Ever tried to work with a group of elements in JavaScript, only to find that the tools available are not quite as flexible as expected? Many of us have faced this moment when handling a NodeList. It looks like an array, but it does not always act like one, and that can slow down progress when building something new.
There is a simple truth here. A NodeList can be helpful, but it does not offer the same freedom as a regular array. When we want to use familiar array methods or need more control, converting a NodeList to an array becomes an essential skill. In this guide, we will see exactly how to make this conversion quick and easy, so every project can move forward without limits.
Key Takeaways
- NodeList is a collection that looks like an array, but it does not have all the features that a real array has.
- When we want to use array methods or need more flexibility, it is helpful to change a NodeList into an Array.
- The Array.from method is a simple and modern way to turn a NodeList into an Array. This works well in most browsers.
- We can also use Array.prototype.slice.call to convert a NodeList into an Array. This is useful for older browsers.
- Using a for loop to go through each item in the NodeList and add it to a new Array is another option, especially if we want to control the process.
- After converting, we can use all Array methods like map, filter and sort on the elements from the NodeList.
- It is good to check if the browser supports the method we choose, so the code works for everyone.
Introduction to NodeList
A NodeList is like an ordered collection of elements, similar to an array, containing things like pictures or text in a specific sequence. While it’s usually immutable, meaning you can’t directly modify its content, changes in the document are reflected.
NodeList is commonly encountered in various scenarios in web development:
- Elements are chosen using methods like querySelectorAll() or getElementsByTagName(), which gives back a NodeList which is a collection of selected DOM elements.
- DOM traversal involves iterating through child nodes or using methods like childNodes, resulting in another NodeList.
- For event handling, NodeList is used when collecting elements affected by an event, like those from getElementsByClassName().
Examples of DOM Queries That Return NodeList Objects
Using querySelectorAll():
const animals = document.querySelectorAll('.Animal-class');
// 'animals' is a NodeList containing all elements with the class 'Animal-class'
Accessing Child Nodes:
const animal1 = document.getElementById('Dog');
const childNodes = animal1.childNodes;
// 'childNodes' is a NodeList containing all child nodes of 'animal1'
Getting Elements by Tag Name:
const paragraphs = document.getElementsByTagName('p');
// 'paragraphs' is a NodeList containing all 'p' elements in the document
Why We Need for Conversion of JavaScript NodeList to Array?
Now that you know what a NodeList is, let’s have some fun and create one! Imagine we’re making an HTML file and adding a list of the 10 most loved cakes and confectionery items.
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sweet Time!</title>
</head>
<body>
<ul><li class="Sweet Cake">Chocolate Cake</li>
<li class="Sweet Cake">Cheesecake</li>
<li class="Sweet Cake">Red Velvet Cake</li>
<li class="Sweet Cake">Ice Cream Cake</li>
<li class="Sweet Cake">Cupcakes</li>
<li class="Sweet confectionery">Macarons</li>
<li class="Sweet confectionery">Éclairs</li>
<li class="Sweet confectionery">Brownies</li>
<li class="Sweet confectionery">Donuts</li>
<li class="Sweet confectionery">Fruit pie</li></ul>
</body>
<script>
//Let's grab all the sweet items first!!
const allsweets = document.querySelectorAll('.Sweet');
console.log(allsweets)// Nodelist
</script>
</html>
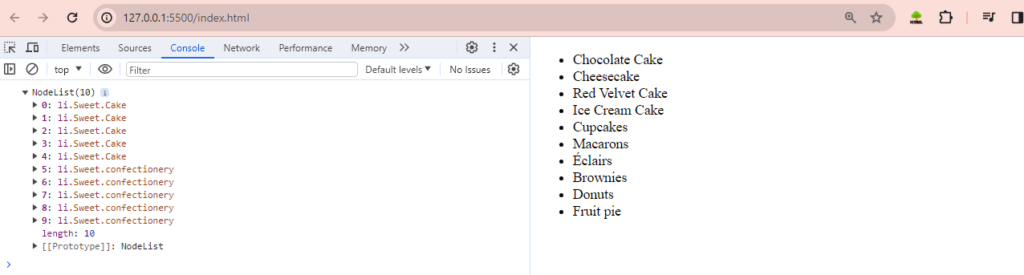
Output :

So, as you can see, this logs out all our sweet items as a NodeList. The fact that a NodeList is not an array can be problematic because node lists only support a selected few methods: .items, .keys, and .values. While these are useful, we could use .filter on them. Let’s try using .filter and see what happens. We will try to filter out Cake items.
<script>
//Let's grab all the sweet item first!!
const allsweets = document.querySelectorAll('.Sweet');
console.log(allsweets)// Nodelist
const Cakesweet = allsweets.filter((node) => {
if(node.classList[1] === 'Cake'){
return true;
}
return false;
});
</script>
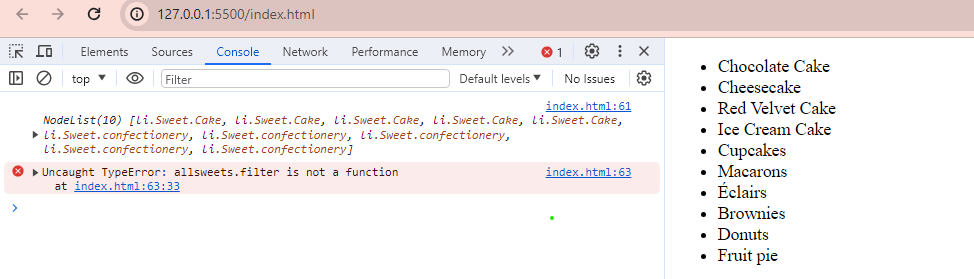
Output :

Oops, we got an error that pooped up because allsweets is a NodeList, not an array. To use functions like .filter, we need to convert the NodeList to an array.
NodeList lacks essential array methods and properties, such as map(), filter(), forEach(), and length. It lacks some of the convenient features found in arrays, making it less flexible for handling groups of DOM elements. To work more efficiently with DOM elements, developers often convert NodeList to an array. This conversion allows them to use a variety of helpful array methods, making tasks like filtering, mapping, and iterating through elements easier and more versatile.
Now that we know the need for conversion let’s explore some of the useful methods of conversion using the same example.
Methods of Conversion of JavaScript NodeList to Array
1. Array.from
Array.from in JavaScript is a method that turns NodeList or strings into easy-to-use arrays, which allows you to use array methods and properties on them. It is the most convenient method for this conversion. Let’s see how.
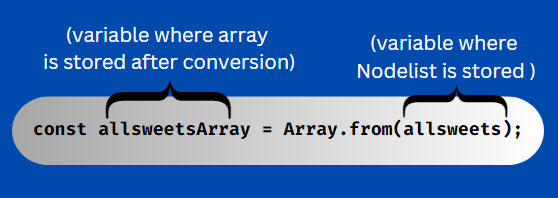
Syntax:

Code:
<script>
//Let's grab all the sweet item first!!
const allsweets = document.querySelectorAll('.Sweet');
console.log(allsweets)// Nodelist
const allsweetsArray = Array.from(allsweets);
const Cakesweet = allsweetsArray.filter((node) => {
if(node.classList[1] === 'Cake'){
return true;
}
return false;
})
console.log(Cakesweet);
</script>
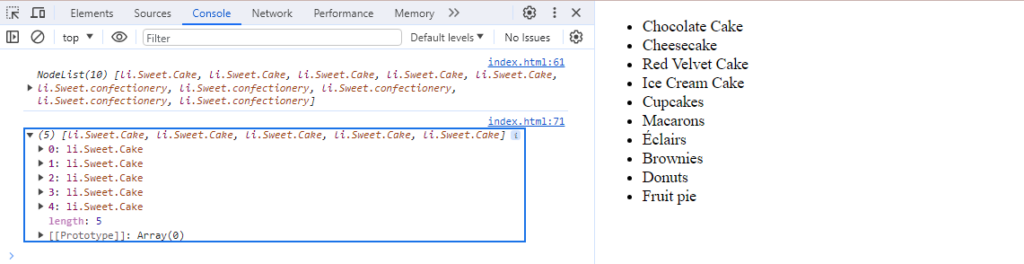
Output:

The .filter method works now as the data is successfully converted to an array as we use the Array.form.
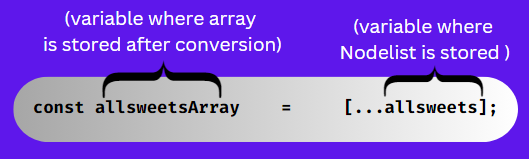
2. Spread Operator
The spread operator (...) in JavaScript helps convert a NodeList into an array. It’s like a magic tool for transforming collections, making them easy to work with using array methods. Let’s see how it works and this time we will try to filter out the confectionery items.
Syntax:

Code:
<script>
//Let's grab all the sweet item first!!
const allsweets = document.querySelectorAll('.Sweet');
console.log(allsweets)// Nodelist
// Convert NodeList to an array using the spread operator
const allsweetsArray = [...allsweets];
const Confectionerysweet = allsweetsArray.filter((node) => {
if(node.classList[1] === 'confectionery'){
return true;
}
return false;
})
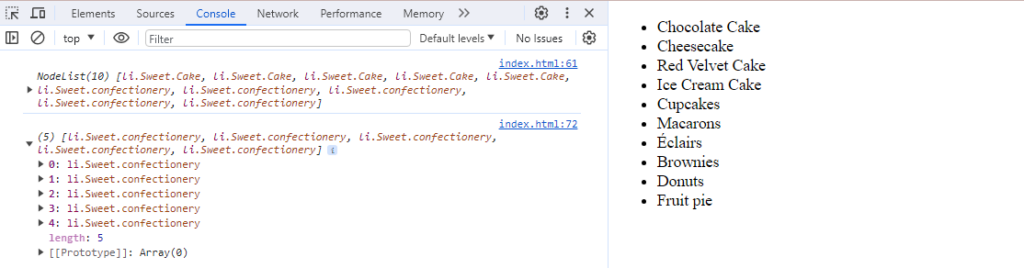
console.log(Confectionerysweet);
</script>
Output:

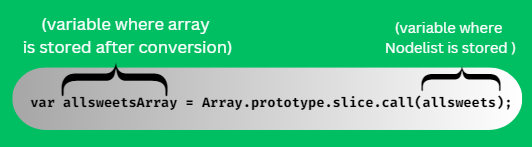
3. Array.prototype.slice.call()
Array.prototype.slice.call is an older method that turns array-like things, like NodeList, into real arrays by borrowing tricks from arrays. It’s not used much now because newer methods like the spread operator or Array.from are simpler and cooler. But hey, it’s good to know about the old tricks too!
Syntax:

Let’s add Dark Chocolate to the list and try to filter it out as a chocolate category.
Code:
<script>
//Let's grab all the sweet item first!!
const allsweets = document.querySelectorAll('.Sweet');
console.log(allsweets)// Nodelist
// Convert NodeList to an array using the spread operator
var allsweetsArray = Array.prototype.slice.call(allsweets);
const Chocolatesweet = allsweetsArray.filter((node) => {
if(node.classList[1] === 'chocolate'){
return true;
}
return false;
})
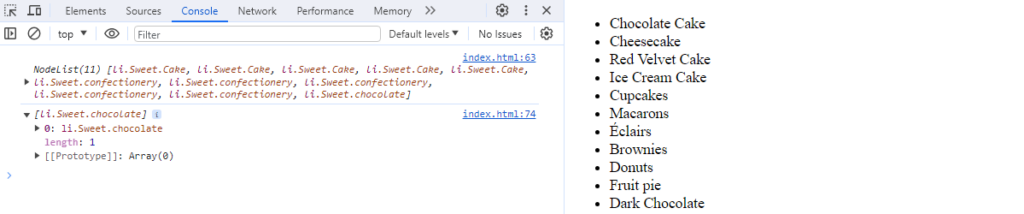
console.log(Chocolatesweet);
</script>
Output:

Common Pitfalls
Assuming NodeList is the Same as Array
One common mistake is to think that a NodeList works exactly like an Array. For example, we might try to use map or filter directly on a NodeList, but this will not work. NodeList only supports a few methods, like forEach. To use all the helpful Array methods, we need to convert the NodeList first. For example, if we want to use map, we can do this:
const array = Array.from(nodeList)
After this, we can safely use array.map() or any other Array method we need.
Using Outdated Conversion Methods
Sometimes, we might use older ways to convert a NodeList to an Array, like Array.prototype.slice.call(nodeList). While this works, it is less clear and can be confusing for those who are new to JavaScript. The modern and simple way is to use Array.from(nodeList) or the spread operator like […nodeList]. This makes the code easier to read and understand for everyone on the team.
Forgetting Live vs Static NodeLists
Not all NodeLists behave the same way. Some NodeLists are live, which means they update automatically when the document changes. Others are static and do not update. For example, getElementsByTagName returns a live NodeList, while querySelectorAll returns a static one. If we convert a live NodeList to an Array, the Array will not update when the document changes. So, if we need to keep track of changes, we should always work with the NodeList directly or update the Array after changes.
Frequently Asked Questions
What is a NodeList in JavaScript?
A NodeList is an ordered collection of nodes, such as elements or text, that we often get when selecting elements from a web page using methods like querySelectorAll or getElementsByTagName.
How is a NodeList different from an array?
A NodeList looks similar to an array, but it does not have all the methods and flexibility that a real array offers, so working with it can be more limited.
Why would we want to convert a NodeList to an array?
We may want to convert a NodeList to an array so we can use helpful array methods like map, filter and reduce that are not available on NodeList.
What is the simplest way to convert a NodeList to an array?
The simplest way is to use Array.from and pass the NodeList as the argument, which creates a new array with the same elements.
How does the spread operator help in converting a NodeList to an array?
We can use the spread operator by writing […NodeList], which spreads the elements of the NodeList into a new array.
Can we use Array.prototype.slice to convert a NodeList to an array?
Yes, we can use Array.prototype.slice.call(NodeList) to create a new array from the NodeList, which works in older JavaScript environments.
Are there any differences between these conversion methods?
Array.from and the spread operator are modern and easy to use, while Array.prototype.slice.call is an older method but still works well for compatibility.
What are some common situations where we get a NodeList?
We get a NodeList when using methods like querySelectorAll, getElementsByTagName or when accessing childNodes in the DOM.
Is a NodeList always updated if the DOM changes?
Some NodeList objects, such as those from childNodes, update automatically when the DOM changes, while others, like those from querySelectorAll, do not.
Can we use forEach on a NodeList?
Yes, most NodeList objects support the forEach method, so we can loop through each node easily.
What should we do after converting a NodeList to an array?
After converting, we can use any array method to process, filter or change the elements as needed for our project.
AI Dev Assistant Tips
AI tools like GitHub Copilot and ChatGPT can make working with NodeList and Array in JavaScript much easier. These tools can suggest code, explain how to use different methods, and help us fix mistakes. When we want to convert a NodeList to an Array, AI can show us the best way to do it, give us examples, and even help us understand why one method might be better than another.
For example, if we are not sure how to use Array.from or the spread operator, we can ask an AI assistant to show us the difference. If we want to see how to use a for loop for this task, AI can write that code for us too. This saves us time and helps us learn new things as we code.
Copy-Paste-Ready AI Prompt
Show how to convert a NodeList to an Array in JavaScript. Give examples using Array.from, the spread operator, and a for loop. Explain which method is best for modern browsers.
- Try asking the AI for code examples and short explanations, not just code. This helps us understand what is happening.
- If we get stuck, we can ask the AI to explain any error messages or suggest another way to solve the problem.
- When the AI gives us code, we can copy and test it in our own project to see how it works.
- We can ask the AI to compare different methods, so we know which one is best for our project or for browser support.
- It is helpful to ask the AI for tips on making our code easier to read and maintain, not just how to make it work.
Summary
Okay, so that’s it! Now you know three ways to convert a NodeList to an array. You might have also understood the concepts of a NodeList and why it’s important to change it into an array. If you enjoyed reading this article, you might also like some of the ones listed below.
Further Reading:
Reference
https://stackoverflow.com/questions/3199588/fastest-way-to-convert-javascript-nodelist-to-array
About the Author
Aditya Gupta is a Full Stack Developer with over 3 years of experience building scalable and maintainable web applications. He is passionate about writing clean code and helping other developers level up their skills in the modern JavaScript ecosystem.
Connect on LinkedIn: https://www.linkedin.com/in/dev-aditya-gupta/
My Mission: To demystify complex programming concepts and empower developers to build better software.





