Imagine trying to organize a collection of numbers, words, and even objects, all in one place, without worrying about what type of data each item is. In many programming languages, arrays are strict and only allow one type of value. In JavaScript, arrays break this rule and offer a level of flexibility that opens up new possibilities for handling data.
With JavaScript arrays, it is possible to store a number, a string, a boolean, and even an object together in a single list. There is no need to decide on a fixed length or data type. This flexibility is not just convenient, it is powerful. Mastering JavaScript arrays means gaining the ability to manage and combine data in creative ways, making code more efficient and adaptable. Let us explore the concepts, flexibility, and practical uses of JavaScript arrays to unlock their full potential.
Key Takeaways
- JavaScript arrays can store different types of data together, such as numbers, strings, booleans, and objects, which is not possible in many other programming languages where arrays usually hold only one type of data
- Arrays in JavaScript are flexible in size, so we can add or remove elements at any time, making them very useful for handling changing data
- Arrays are ordered collections, which means every element has a position, starting from zero, and we can access each item by its index
- We can declare arrays in JavaScript using square brackets, for example, let fruits = [apple, banana, orange], or by using the built-in Array class
- Arrays make our code easier to read and manage, because we can store many values under one variable name instead of creating a new variable for each value
- Arrays have many built-in methods to help us add, remove, or find elements, which saves time and makes our work simpler
- Arrays in JavaScript are objects, so they have special properties and behaviors that are different from arrays in some other languages
Array in other Programming Languages
You often know an Array to store multiple entities of the same data type in a group. The entities of an array can be any one of the data types such as int, float, char, boolean, etc, it means if an Array is declared to store integer then it can’t store char, boolean, or any other data types. In JavaScript the array is treated differently, it is considered an object that can store any type of value.
Structure of an Array
An array contains elements inside a square bracket([]) separated by commas(,).
["element1", "element2", "element3", ...];
Declaration of a Javascript Array
An array can be declared directly or by using the built-in Array class of JavaScript.
Using Array Literals
The array can be created directly by assigning an empty square bracket to a variable.
Syntax:
const arr = [];
Here the variable ‘arr’ is considered an array.
Using Array Class
An array can be created as an instance of the Array class.
Syntax:
const arr = new Array();
Here the instance ‘arr’ is an array in JavaScript.
Directly method is preferred over the creating an instance of the Array class because if you initiate an array using the Array class with a single number it takes it as an argument to create that much number of undefined elements inside the array object.
Below is the code to declare an array using the Array class:
Example of Javascript Arrays
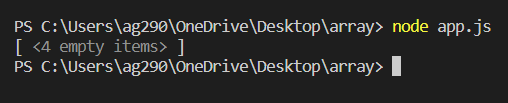
const arr = new Array(4);
console.log(arr);
Output:

Here see we get 4 undefined elements whereas our intention is to have the number 4 as an element of the array.
Accessing Array Element
The first element of an array has the index number ‘0’, which means the array starts counting the index number from ‘0’ not ‘1’ for example if you want to access the third element of an array you have to use the index number ‘2’.
Syntax:
arrayName[i];
where i is the index number of the element to which you want to Access.
Example:
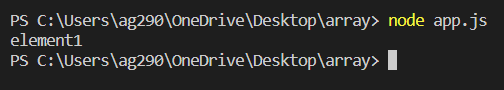
const arr = ["element1", "element2", "element3"];
const element1 = arr[0];
console.log(element1);
Output:

Assigning Array Element
Below is the syntax for assigning elements to an array.
Syntax:
arr[i] = "new element";
where i is the index location of an array to which you want to assign the element.
Example:
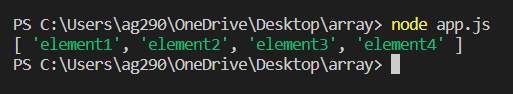
const arr = ["element1", "element2", "element3"];
arr[3] = "element4";
console.log(arr);
Output:

Changing Javascript Array Element
Assigning an element to a location where an element already exists will change it with the new one.
Example:
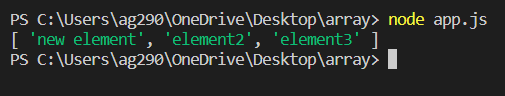
const arr = ["element1", "element2", "element3"];
arr[0] = "new element";
console.log(arr);
Output:

Javascript Array are Objects
In JavaScript, an array is an object, the difference is the array element can be accessed using its index, whereas an object element can be accessed using the key value.
We can check the data type of an array using the typeof method.
Example:
const arr = [];
console.log(typeof arr);
Output:

Looping Javascript Array Elements
All type of loops is performed on the array.
Example:
const arr = ["element1", "element2", "element3"];
for (element of arr) {
console.log(element);
};
Output:

Adding Array Element
A new element can be added to an array using the push() method.
Example:
const arr = ["element1", "element2", "element3"];
arr.push("element4");
console.log(arr);
Output:

Removing Array Element
An element can be removed from an array using the pop() method.
Example:
const arr = ["element1", "element2", "element3"];
arr.pop("element3");
console.log(arr);
Output:

Length of an Array
The length of an array is the number of element present in it.
Unlike the index number, it starts counting from ‘1’ so if there is a 3 element it returns ‘3’ whereas the index number of the 3rd element is ‘2’.
Example:
const arr = ["element1", "element2", "element3"];
console.log(arr.length);
Output:

Common Pitfalls
Forgetting to Use Curly Braces When Creating Objects in Arrays
Many times, we may try to add objects to an array but forget to use curly braces. This can make JavaScript treat the items as separate values, not as objects. For example, if we want to store people’s names and ages, we should write:
let people = [ { name: “John”, age: 30 }, { name: “Jane”, age: 25 } ]
If we leave out the curly braces, like this:
let people = [ name: “John”, age: 30, name: “Jane”, age: 25 ]
JavaScript will not understand what we mean. Always use curly braces for each object inside the array to keep the data organized and easy to use.
Solution: Double-check that every object in the array is wrapped in curly braces and separated by commas. This helps avoid confusion and errors when working with arrays of objects.
Real-world example: When building a list of products for an online shop, each product should be an object inside the array, not just a list of values.
Not Using the Right Array Method for the Task
Sometimes, we may use the same array method for every job, like always using forEach to loop through items. But JavaScript has many helpful methods, such as map and filter, that can make our code clearer and more efficient. For example, map creates a new array by changing each item, and filter creates a new array with only the items that meet a certain condition.
Solution: Think about what we want to do with the array. If we want to make a new array with changed values, use map. If we want to pick only some items, use filter. This makes our code easier to read and less likely to have mistakes.
Real-world example: If we have a list of numbers and want only the even ones, filter is the best choice. If we want to double every number, map is the right tool.
Not Using the Returned Array from Methods Like Map or Filter
It is easy to forget that methods like map and filter do not change the original array. They return a new array. If we do not use the result, nothing happens.
Frequently Asked Questions
What is an array in JavaScript?
An array in JavaScript is a variable that can store many values of different data types together, such as numbers, strings, booleans, or objects.
How is a JavaScript array different from arrays in other programming languages?
In JavaScript, an array can hold values of any data type in one place, while in many other languages, an array usually stores only one type of data.
How do we declare an array in JavaScript?
We can declare an array by using square brackets, for example const arr = [], or by using the built-in Array class.
Can we store different types of values in a single JavaScript array?
Yes, a JavaScript array can store numbers, strings, booleans, objects, and more, all together in one array.
Is there a fixed size for arrays in JavaScript?
No, JavaScript arrays do not have a fixed size, we can add or remove elements at any time and the array will adjust automatically.
How do we add elements to a JavaScript array?
We can add elements to the end of an array using the push method, or to the beginning using the unshift method.
How do we remove elements from a JavaScript array?
We can remove elements from the end with pop, from the beginning with shift, or from any position using splice.
How do we access elements in a JavaScript array?
We access elements by their index, starting from zero, so the first element is at index 0 and the last is at array.length – 1.
What is the length property of a JavaScript array?
The length property shows how many elements are in the array and it updates automatically when we add or remove items.
How can we check if a variable is an array?
We can check if a variable is an array by using Array.isArray(variable), which returns true if it is an array.
How do we loop through all elements in a JavaScript array?
We can loop through an array using a for loop or the forEach method to work with each element one by one.
Can we change the length of a JavaScript array directly?
Yes, we can set the length property to a new value to make the array longer or shorter, which will add empty slots or remove elements as needed.
AI Dev Assistant Tips
AI tools like GitHub Copilot and ChatGPT can make working with JavaScript arrays much easier. These assistants help us write, understand, and improve code by suggesting solutions, explaining concepts, and even fixing errors. With Copilot, we can get code suggestions right inside our code editor, while ChatGPT can answer questions or explain how arrays work in simple terms. This saves us time and helps us learn new ways to use arrays in our projects.
Copy-Paste-Ready AI Prompt
Explain how JavaScript arrays can hold different types of data in one array. Show an example with a number, a string, a boolean, and an object in the same array. Then, list three common array methods and explain what each one does in simple words.
- Try asking for examples or explanations in plain language, so the answers are easy to understand.
- Ask AI to review array code for mistakes or suggest better ways to write it.
- Use AI to learn about new array methods and how they work in the latest version of JavaScript.
- Highlight a block of code and ask Copilot or ChatGPT to explain what it does, step by step.
- When using Copilot, try asking for the latest JavaScript features instead of older versions, so we get up-to-date code suggestions.
- If something is not clear, ask the AI to break it down into smaller steps or give more examples.
About the Author
Aditya Gupta is a Full Stack Developer with over 3 years of experience building scalable and maintainable web applications. He is passionate about writing clean code and helping other developers level up their skills in the modern JavaScript ecosystem.
Connect on LinkedIn: https://www.linkedin.com/in/dev-aditya-gupta/
My Mission: To demystify complex programming concepts and empower developers to build better software.





