in the upload() function.
Let’s run the code and check it’s output.
node app.js
This should return the following response.
File uploaded successfully. https://cfgdemo.s3.amazonaws.com/file.jpg
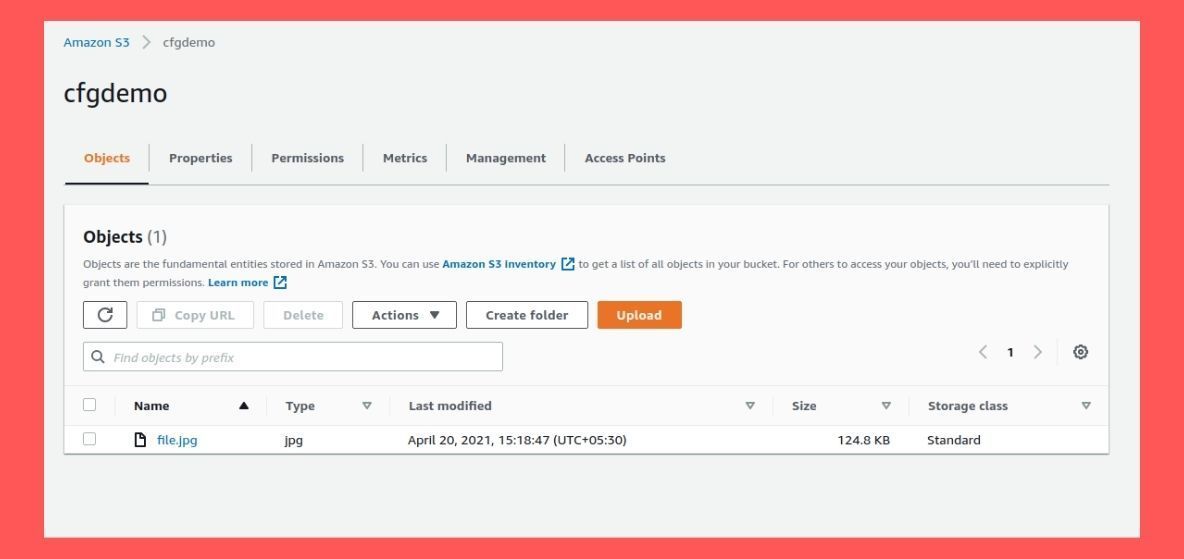
You can view the file in the S3 bucket as well.

Conclusion
We have created a simple Node application to upload files in Amazon S3 bucket. Amazon S3 is a great solution to serve static content. Amazon S3 can be coupled with Amazon Cloudfront as well to provide a top notch content delievery network.