We can easily add text to images in a web app using JavaScript and HTML, making it simple to place text on image elements dynamically.
To do this, we have to create a canvas and place both the image and text. This allows us to add a text description to the image, position the text anywhere we want, and customise it as needed. Let’s see how.
Step-by-Step Guide to Add Text on Image with HTML Canvas
Imagine we have an image of a scene, and we want to add a ‘Good Morning’ greeting to it. Here’s how we can do that:
1. Creating an Image in JavaScript (img.src Example)
Firstly, we will add an image to our website. To do this, we create an image object and display it using the document.body.appendChild() method and set the source for our image.
// Create an image object
var image = new Image();
document.body.appendChild(image);
// Set the source of the image
image.src = "scene.jpg";

2. Using the Canvas API to Place Text on an Image
Since it’s not possible to directly write on an image using HTML alone, we use the HTML canvas element to combine the image and text into a single editable layer.
A canvas works like drawing paper where we can overlay an image and then place text anywhere we want. We will add the canvas only when the image is loaded.
var image = new Image();
// When the image is fully loaded, do this
image.onload = function() {
// Create a canvas element (a place to draw)
var canvas = document.createElement("canvas");
var context = canvas.getContext("2d");
// You can now use context to draw on the canvas
};
document.body.appendChild(image);
image.src = "scene.jpg";
3. Drawing the Image Using Canvas in JavaScript
Now we will match the size of the image with the size of the canvas and draw the image on the canvas.
var image = new Image();
image.onload = function() {
var canvas = document.createElement("canvas");
var context = canvas.getContext("2d");
// Set canvas size to match the image
canvas.width = image.width;
canvas.height = image.height;
// Draw the image on the canvas
context.drawImage(image, 0, 0);
};
document.body.appendChild(image);
image.src = "scene.jpg";
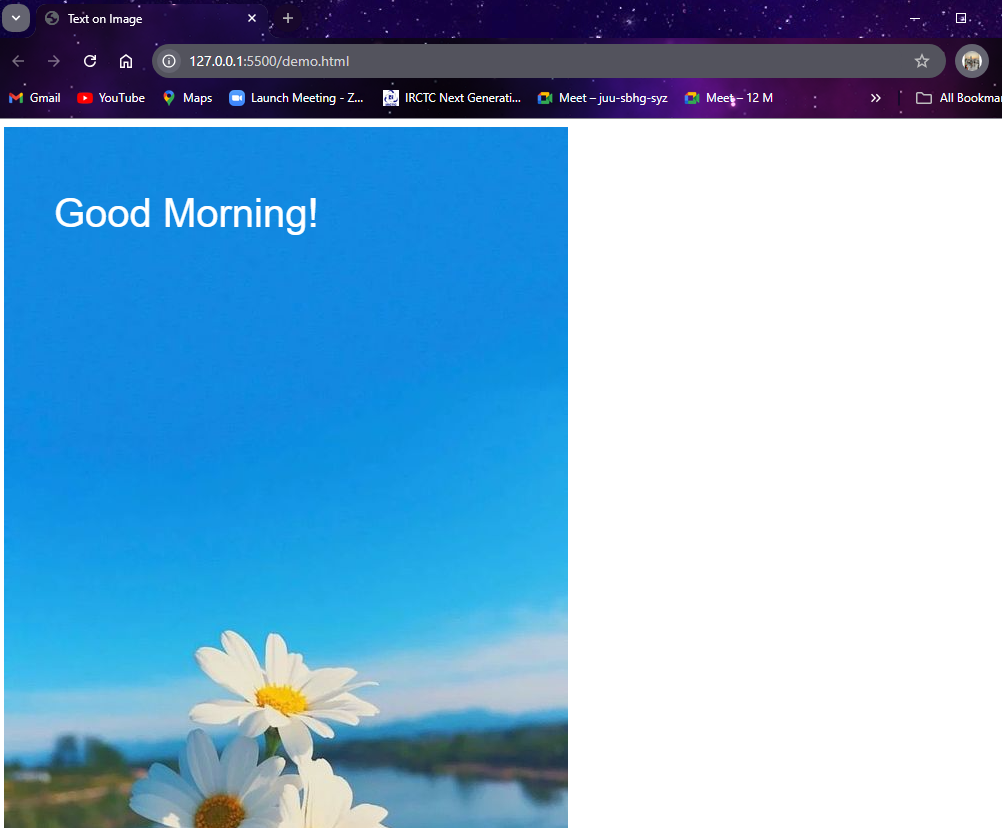
4. Adding Captions to Photos with Canvas Text
When we write the text on the canvas, we eventually write text on the image because the image is set on the canvas. You can customize the font, text color, or even apply CSS effects like gradient fills to make the overlay text stand out.
var image = new Image();
image.onload = function() {
var canvas = document.createElement("canvas");
var context = canvas.getContext("2d");
// Set canvas size to match the image
canvas.width = image.width;
canvas.height = image.height;
// Draw the image on the canvas
context.drawImage(image, 0, 0);
// Add text on top of the image
context.font = "40px Arial"; // Font size and style
context.fillStyle = "white"; // Text color
context.fillText("Good Morning!", 50, 100); // Text and position
document.body.appendChild(canvas); // Display the canvas
};
image.src = "scene.jpg";
5. Use HTML to Show the Edited Image with Text
Next, we will display the canvas on the page. You could also append it inside a div or use jQuery for dynamic placement.
Till now, we are appending the image object, but the text is written on the canvas, so we will display the canvas using the document.body.appendChild() method.
var image = new Image();
image.onload = function() {
var canvas = document.createElement("canvas");
var context = canvas.getContext("2d");
// Set canvas size to match the image
canvas.width = image.width;
canvas.height = image.height;
// Draw the image on the canvas
context.drawImage(image, 0, 0);
// Add text on top of the image
context.font = "40px Arial"; // Set font style
context.fillStyle = "white"; // Define text color
context.fillText("Good Morning!", 50, 100); // Place the text
// Display the canvas on the webpage
document.body.appendChild(canvas);
};
// Set the source of the image
image.src = "scene.jpg";

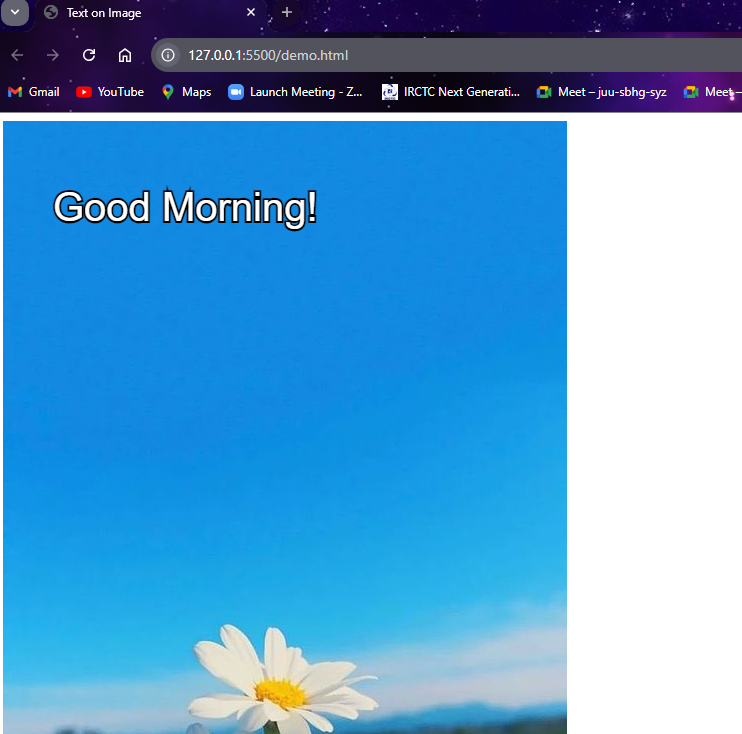
6. Text Overlay Effects: Stroke, Gradient, and Style
To add stroke and outline effects to our text, we can use the ‘strokeText()` method. We can also specify the stroke colour and width like this:
var image = new Image();
image.onload = function() {
var canvas = document.createElement("canvas");
var context = canvas.getContext("2d");
// Set canvas size to match the image
canvas.width = image.width;
canvas.height = image.height;
// Draw the image on the canvas
context.drawImage(image, 0, 0);
// Text customization
context.font = "40px Arial"; // Font size and style
context.strokeStyle = "black"; // Outline color
context.lineWidth = 4; // Outline thickness
context.fillStyle = "white"; // Text color
// Draw text with outline and fill
context.strokeText("Good Morning!", 50, 100); // Draw the outline of the text
context.fillText("Good Morning!", 50, 100); // Fill the text
// Display the canvas on the webpage
document.body.appendChild(canvas);
};
// Set the source of the image
image.src = "scene.jpg";

By following these simple steps, you can add text to an img in JavaScript, save the image as an edited image, and display or download it for later use.
Learn the differences between Java and JavaScript by clicking here!
Wrap Up: JavaScript HTML Canvas Text Overlay Tutorial
This tutorial showed how to use HTML5 canvas and JavaScript to add text to an image, customize styles, and apply overlays. By combining HTML and CSS with the canvas API, you can create dynamic captions or text overlays directly in the browser. Developers can define text properties with ctx.font, ctx.fillStyle, and ctx.textBaseline, then output the edited image to the page or even save the final image file.
Unlike image editors, this coding approach provides flexibility, you can use HTML code, jQuery, or even input fields to let users place the text themselves. With careful use of width and height settings, you can avoid errors and simplify your HTML structure. Whether you’re adding captions to photos, creating a gradient effect, or overlaying text dynamically, using the canvas API ensures that text to an image remains responsive and customizable.
Reference
https://stackoverflow.com/questions/22942746/add-text-on-image-that-was-loaded-by-javascript





