New to Rust? Grab our free Rust for Beginners eBook Get it free →
Node.js console.log() Explained: Syntax, Parameters & Practical Examples

Ever wondered why a simple line of code can make or break the debugging process in Node.js? Many of us have stared at a blank terminal, unsure if our application is working as expected, or puzzled by unexpected results. The answer often lies in how we use the console.log() method, a tool that seems basic but holds the key to understanding what is really happening inside our Node.js projects.
Key Takeaways
- console.log() is a simple way to display messages and variables in Node.js, which helps us see what is happening in our application while it runs.
- We can use console.log() to print any type of value, such as numbers, strings, arrays, or objects, making it flexible for different debugging needs.
- The console.log() method can take multiple arguments, and it will print them all in order, separated by spaces, followed by a new line.
- This method does not return any value, it only prints the output to the console, so we cannot use it to store or reuse the result.
- Using console.log() is helpful for testing and tracking the flow of our code, especially when we want to check the value of variables at different stages.
- We can also use console.log() to print messages that help us understand errors or unexpected behavior in our Node.js programs.
- For more advanced logging or error reporting, Node.js also provides other console methods like console.error() and console.warn(), which can be useful in different situations.
Examples of Using console.log() Method
Let’s look at an example to understand how many ways the console.log() can be used to print in Node.js.
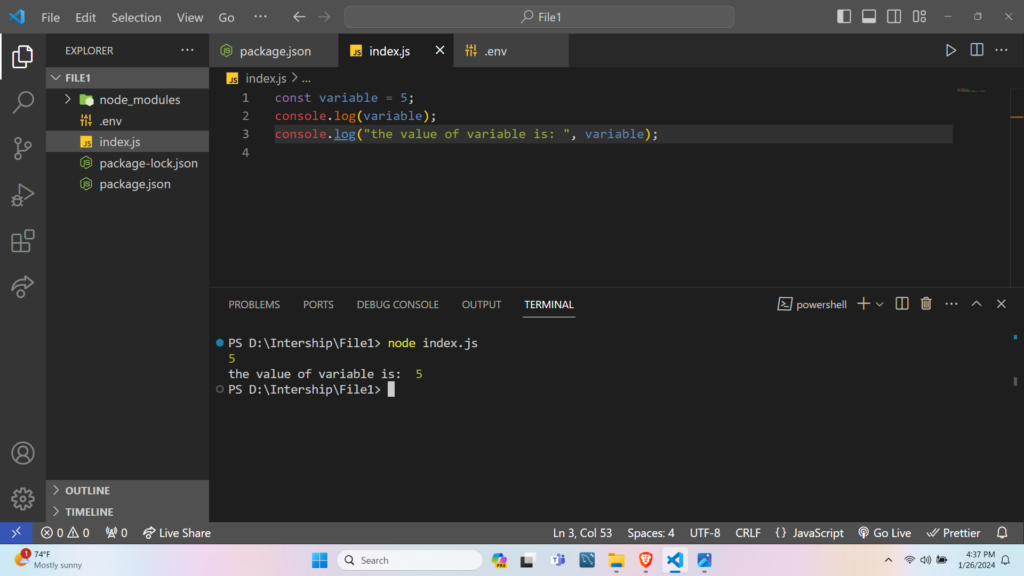
Example 1: Passing a Number as an Argument
One useful approach in Node.js for printing numbers to the console is the console.log() function. When this method gets a variable holding number as an argument, it makes sure that the provided number is displayed.
const variable = 5;
console.log(variable);
console.log("the value of variable is: ", variable);

We have declared a variable assigning a value of 5. The first console.log method will simply log the value of the variable and in the second console.log method, it will log a message with the variable.
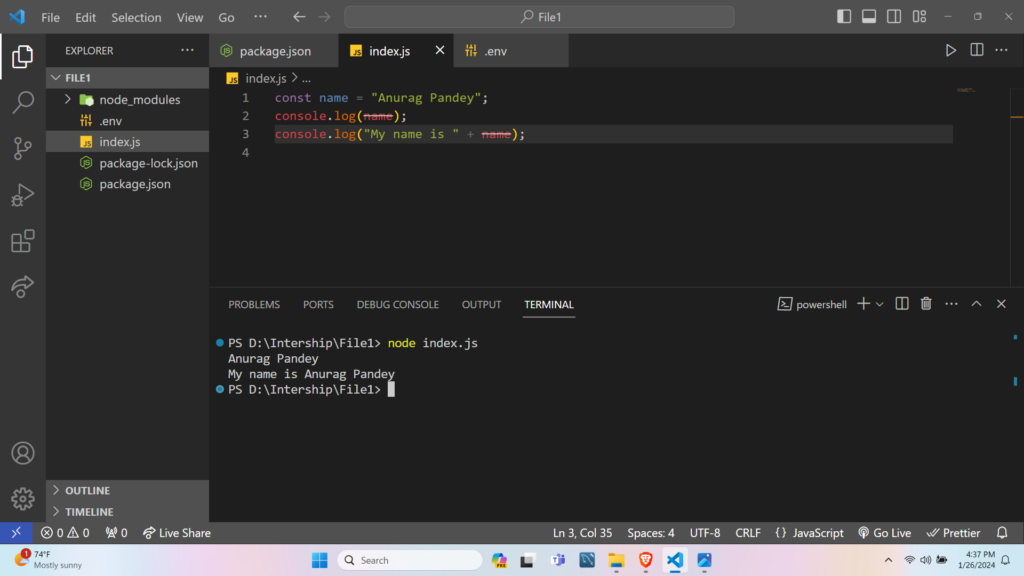
Example 2: Passing a String as an Argument
The console.log() method can display strings passed as an argument. This feature makes it an essential tool for watching and generating text information in the terminal.
const name = "Anurag Pandey";
console.log(name);
console.log("My name is " + name);

We have declared a variable called “name” in which we have assigned a value of “Anurag Pandey”. The first console.log method will simply log the value of the variable and in the second console.log method we have used “+” to concatenate a message string with the variable so that it will log a message with the “name”.
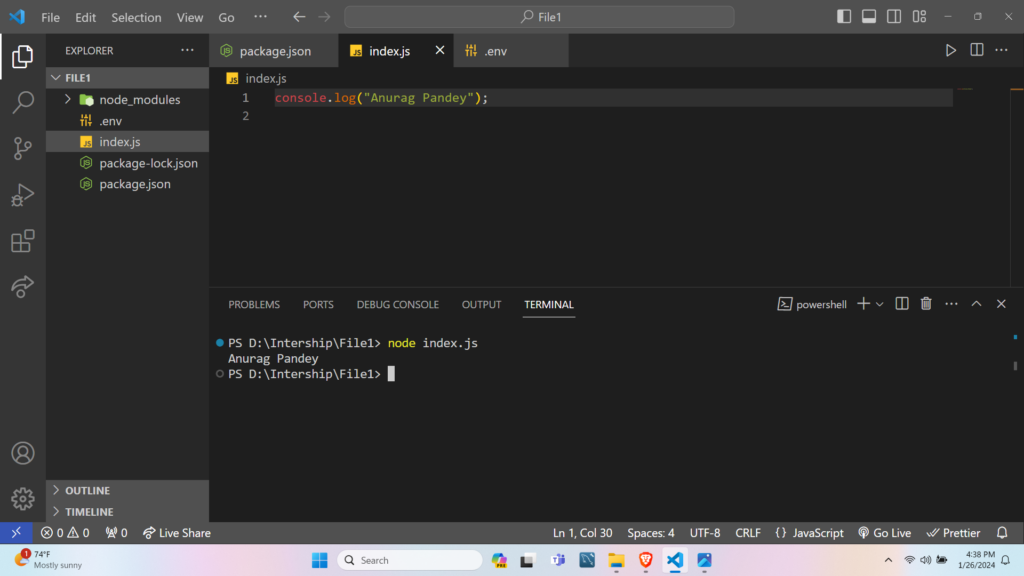
Example 3: Passing a Message as an Argument
The console.log() method is also used to display the specified message directly.
console.log("Anurag Pandey");

We have simply logged the message string “Anurag Pandey” in the console.
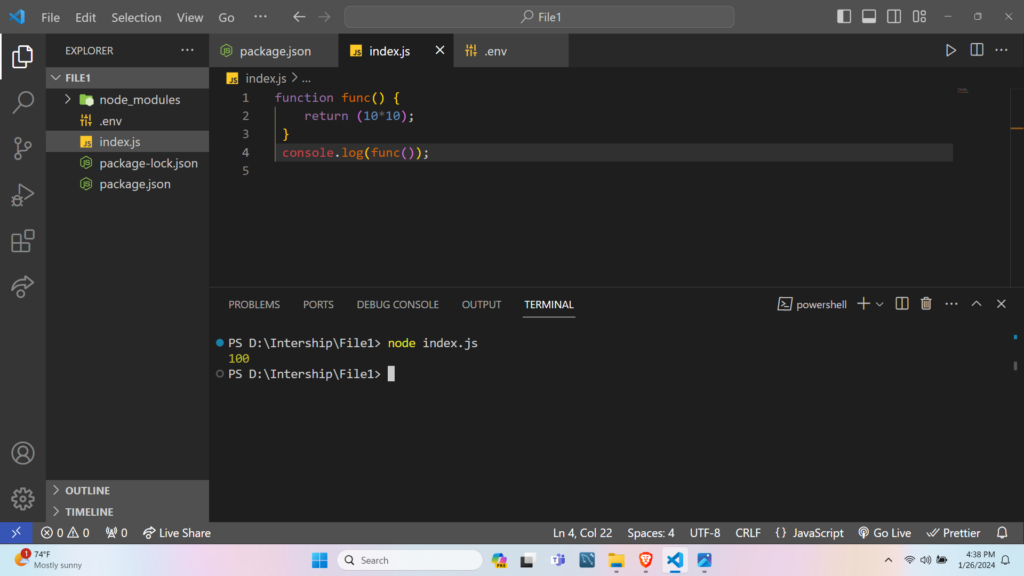
Example 4: Passing a Function as an Argument
The console.log() method, when provided with a function as an argument, will display the function return value.
function func() {
return (10*10);
}
console.log(func());

We have declared the “func()” function in which we have returned an expression (10*10) then it is called inside the console.log method which will print 100.
Example 5: Passing an Object as an Argument
The console.log() method, when provided with an object as an argument, will display the object itself. Developers have to use bracket notation or dot notation to access and log the object inside the console.
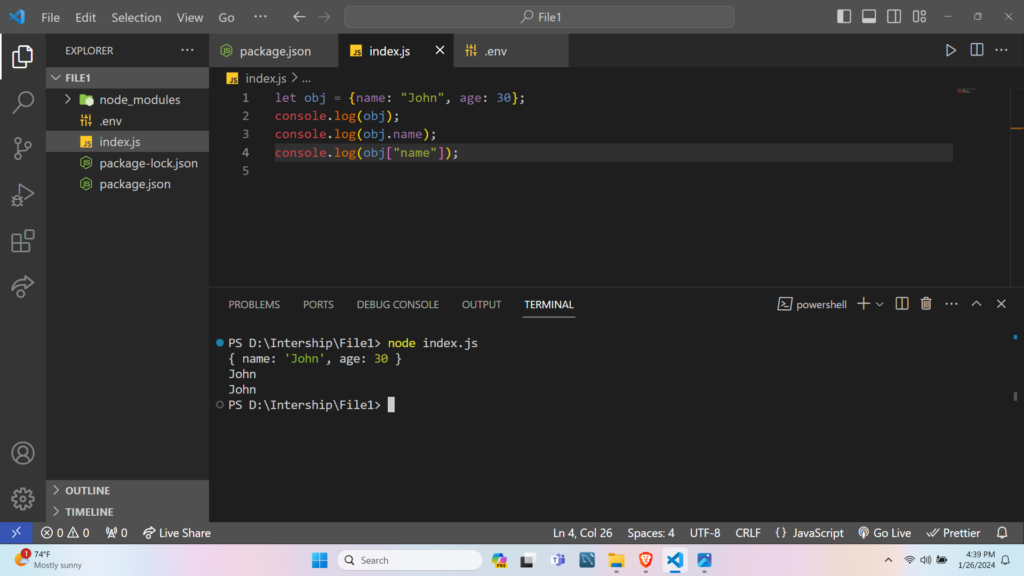
let obj = {name: "John", age: 30};
console.log(obj);

To access an object property inside an object, you can use dot notation or bracket notation.
console.log(obj.name);
console.log(obj["name"]);
Example 6: Passing an Array as an Argument
If you use the console.log() function with an array as an argument, the console will show the entire array. Inside the console, the array will always print as it is represented.
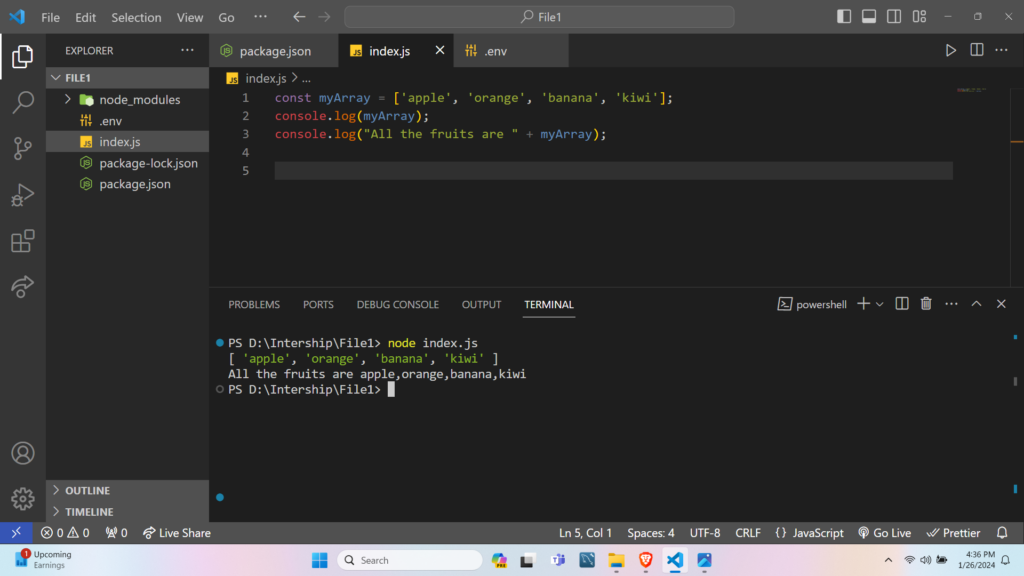
const myArray = ['apple', 'orange', 'banana', 'kiwi'];
console.log(myArray);
console.log("All the fruits are " + myArray);

When you use “+” to concatenate a string and an array (as in “All the fruits are “+ myArray), the array is internally transformed into a string using the toString() function, which turns each array component into a string and places commas between them.
Also Read: JavaScript Operators (with Examples)
Common Pitfalls
Forgetting to Remove Debug Logs Before Deployment
It is common to use console.log for debugging during development. However, leaving these logs in the code when moving to production can clutter the output and may expose sensitive data. For example, if we log user information for debugging, it could appear in production logs and create security risks. To avoid this, always review the code and remove or comment out unnecessary console.log statements before deploying the application.
Using console.log for Error Logging
Relying only on console.log to capture errors can make it difficult to separate normal messages from actual problems. For instance, if an error occurs during a database operation and we use console.log instead of console.error, the error might be missed among regular logs. It is better to use console.error for errors and console.warn for warnings. This helps us quickly find and address issues when reviewing logs.
Logging Sensitive Information
Sometimes, we might accidentally log sensitive data such as passwords, tokens, or personal user details. For example, logging the entire request object can reveal confidential information. To prevent this, always check what is being logged and avoid including sensitive fields. If logging user data is necessary, mask or remove confidential parts before printing them.
Unstructured Log Messages
Using plain text messages in logs can make it hard to search and analyze them later, especially as the application grows. For example, logging “User login failed” does not provide enough context. Instead, structured logging with objects that include details like timestamps, user IDs, and error codes can make logs more useful. For example, log an object like { message: ‘User login failed’, userId: 123, time: ‘2025-07-21T20:52:39Z’ } to make searching and filtering easier.
Overusing console.log in Large Applications
In small projects, console.log is simple and effective. But in larger applications, too many log statements can slow down performance and make logs hard to manage. For example, logging every request in a high-traffic server can fill up the console quickly and reduce speed. In such cases, it is better to use a logging library like Winston or Pino that offers log levels, filtering, and better performance.
Frequently Asked Questions
What is the purpose of the console.log() method in Node.js?
The console.log() method in Node.js is used to display messages or variable values on the console, which helps with debugging and monitoring the application.
How do we use the console.log() method in Node.js?
We use console.log() by writing it followed by parentheses containing the message or variable we want to print, for example, console.log(variable).
What types of values can we print with console.log() in Node.js?
We can print numbers, strings, objects, arrays, or any other data type using console.log() in Node.js.
Does console.log() return any value?
No, console.log() does not return any value, it only prints the given message or variable to the console.
Can we print multiple values at once using console.log()?
Yes, we can print multiple values by separating them with commas inside the parentheses, and each value will be displayed in the console with a space between them.
What is the syntax for console.log() in Node.js?
The syntax is console.log([data][, …args]), where data and args are the values or messages we want to print.
Is console.log() only for debugging in Node.js?
While console.log() is mainly used for debugging, it can also be used to display important information or results in the terminal during program execution.
Does console.log() add a new line after each message?
Yes, each time console.log() is called, it prints the message followed by a new line in the console.
Can we use console.log() to print objects and arrays?
Yes, console.log() can print objects and arrays, showing their structure and contents in the console.
Is console.log() available in all versions of Node.js?
Yes, console.log() is a global method and is available in all versions of Node.js.
Are there other methods similar to console.log() in Node.js?
Yes, Node.js provides other methods like console.error() for error messages and console.warn() for warnings, which work in a similar way.
Can console.log() be used in browsers as well as Node.js?
Yes, console.log() is supported in both browsers and Node.js, making it a common tool for
AI Dev Assistant Tips
AI tools like GitHub Copilot and ChatGPT can make working with console.log() in Node.js much easier. These tools help by giving code suggestions, explaining how console.log() works, and even fixing mistakes in our code. When we are not sure how to use console.log() with different data types or want to see more examples, AI assistants can quickly provide answers or code samples.
Copy-Paste-Ready AI Prompt
Explain how to use the console.log() method in Node.js. Show examples for printing strings, numbers, objects, and arrays. Also, describe what happens if we use format specifiers like %s or %d.
- Try asking AI tools for step-by-step examples of console.log() with different data types, such as objects or arrays.
- Use AI to check if our console.log() statements are correct, especially when using format specifiers like %s or %d, since Node.js may not always follow the same rules as other JavaScript runtimes.
- Ask for explanations in simple language if something is not clear, so we can understand how console.log() works under the hood.
- Request code snippets that show both correct and incorrect uses of console.log() to learn from mistakes.
- Let AI suggest alternative ways to log information, such as using custom loggers or other console methods, for more advanced needs.
Conclusion
The console.log() function is an essential and vital tool in web development. Its ease of use and adaptability make it a priceless tool for developers, supporting debugging, and tracking code execution.
In this article, we have provided you with a brief overview of how to use console.log for different kinds of data, which will help you to better debug, track, and understand our code.
We sincerely hope you find this tutorial helpful and that it will enable you to become an even more proficient debugger!
Reference
https://nodejs.org/api/console.html#consolelogdata-args
About the Author
Aditya Gupta is a Full Stack Developer with over 3 years of experience building scalable and maintainable web applications. He is passionate about writing clean code and helping other developers level up their skills in the modern JavaScript ecosystem.
Connect on LinkedIn: https://www.linkedin.com/in/dev-aditya-gupta/
My Mission: To demystify complex programming concepts and empower developers to build better software.




