In JavaScript, we often need to delete all rows to clear the table, update it with new data, or reset it when needed. Let’s see the best three approaches with code examples.
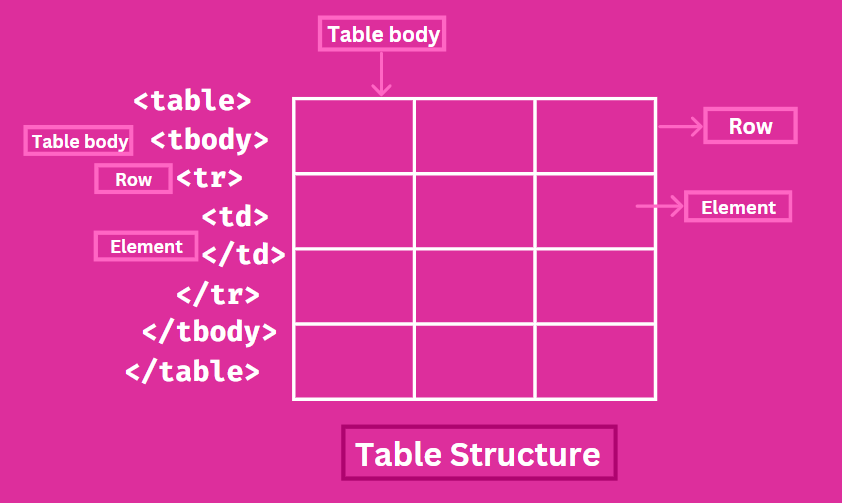
How Table Rows Work in the HTML DOM
An HTML table consists of multiple <tr> elements, where each row in table markup represents data cells inside the <tbody>. Each row contains one or more cells (<td> elements). If we want to delete all the rows in a table, we need to remove all the <tr> elements within the <tbody>.

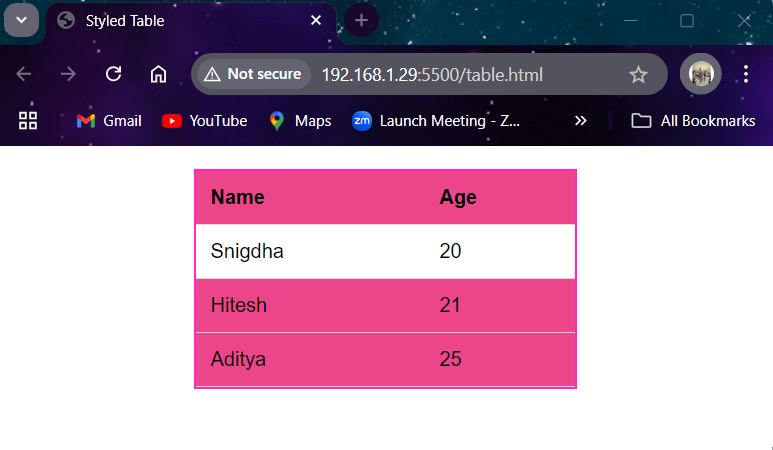
Here is a simple example of a table:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Styled Table</title>
<style>
#myTable {
width: 50%;
border-collapse: collapse;
margin: 20px auto;
outline: 2px solid rgb(255, 39, 201);
font-family: Arial, sans-serif;
}
#myTable th {
background-color: #ec458a;
padding: 12px;
text-align: left;
border-bottom: 1px solid #ddd;
}
#myTable td {
padding: 12px;
border-bottom: 1px solid #ddd;
}
#myTable tr:nth-child(even) {
background-color: #ec458a; /* Light background for even rows */
}
</style>
</head>
<body>
<table id="myTable">
<thead>
<tr>
<th>Name</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<tr>
<td>Snigdha</td>
<td>20</td>
</tr>
<tr>
<td>Hitesh</td>
<td>21</td>
</tr>
<td>Aditya</td>
<td>25</td>
</tr>
</tbody>
</table>
</body>
</html>

In this table, there are three rows in the <tbody> that we want to delete.
Why Use JavaScript to Delete All Table Rows
We need to delete all rows from a table when we want to:
- Update Data: If we want to refresh the table with new data, we need to remove the old rows first.
- Clear the Table: When a user clicks the ‘Clear’ button, we might need to empty the table.
- Reset State: After a search or filter operation, we might need to clear the table before showing new results.
Would you like to learn how to convert a JavaScript NodeList to an array? Click here to find out!
3 JavaScript Methods to Delete All Rows from an HTML Table
Method 1: The deleteRow() Method in JavaScript
The deleteRow() method in JavaScript removes a specific row from an HTML table, and when used in a loop it can delete every row in the table body.
Example:
We create a ‘Clear’ button on our webpage containing the table (Table 1.1) we previously created. This is the script or logic we add to clear all the rows.
<button id="clearButton">Clear</button>
<script>
function clearTable() {
const tableBody = document.querySelector('#myTable tbody');
const rowCount = tableBody.rows.length; // Get the number of rows
// Loop through rows in reverse and delete each one
for (let i = rowCount - 1; i >= 0; i--) {
tableBody.deleteRow(i);
}
}
document.getElementById('clearButton').addEventListener('click', clearTable);
</script>
Explanation:
- The deleteRow method removes rows based on their index.
- The loop starts from the last row and goes backwards. When we loop in forward, the position (index) of the remaining rows would change after each deletion. So to prevent this issue, we loop in reverse.
Output:
Method 2: Remove Rows Using removeChild() in the HTML DOM
In this approach, we use HTML DOM methods to loop through <tr> elements in the <tbody> and call removeChild() on each, which deletes the HTML objects row by row.
In simple terms, it’s a way to take out each row from the table one by one.
Example:
<script>
function clearTable() {
const tableBody = document.querySelector('#myTable tbody');
// Loop through rows and remove them
while (tableBody.firstChild) {
tableBody.removeChild(tableBody.firstChild);
}
}
document.getElementById('clearButton').addEventListener('click', clearTable);
</script>
Explanation:
- The clearTable function now uses a while loop to remove each row from the <tbody> until no rows are left.
- The condition tableBody.firstChild checks if there are any child nodes left to remove.
- When we click the “Clear” button, all rows in the table will be removed one by one.
Output:
Method 3: Clear Table Rows with the innerHTML Property
To clear the content of an element, we can use the innerHTML property. To delete all rows in JavaScript, we set the <tbody> innerHTML to an empty string (“”), which instantly clears all rows in the HTML document, whether it’s the first, middle, or removes the last row.
Example:
<script>
function clearTable() {
const tableBody = document.querySelector('#myTable tbody');
tableBody.innerHTML = '';
}
document.getElementById('clearButton').addEventListener('click', clearTable);
</script>
Explanation:
- The line const tableBody = document.querySelector(‘#myTable tbody’); selects the <tbody> of the table.
- When the “Clear” button is clicked, tableBody.innerHTML = ”; removes all rows by replacing the content with an empty string.
Output:
Conclusion: deleteRow vs removeChild vs innerHTML
In JavaScript, there are multiple ways to delete all rows in a table using the HTML DOM.
- The deleteRow() method gives fine control when you want to remove a specific row or loop through each <tr> to clear the table.
- The removeChild() method is more manual but precise, as it deletes each row node individually from the DOM.
- The innerHTML approach is the fastest way to reset the <tbody> and remove all rows at once, but it also removes the last row and any attached HTML events.
All three options are supported across modern browsers, follow consistent JavaScript syntax, and align with the Web APIs for table manipulation. Depending on whether you need speed, event handling, or control over specific rows, you can pick the method that works best for your HTML documents.
Learn the difference between Java and JavaScript by clicking here!
Reference
https://stackoverflow.com/questions/7271490/delete-all-rows-in-an-html-table





