Over the years, open source has rapidly become the new normal, thereby increasing the number of users on code hosting platforms who come to collaborate. Due to its many advantages, it’s clear that open source is here to stay.
As developers, we don’t readily trust when we give our project to other remote developers for obvious reasons. If we overlook what has been added to our code and just merge without checking the code, we might end up including issues like dependencies being depreciated, which is the focus of this article.
Dependency Management
First of all, what are dependencies? A dependency in programming is a vital functionality, library, or piece of code that’s required for a distinctive part of a code to work. For example, a dependency could be a library that a given block of code relies upon.
As these dependencies are essential, they could pose a security threat to our application if they contain any unforeseen issues. Therefore, we have to look for ways to check these deficiencies. A manual code review might do the job but not in an effective way. As a result, we may miss out on some vital areas that may prove fatal in our applications, especially in production.
For this reason, we need to automate the management of these dependencies. Luckily, we have some open source tools that can help us scan our repositories for these issues. We have instances where GitHub sends us notifications concerning an update in the dependencies in or repositories. That is one of the many examples of dependency management. Some of these tools are:
- WhiteSource Renovate
- GitHub Secrets
- Gittyleaks
We will focus on WhiteSource in this article. So let’s learn what WhiteSource is, how to use it, using GitHub Actions with WhiteSource, and its benefits.
What Is WhiteSource Renovate?
WhiteSource Renovate is a free GitHub app that scans all repositories (private or public) to identify issues, vulnerabilities, etc., in real-time and suggests fixes for the affected repositories and dependencies. Additionally, it creates PRs with the latest available options of libraries and dependencies.
Some notable features:
- It automatically detects updates for open source components, including numerous infrastructures.
- This proves very helpful as it is one of the easiest ways to avoid security risks.
- It saves time for developers as its resolution and detection of issues are in real-time.
- It can run on GitHub, GitLab, or even on-premise.
- It is multilingual—it can work with a lot of programming languages effectively.
How Do I Integrate It into My GitHub Account?
Integrating Renovate is a seamless process that can be done using the following steps:
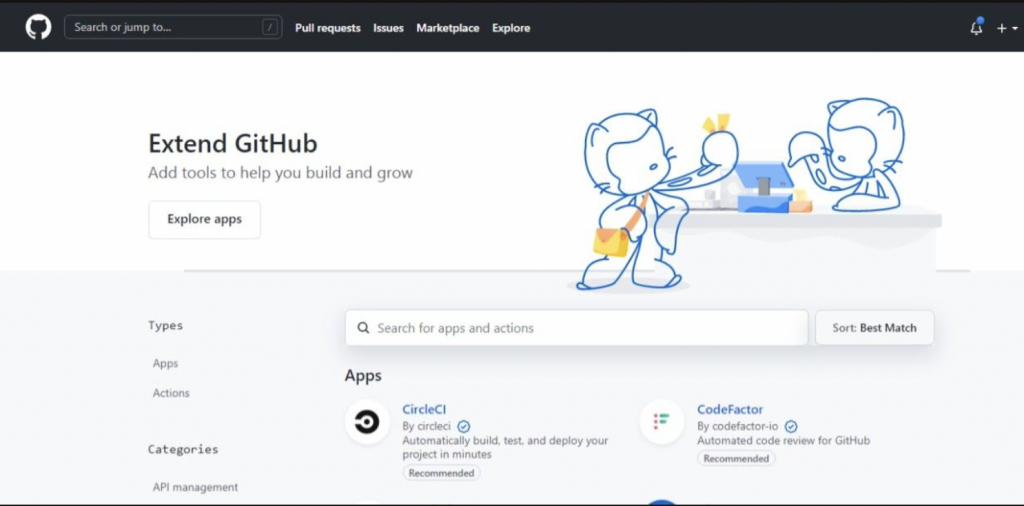
Step 1: Go to GitHub’s marketplace and search for WhiteSource or Renovate. Then, click on Renovate in the search results.

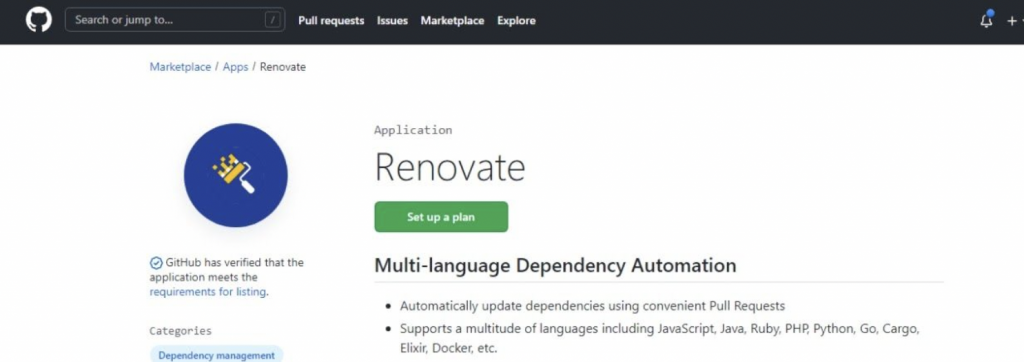
Step 2: Once you click on Renovate, you will be taken to a new page.

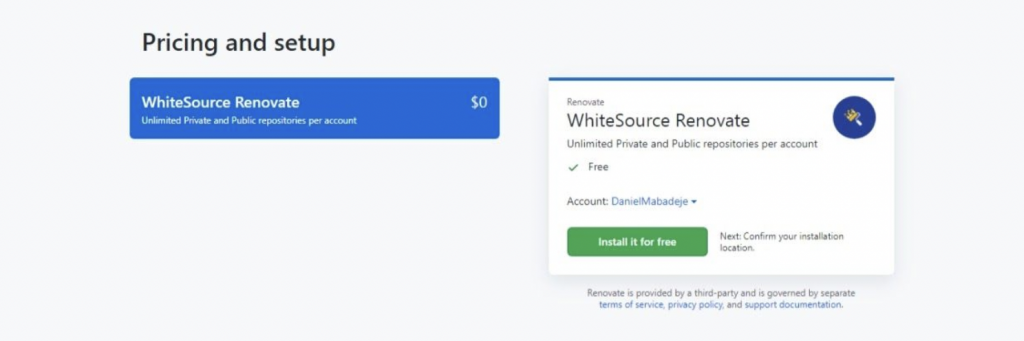
Step 3: Click on install for free.

And Voila! You have WhiteSource Renovate installed in your account. However, having a tool that gives updates on our application’s wellbeing doesn’t mean we can sit back and not worry at all about the health and safety of our application. We still need to conduct occasional reviews. Such tools only suggest what is best for our code. We need to make choices based on what is best in terms of business logic.
GitHub Actions and WhiteSource
Like I said, keeping your applications updated is crucial for security. Next, I am going to walk you through setting up the GitHub Actions workflow and talk about GitHub Actions and WhiteSource.
What Is GitHub Actions?GitHub Actions is one of GitHub’s many features that help the development workflow of our applications. It does things like automating tasks (both simple and complex).
Setting Up GitHub Actions
In your application folder, create a folder called .github. After doing that, create another folder called workflows. It is important to note that GitHub Actions Workflows are the CI (continuous integration) automated processes we want to run.
What Are GitHub Workflows?
A workflow is a sequence of processes from start to finish. How does that relate to GitHub? A workflow is basically made up of jobs that contain steps required to accomplish a specific task.
We will see how these things work when we start to implement a workflow.
First, create a .yaml or .yml with any name of your choice inside the workflow directory (for example, main.yml).
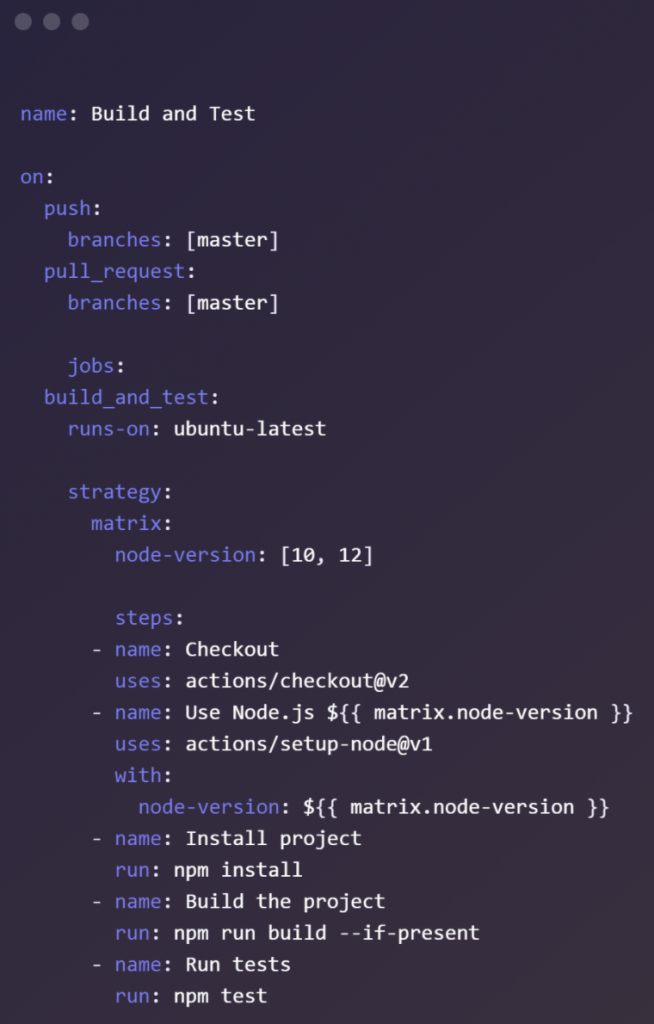
For the first line of code, add a param. In this case, the param is name.

name: Build and Test
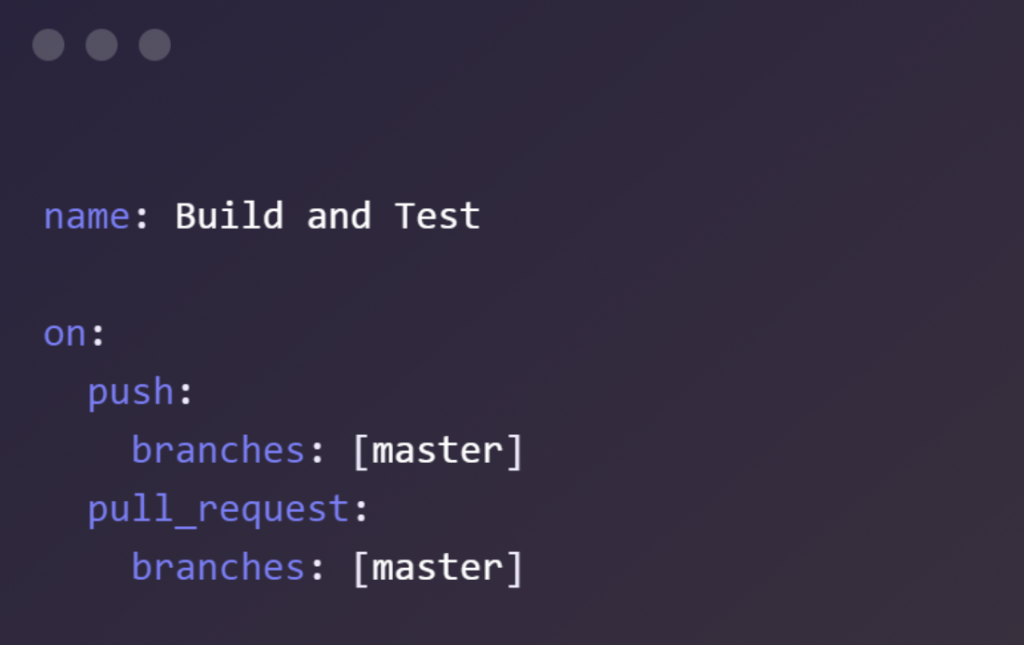
The next thing we are going to add is the trigger. We can trigger the action by an event (pushing or pulling a particular branch, for example). We can also set up some cron jobs to help us with this.
In this case, we are going to trigger the action when we push and when WhiteSource Renovate sends a pull request to update dependencies or a dependency.

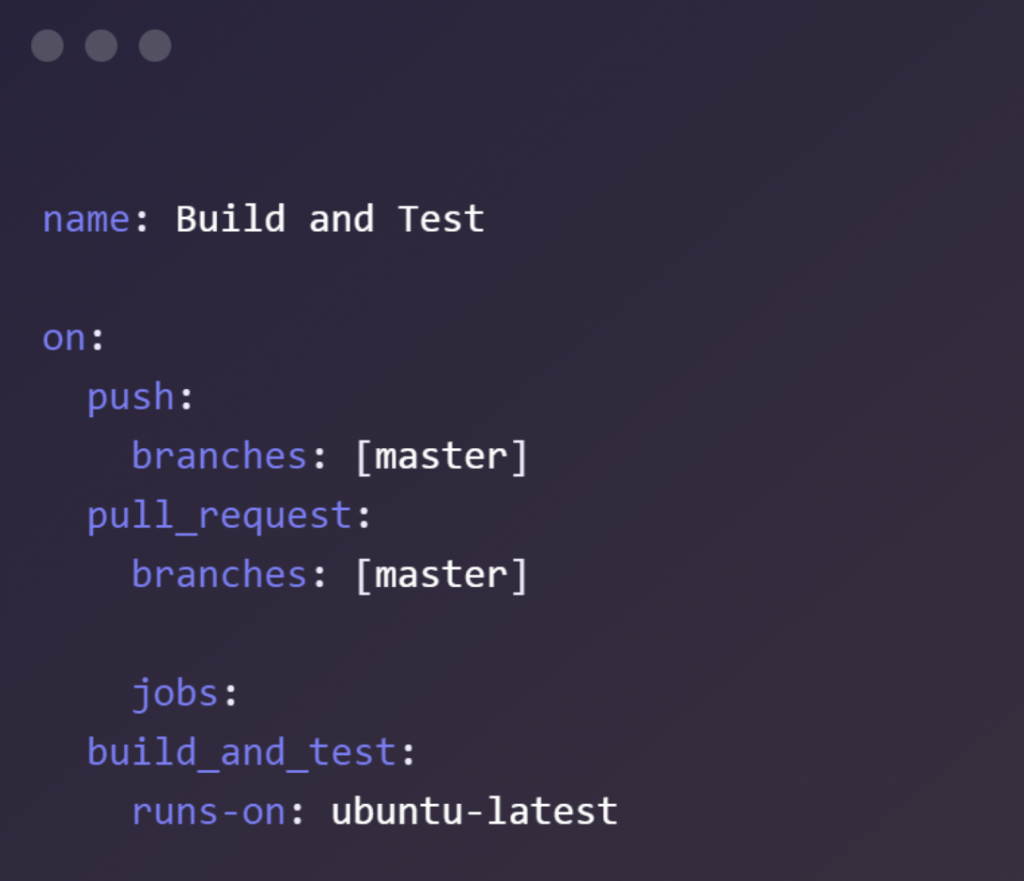
The next thing to do is set or define jobs. For the purpose of simplicity, we will set it up to do just one job in this article. It will build and test the project and choose a VM (virtual machine) to run on. Here, we will use Ubuntu as our VM

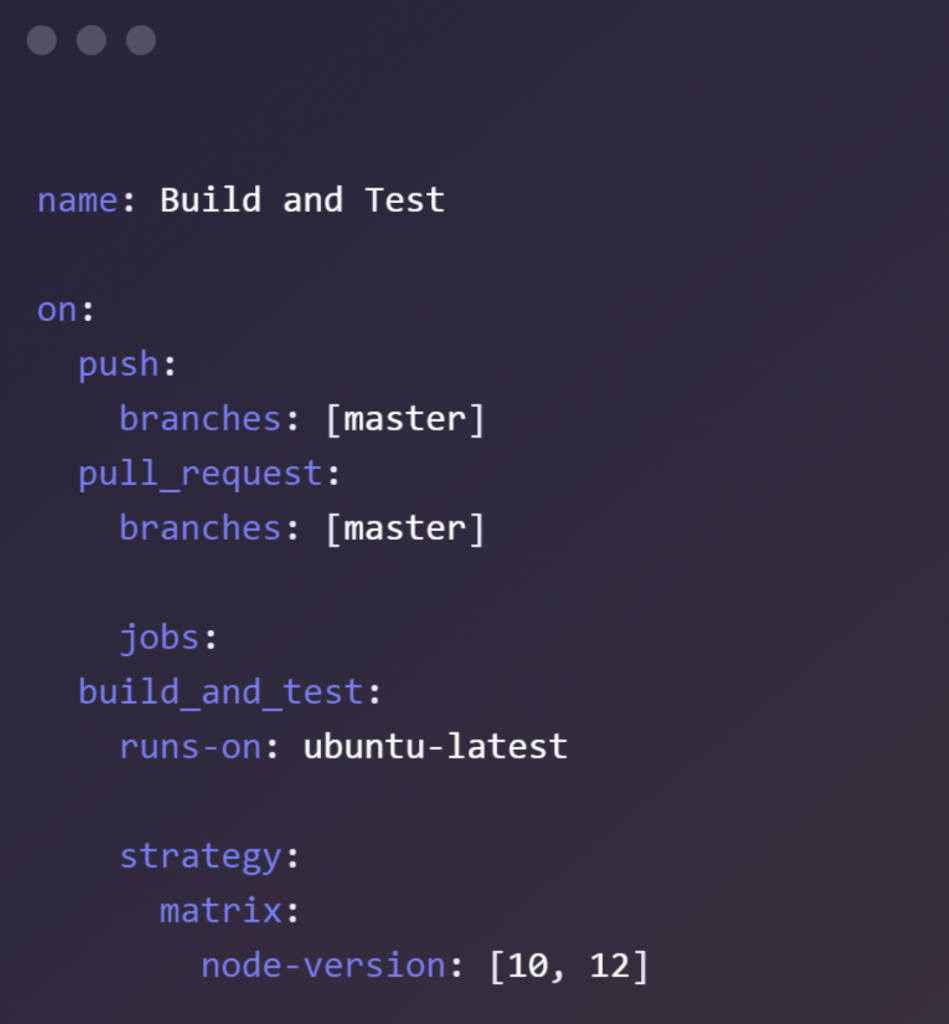
One of our last steps is to set up a matrix to configure what range of versions and systems we want to run. Here we will use Node js 10 and 12.

Our final step is the workflow step. The first part is the checkout action, which is one of the standard actions. It is compulsory to include this in your workflow when you need a copy of the repository.
Then you can run other processes since our app is a node app (defined based on what version it will be using). We will use setup-node with the matrix. We now add steps to install the project and build and run tests.

Now, we push your code to GitHub, and that’s it. Congratulations! Our workflow works!
You will also be able to see these processes in the actions tab on GitHub.
Conclusion
Automated dependency management has proven very helpful for effective code management and must be embraced. It has actually proven itself worthy of accessing our repositories for our own safety. Open source contribution is and will always remain fun. Just make sure to keep it safe.
Happy coding!