New to Rust? Grab our free Rust for Beginners eBook Get it free →
Top 15 Best Visual Studio Code Extensions For Web Development

Visual Studio Code is arguably the best code editor to use at the present time. Due to its wide range of extensions and support from Microsoft, this editor is widely adopted.
Visual Studio Code is built on top of an open-source Monaco editor by Microsoft. This project receives around 14k stars on GitHub.

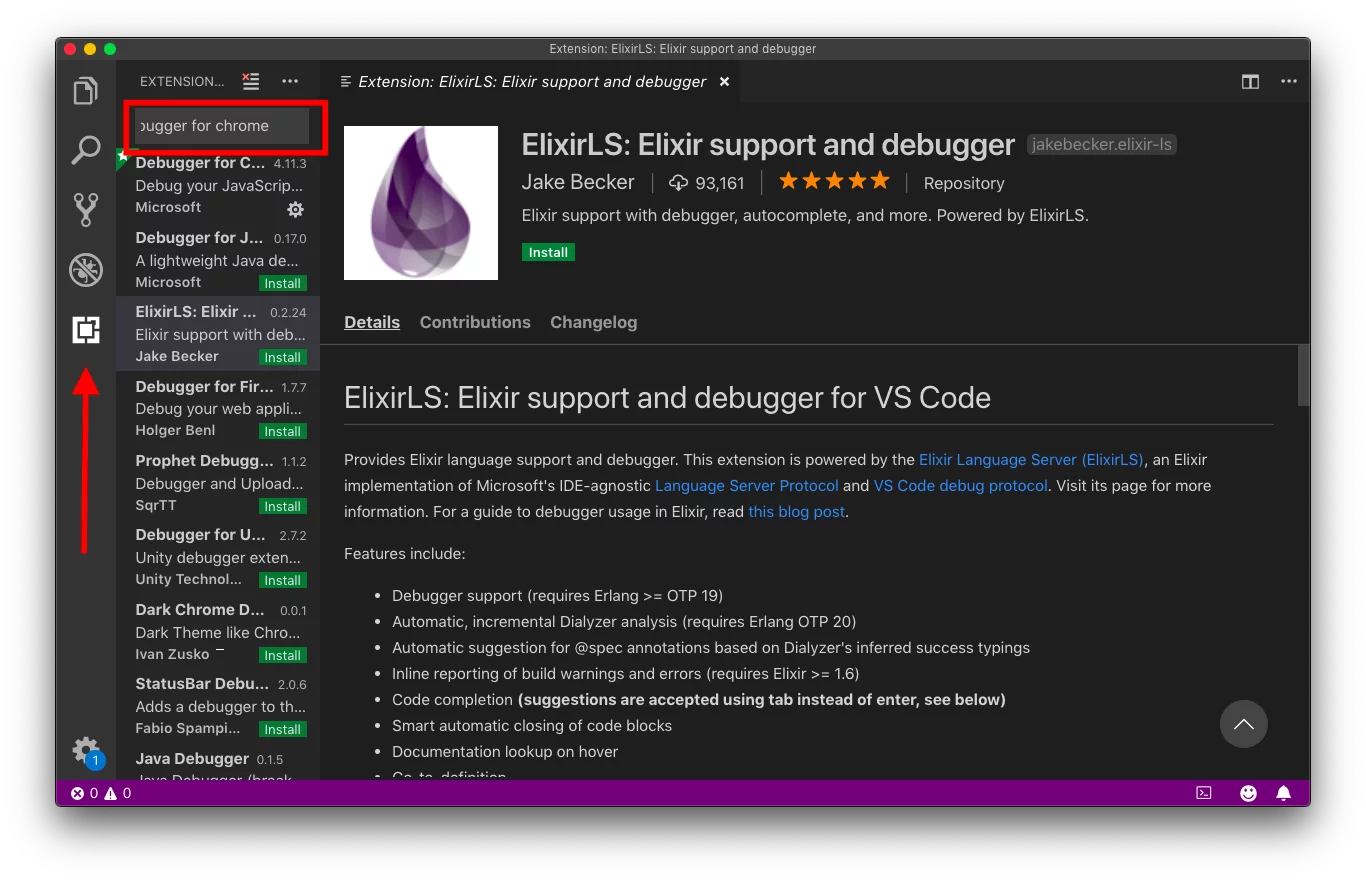
Visual Studio Code offers a wide range of extensions. Here is how to install the extension.
Press SHIFT+COMMAND (or Windows)+X or just click on the extension icon of visual studio code. Search for the extension and press install.

Below is the list of the top 15 best vscode extensions for web development. The choices of the extension are our personal opinion.
1: Javascript (ES6) Code Snippets
No need to mention that JavaScript is the core of web development. There are lots of code snippets that we used on a daily basis and this visual studio extension helps you by not writing that repetitive code again and again.
It provides JavaScript, TypeScript, Vue, React, and HTML code snippets. This is a must-have extension for web development.
Link: https://marketplace.visualstudio.com/items?itemName=xabikos.JavaScriptSnippets
You can install it by searching for this extension’s name in the extension section of the Visual Studio Code.
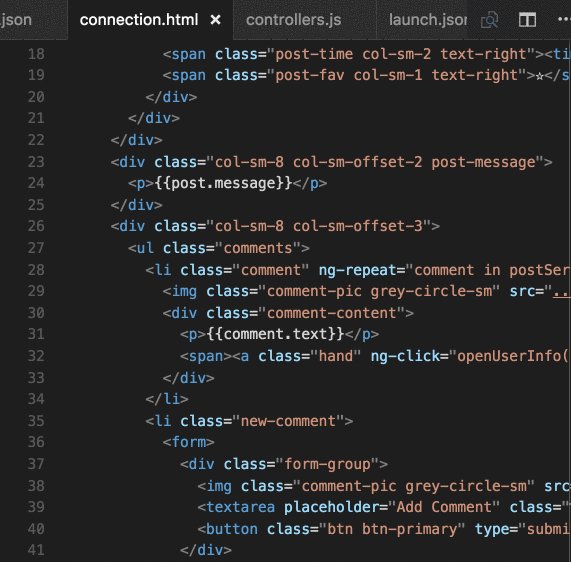
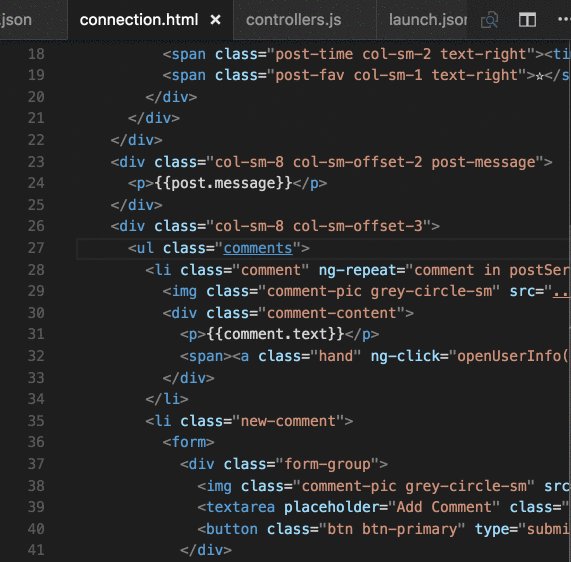
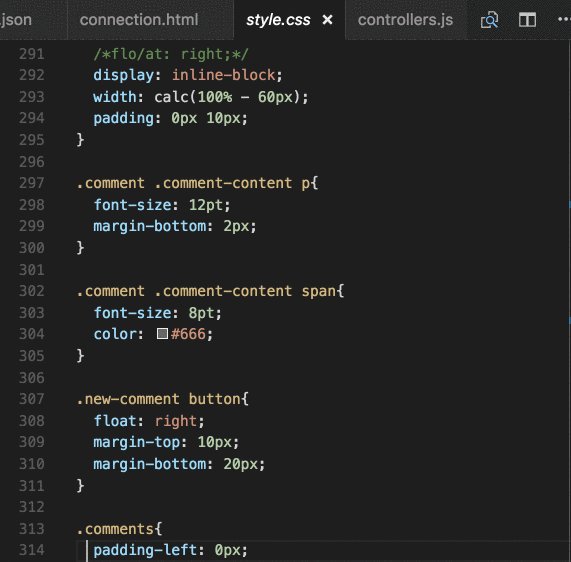
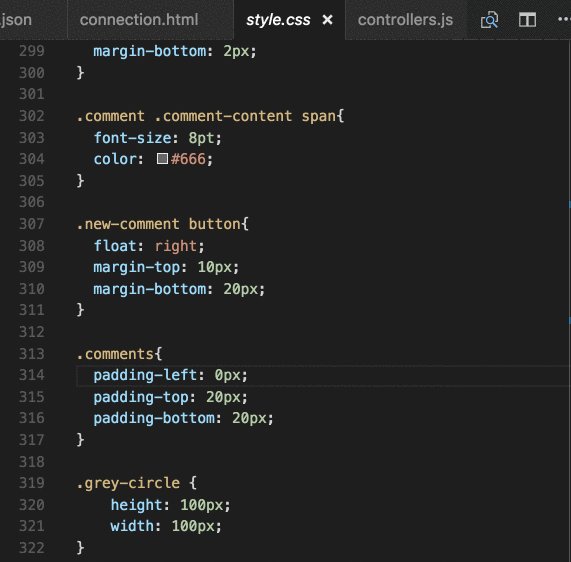
2: CSS Peek
As its name suggests, this vscode best extension lets you jump to the CSS code using classes and IDs.

Link: https://marketplace.visualstudio.com/items?itemName=pranaygp.vscode-css-peek
You can install it by searching for this extension’s name in the extension section of the Visual Studio Code.
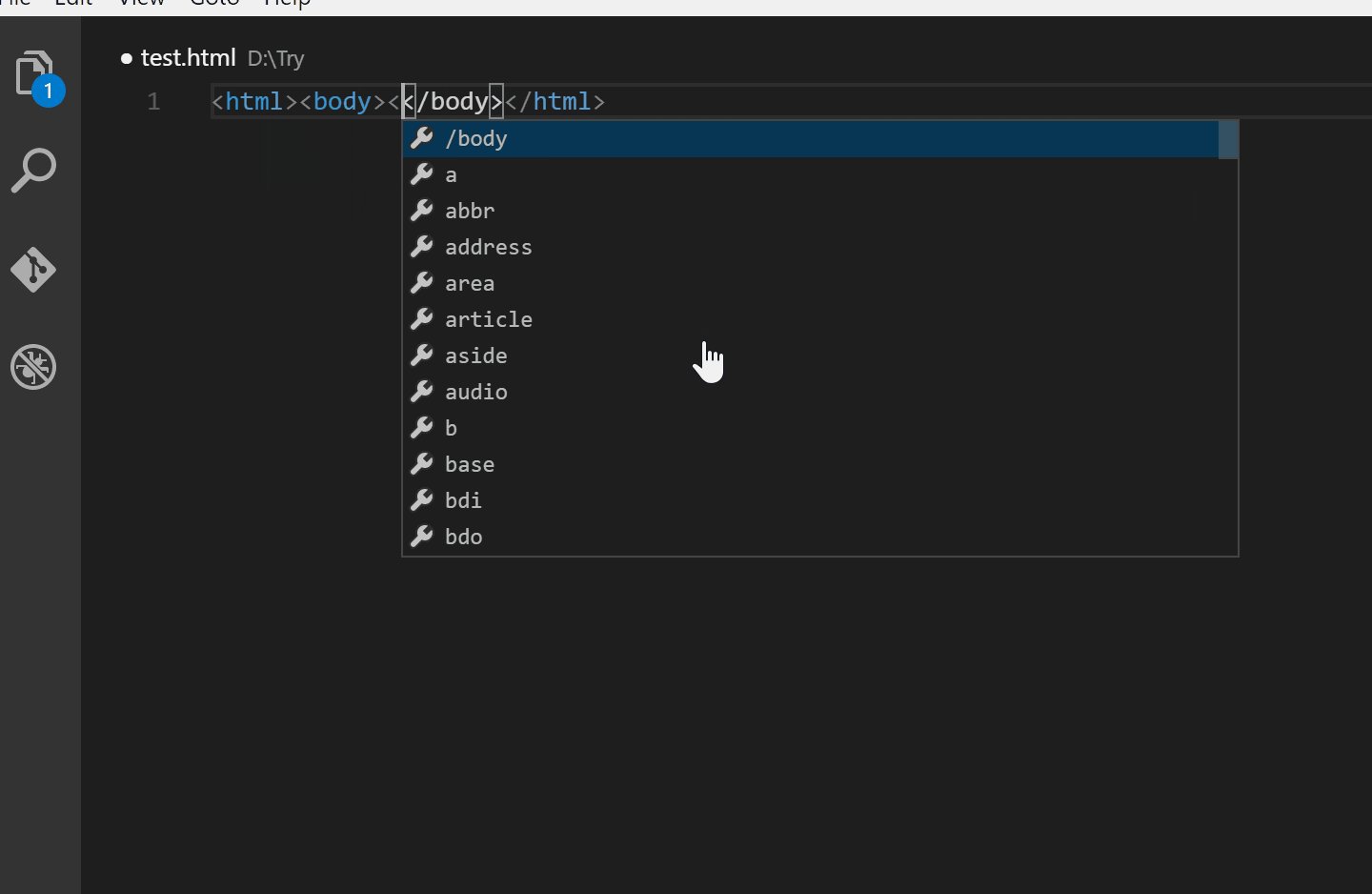
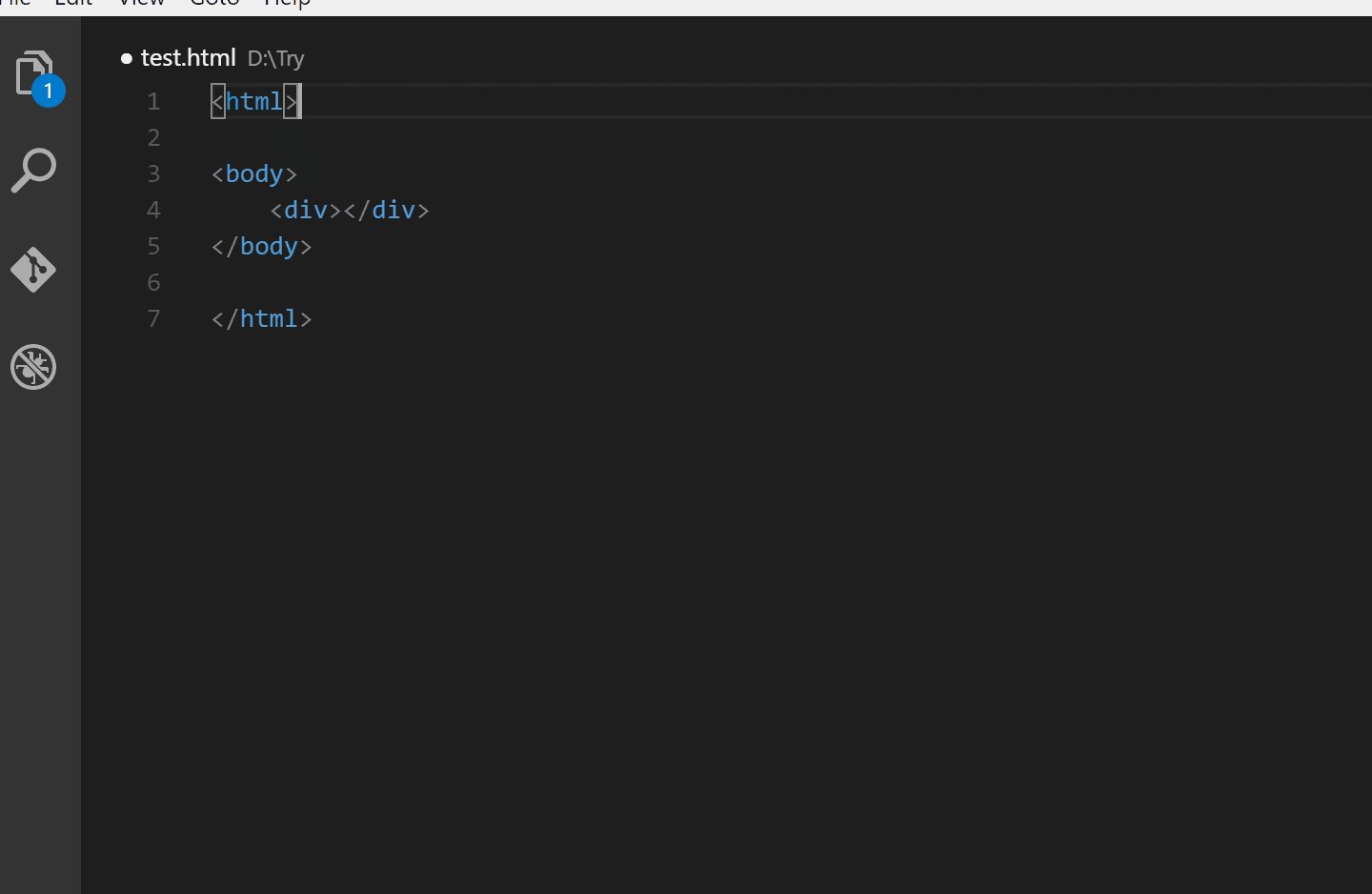
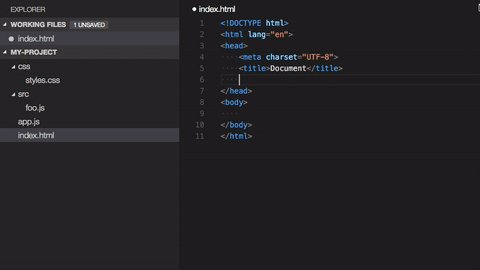
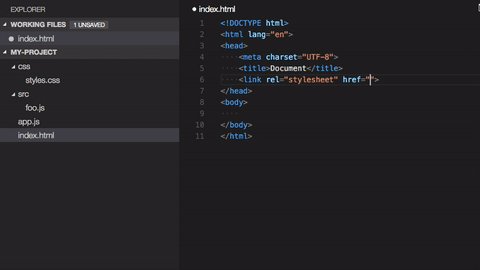
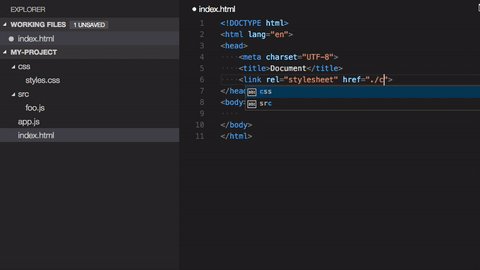
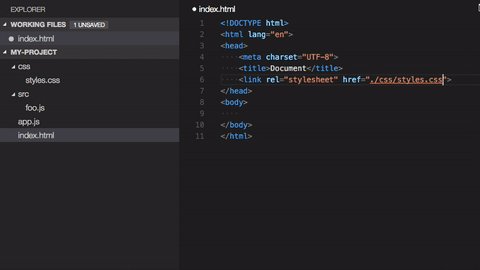
3: Auto Close Tag
This extension automatically adds the closing tag of HTML and XML.
Link: https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-close-tag
You can install it by searching for this extension’s name in the extension section of the Visual Studio Code.
4: REST Client
Testing API and integration to the UI is a huge part of web development. You must have done this too many times
We often used REST clients like Postman to test our APIs. Using this extension, we can test APIs and see their response directly in Visual Studio Code without any third-party applications or websites.
Link: https://marketplace.visualstudio.com/items?itemName=humao.rest-client
You can install it by searching for this extension’s name in the extension section of the Visual Studio Code.
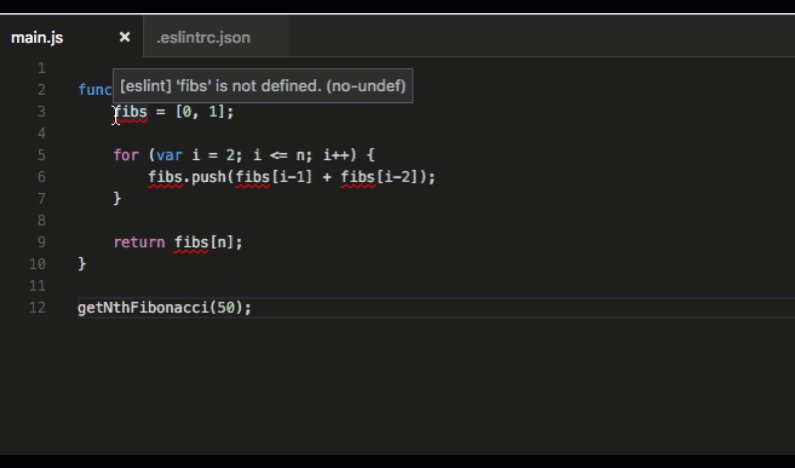
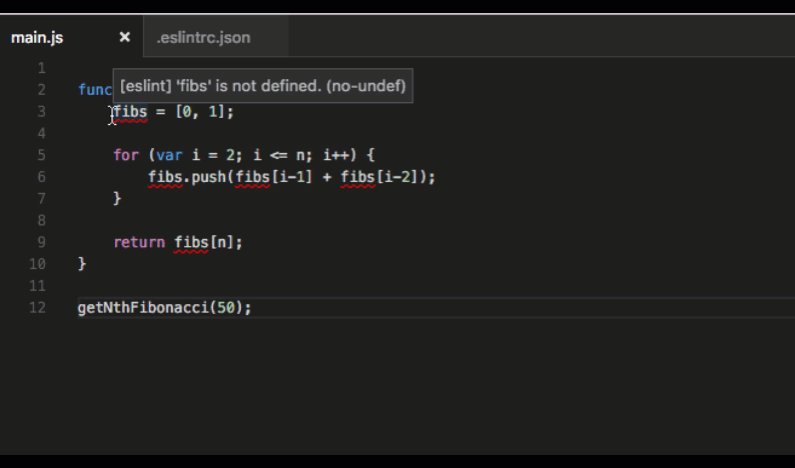
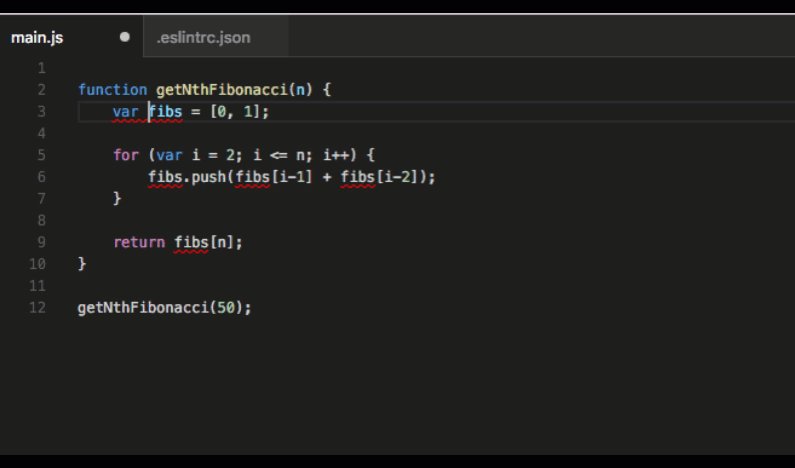
5: ESLint
ESLint is the linting utility for JavaScript. It checks your code for common errors and lets you know in the editor itself. It’s like a virtual peer who is validating your code while you are writing it.

Link: https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint
You can install it by searching for this extension’s name in the extension section of the Visual Studio Code.
Before installing ESLint in visual studio, install it as a global package first.
npm install -g eslint
6: Prettier – Code formatter
This extension performs the formatting of the JavaScript, CSS, and HTML code(i.e. vscode HTML formatter).
Link: https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
You can install it by searching for this extension’s name in the extension section of the Visual Studio Code.
7: Path Intellisense
Import package from other file is what everyone does on a daily basis. This extension makes the development time faster by autocompleting file names.
You type the name of the file in statements and it will search and give you suggestions.

Link: https://marketplace.visualstudio.com/items?itemName=christian-kohler.path-intellisense
You can install it by searching for this extension’s name in the extension section of the Visual Studio Code.
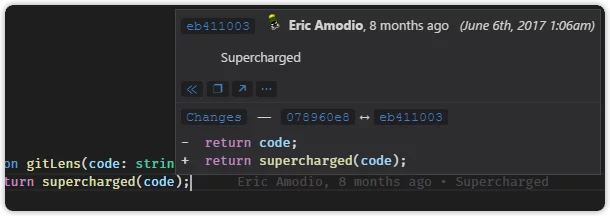
8: GitLens
We use Git almost every day of our life. GitLens is the visual studio code plugin to supercharge git capabilities.
With GitLens, it’s so easy to view code authorship, check commit number, view changes between the last commit and existing changes, and so on.

Link: https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens
You can install it by searching for this extension’s name in the extension section of the Visual Studio Code.
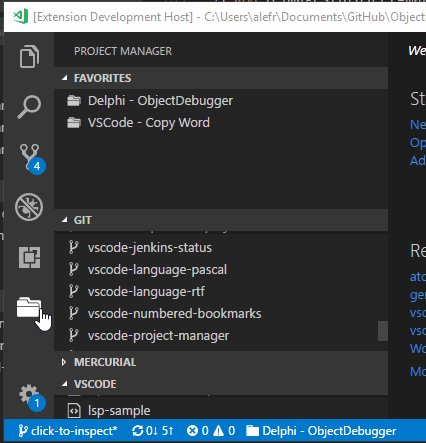
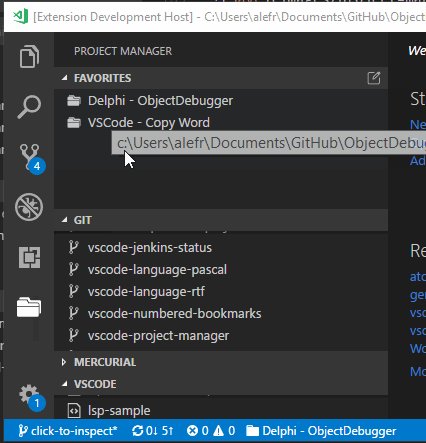
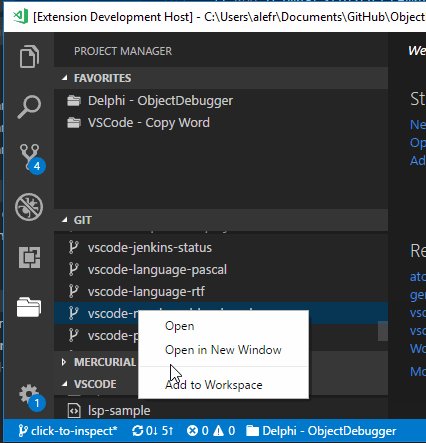
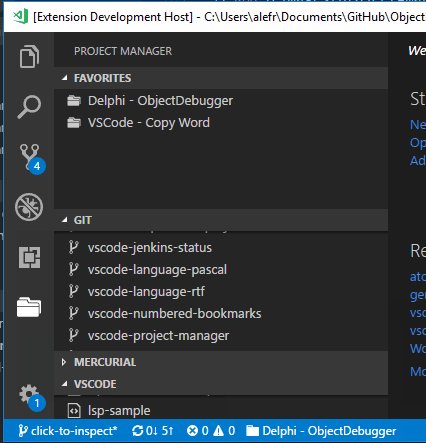
9: Project Manager
Do you work on multiple projects and switch back and forth? I know I do and the project manager has been a savior to manage multiple projects in visual studio code.

Link: https://marketplace.visualstudio.com/items?itemName=alefragnani.project-manager
You can install it by searching for this extension’s name in the extension section of the Visual Studio Code.
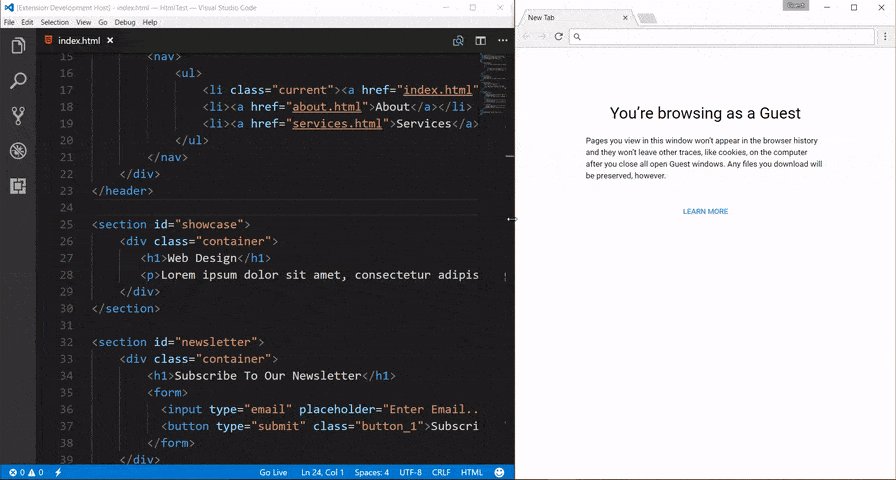
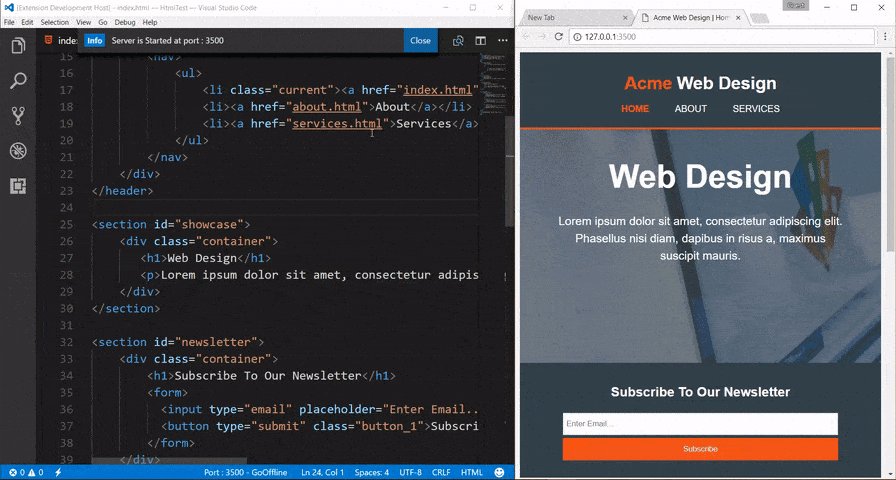
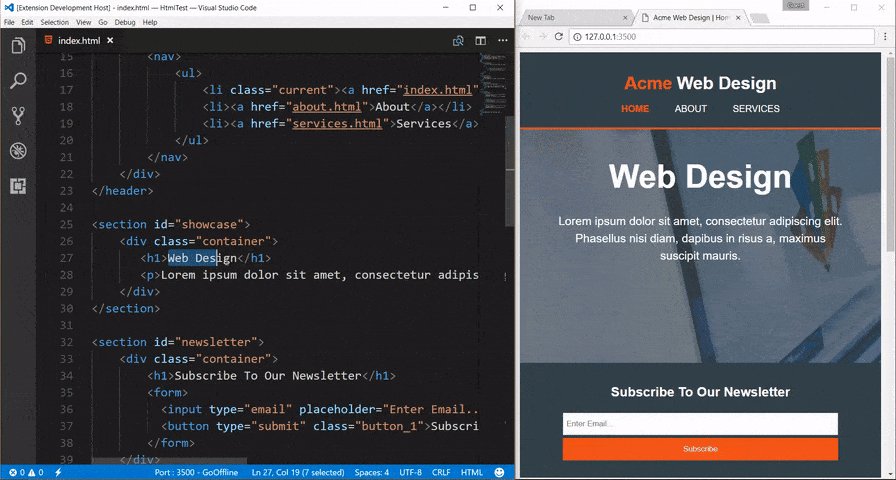
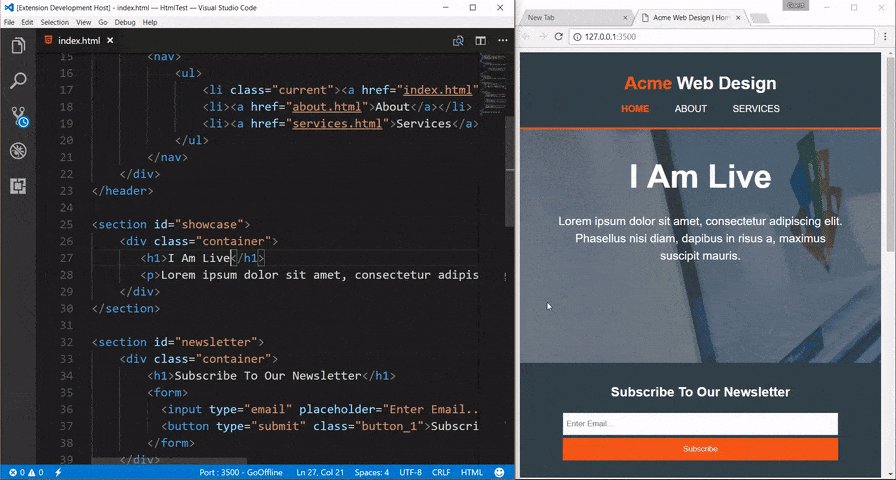
10: Live Server
Live Server extension provides the live real time preview of your web application right within the editor.
This is very handy and useful for the front end developers.
Link: https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer
You can install it by searching for this extension’s name in the extension section of the Visual Studio Code.
11: Debugger for Chrome
This extension brought the powerful chrome debugger right into the visual studio code.
It is very useful for front-end developers to perform testing and debugging.
Link: https://marketplace.visualstudio.com/items?itemName=msjsdiag.debugger-for-chrome
You can install it by searching for this extension’s name in the extension section of the Visual Studio Code.
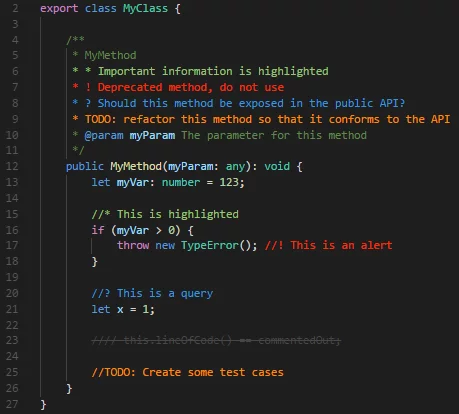
12: Better Comments
This extension helps you to create more human-friendly and easy-to-read comments.

Link: https://marketplace.visualstudio.com/items?itemName=aaron-bond.better-comments
You can install it by searching for this extension’s name in the extension section of the Visual Studio Code.
13: Code time
This extension tracks your development time and provides you with useful stats such as how many hours you have code today etc.
It’s pretty useful to keep track and see the progress. This is not strictly for web development only, anyone can use this extension.
Link: https://marketplace.visualstudio.com/items?itemName=softwaredotcom.swdc-vscode
You can install it by searching the name on the extension section of the Visual Studio Code.
14: Settings Sync
Sometimes we use a different machine for work and personal uses and use visual studio code on both machines, however, we don’t want to repeat the same steps to configure the editor every time.
Enters Setting Sync extension. It creates and stores your configuration in Github gist and synchronizes wherever you want. Simple and awesome!
Link: https://marketplace.visualstudio.com/items?itemName=Shan.code-settings-sync
You can install it by searching for this extension’s name in the extension section of the Visual Studio Code.
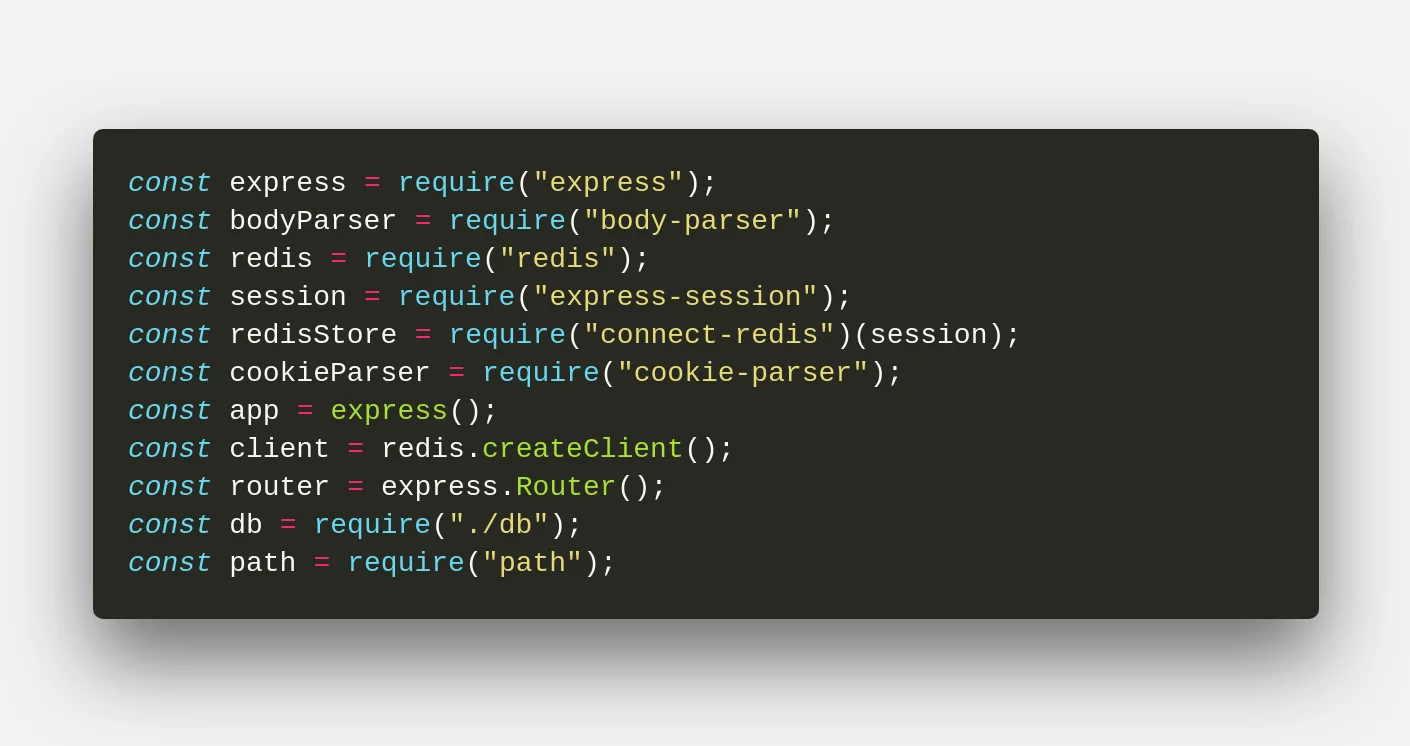
15: Polacode
Like code snippet like this?

Then this extension is for you. We can use this extension to create a beautiful code polaroid and share it.
Link: https://marketplace.visualstudio.com/items?itemName=pnp.polacode
You can install it by searching for this extension’s name in the extension section of the Visual Studio Code.
Further Study
Top 5 Must Have Visual Studio Code Extensions
Node.js MySQL Tutorial
Conclusion
Extensions make developers’ life easier by providing many additional features and helping speed up the development process. Hope this tutorial helps you to introduce the best vscode extensions.
Reference
https://marketplace.visualstudio.com/