Google has launched reCAPTCHA v3 to prevent spam bots without any user interaction. reCAPTCHA v3 returns us a spam score that can be used to take various actions in your web app.
In this tutorial, I am going to show you how to integrate Google reCAPTCHA v3 on your website. If you are looking for reCAPTCHA v2, then click here to read the article covering reCAPTCHA v2.
Register your website and get Secret Key
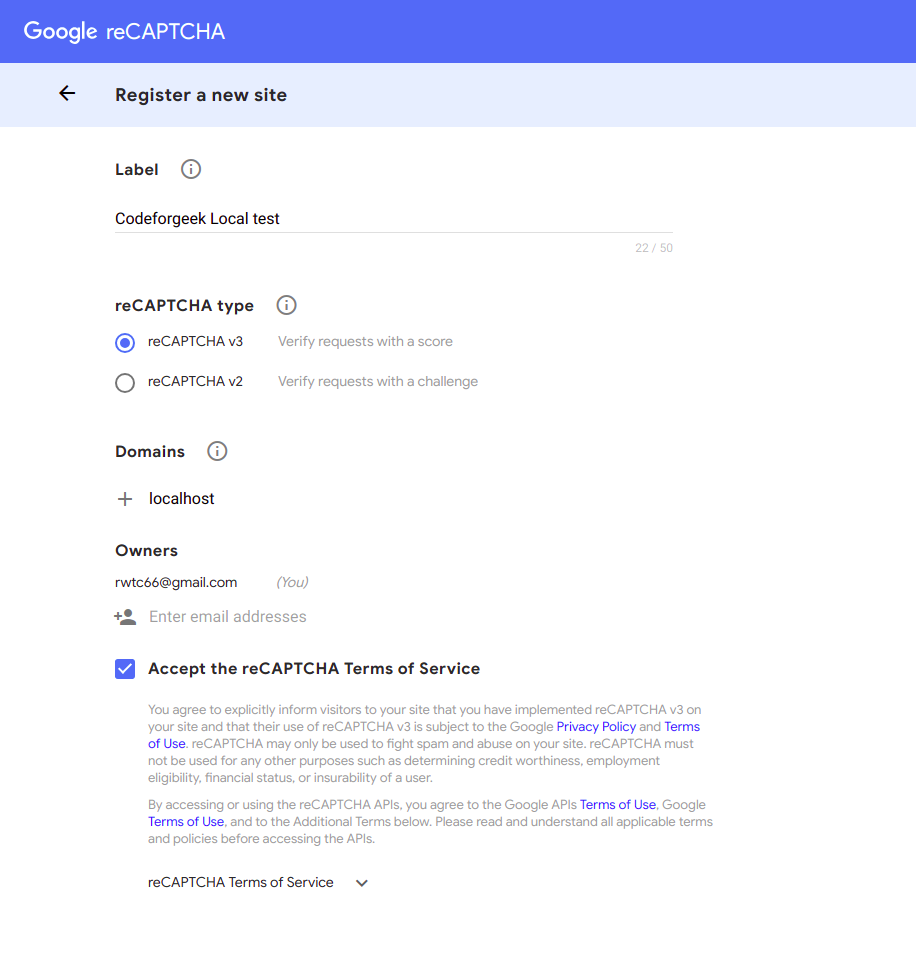
Very first thing you need to do is register your website on Google reCAPTCHA to do that click here.
Login to your Google account and create the app by filling the form. Select the reCAPTCHA v3 and in that select the “I am not a robot” checkbox option.

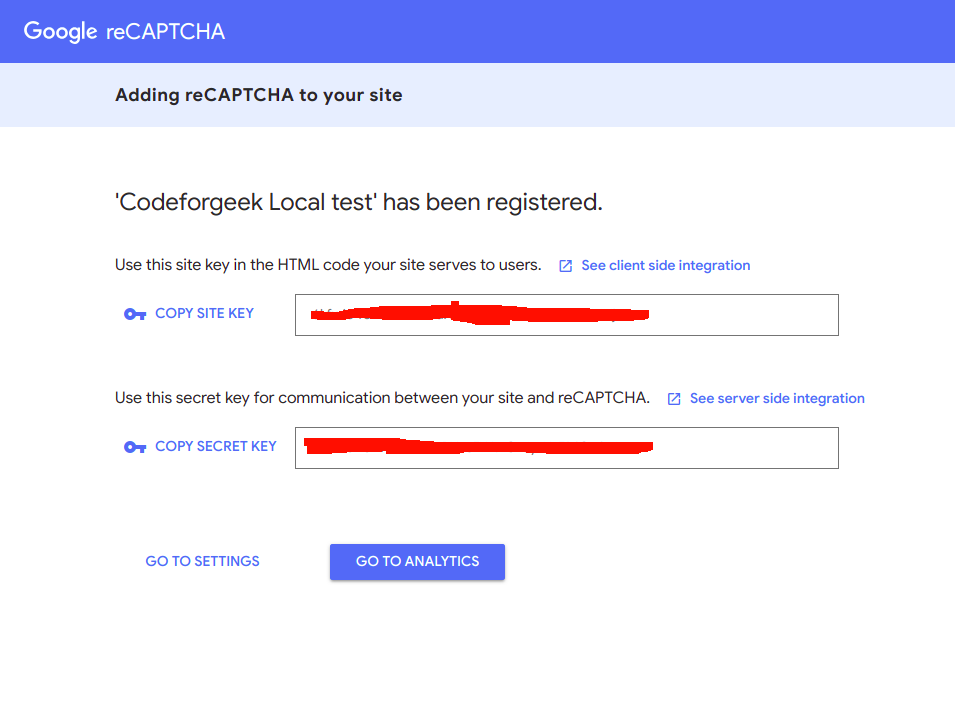
Once submitted, Google will provide you with the following two information.
- Site key
- Secret key

Integrate Google reCAPTCHA in your website
To integrate it into your website you need to put it on the client-side as well as on the server-side. In the client HTML page, you need to integrate this line before the
tag.
Google reCAPTCHA v3 is invisible. You won’t see a captcha form of any sort on your web page. You need to capture the google captcha response in your JavaScript code. Here is a small snippet.
Let’s look at the sample code to understand it better.
Sample project
Here is the HTML code to render the reCAPTCHA on the front-end.
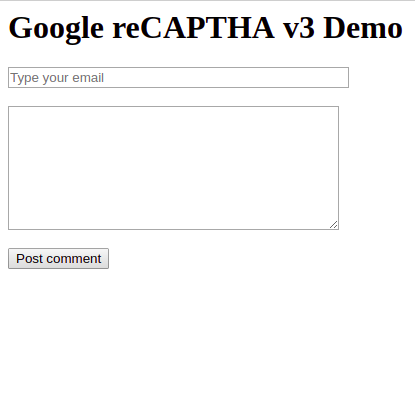
Google reCAPTHA Demo
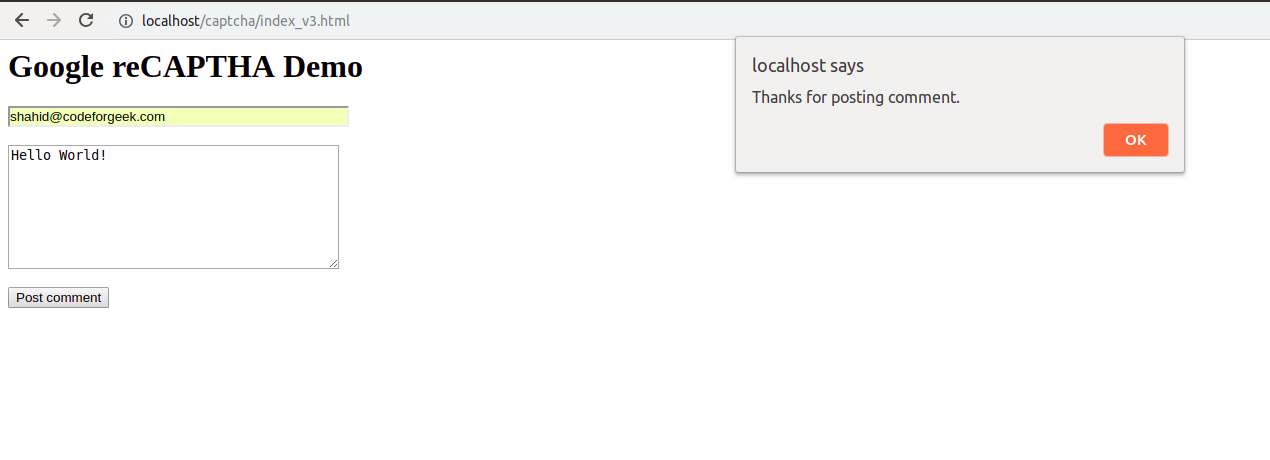
This will generate the following form.

and if you notice, on the right end corner, you will see a Google reCAPTCHA icon.

Since we don’t have a checkbox-style captcha, we need to capture the Google reCAPTCHA response and send it to the back end for verification.
In the code, on the form submit we are getting the token using the execute() function of reCAPTCHA and passing the token along with email and comment to the PHP code using jQuery Ajax function.
On the server-side, we are going to use PHP for now. So on the Form submit an event, we will check the POST variable.
'; // post request to server $options = array(
Please check the the captcha form.
exit;
}
$secretKey = "-----put your secret here------";
$ip = $_SERVER['REMOTE_ADDR'];
$url = 'https://www.google.com/recaptcha/api/siteverify';
$data = array('secret' => $secretKey, 'response' => $captcha);
'http' => array(
'header' => "Content-type: application/x-www-form-urlencoded\r\n",
'method' => 'POST',
'content' => http_build_query($data)
)
);
$context = stream_context_create($options);
$response = file_get_contents($url, false, $context);
$responseKeys = json_decode($response,true);
header('Content-type: application/json');
if($responseKeys["success"]) {
echo json_encode(array('success' => 'true'));
} else {
echo json_encode(array('success' => 'false'));
}
?>
Run the code and fill the form. If you are not recognized as a spammer by Google, you will see an alert box showing the following message.