Whenever we create a Next.js application, lots of files and folders get created automatically and it is very confusing for a beginner to get started without knowing what each of them is used for.
In our previous tutorial of this Next.js series, we learned what is Next.js and how to install Next.js. In this, we will go deeper into it and understand what each file and folder in a Next.js project means and how it all works together. Let’s get started.
Creating a Next.js App to Explore Project Structure
To inspect the files and folders that come by default, let’s create a Next.js project.
Make sure that the Node.js version you have installed on your system is 18.17 or higher.

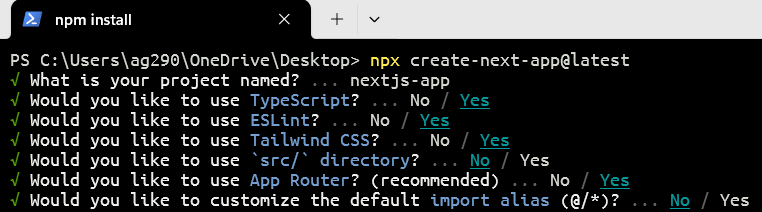
Run the below command in the terminal to create a new Next.js project:
npx create-next-app@latest
Choose any project name you want – all in lowercase, use hyphens (–) for space, and no whitespace.
For the other parameters let’s go with the default option for now.

Now move on to the Next.js project folder and run the below command to run the app we just created:
npm run dev
Output:

We are done, let’s find out what each of the created files and folders means.
Understanding Next.js Folder Structure
Open the Next.js project folder inside a code editor to observe its files and folder.
For a shortcut, just type “code .” inside the terminal to directly open the project inside VS code, if you are using it.

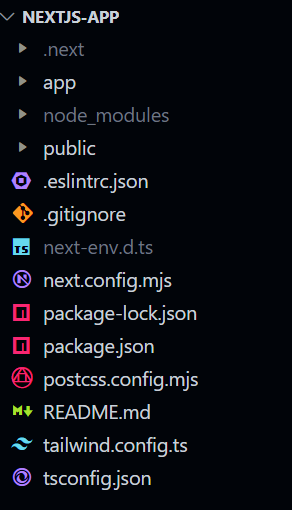
Let’s see what each file and folder here means:
- .next: This is automatically created by Next.js and contains the compiled output of your application, including static files, server-side rendering data, and other build artifacts.
- app: This is our main directory for the Next.js app contains all the code, pages, layouts, subfolders, and other components.
- node_modules: A typical Node module folder contains all the external packages specified in package.json.
- public: This directory contains static files that can be used directly in Next.js.
- .eslintrc.json: It stores the configuration for ESLint, a tool to identify and fix errors in JavaScript code.
- .gitignore: It stores the name of files or folders to tell Git to ignore in the version control system.
- next-env.d.ts: It stores references to type definitions for libraries and the Next.js framework, to ensure the compatibility of TypeScript with Next.js.
- next.config.js: It is the Next.js configuration file to customize and configure the default behavior of Next.js.
- package.json: This is a regular package.json file (same as in Node.js, React.js, and other JavaScript environments) to keep track of all the packages. It contains the project’s metadata, dependencies, scripts, and other configurations.
- package-lock.json: It stores the exact version of all installed packages and their dependencies.
- postcss.config.mjs: It stores the configuration for PostCSS, a tool for transforming CSS with JavaScript plugins.
- README.me: It stores any extra information about the project.
- tailwind.config.ts: It stores the configuration for Tailwind CSS, for customization such as changing the Tailwind default theme, extending it with our styles, and configuring variants.
- tsconfig.json: It stores the configuration for the TypeScript compiler.
Understanding App Directory in Next.js
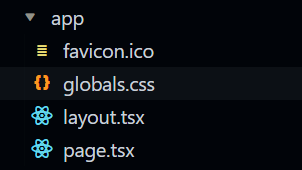
Now let’s see what’s in the app directory.

An app folder in a Next.js project contains the following files:
- favicon.ico: It is nothing but a Next.js favicon icon.
- globals.css: Contains all default CSS styling.
- layout.tsx and page.tsx: Each folder in a Next.js application has its own layout and page.
- The layout (layout.tsx) is like a wrapper that goes with each page (page.tsx) within their respective folder or subfolder to construct a similar component for all of them.
- Suppose you want the same header and footer on all of your application pages, so you can store them in layout.tsx, and import them in the page (page.tsx) of that folder or subfolder to have the same header and footer.
*What Next?
Summary
Let’s summarize what we learned. A Next.js project folder has lots of configuration files for ESLint, Git, Tailwind, TypeScript, etc, and folders such as .next, app, node_modules, and public. In which the most important folder is the app, where we will be writing all the code for the application. The app has two important files: layout.tsx and page.tsx. The layout.tsx acts like a wrapper that goes with page.tsx within their respective folder or subfolder for a consistent layout.
Reference
https://nextjs.org/docs/getting-started/project-structure