There are different types of code editors available, each one with slightly different features. Some are designed with the goal of making the software engineer’s job easier. Others are more streamlined and have more limited feature sets so you can focus on the code itself, which is more important. And, there is no right or wrong, it just depends on personal preferences and objectives.
The most recommended code editors are Visual Studio Code and Sublime Text, both of which have a huge amount of functionality.
In this article, we will look at both VSCode and Sublime with their unique features and a detailed comparison so that you can choose the one that best suits you. Let’s get started!
Introduction to Visual Studio Code
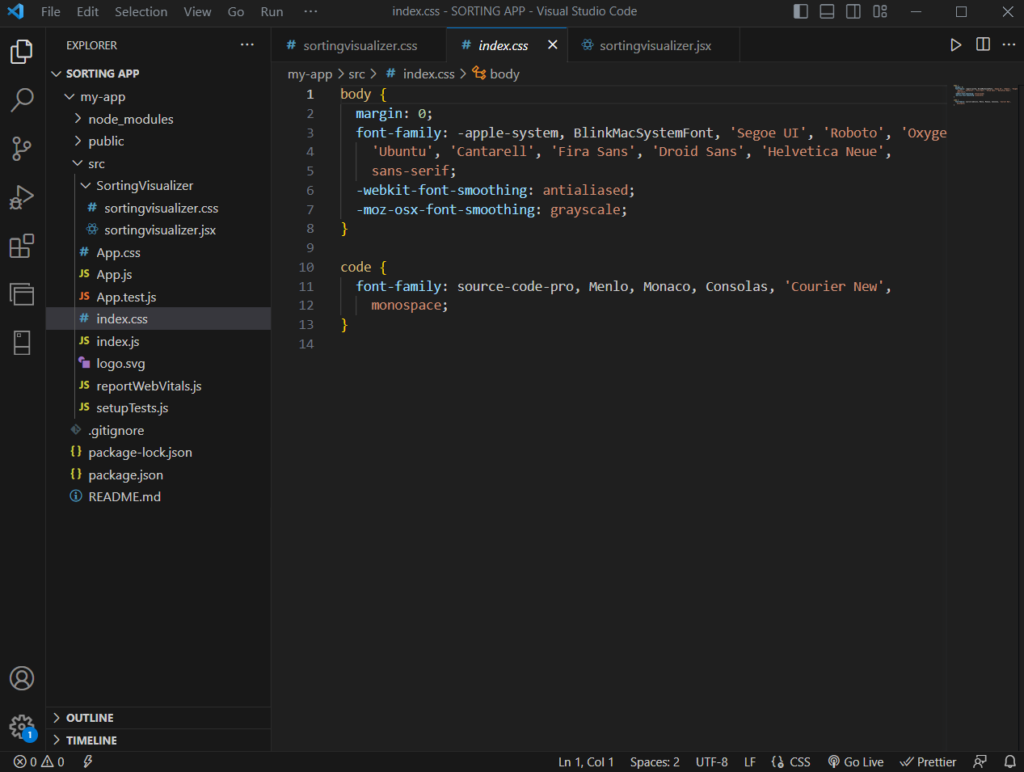
The VSCode is a robust, portable source code editor that can be used on any desktop platform, It is compatible with Linux, Mac, and Windows. Numerous languages, including JavaScript, TypeScript, and Node.js, are supported by VSCode. Additionally, it has a robust ecosystem of extensions for other well-known programming languages, like C#, C++, and PHP. One of the titans of the IT industry, Microsoft, invented Visual Studio Code. It is a relative newcomer to the code editor industry, its source code was first made accessible on GitHub in 2015, and a full release came later that year. It’s truly amazing how many features and customization possibilities there are. There isn’t anything VSC can’t provide if you’re seeking a full-featured IDE.
VSCode provides various kinds of support based on the programming language and its extensions. For instance, in some languages, it offers remote debugging. Using TextMate colourizer, users can add support for their preferred language as well which enables syntax highlighting and language-specific formatting. Additionally, VSCode offers a number of strong tools for writing and editing complex applications, including the Intellisense code completion tool. Graphical debugging, multi-cursor editing, code navigation, refactoring, and Git compatibility are a few of them.

Also Check: How to run Node.js files in VS Code: A Step-by-Step Guide
Features of Visual Studio Code
Let’s take a look at the best features of VSCode one by one.
1. Various Language Support
This code editor supports numerous languages and contains extensions for well-known programming languages including C, C++, C#, typescript, JavaScript, NodeJS, PHP and many more.
2. Debugging
One of the standard programming exercises is to “break” some code and then attempt to fix it back. The debugging features in Visual Studio Code can assist in finding these mistakes.
3. Intellisense
IntelliSense examines the semantics of the input you are making as well as the rest of the code you have written before making recommendations for how to complete your sentences. Through Intellisense, you can access a wide variety of completions, including snippets, language server suggestions, and word-based textual completions.
4. Support For Snippets
This enables you to compile a list of tiny pieces of reusable code that you may incorporate into bigger pieces of code.
5. Go-To Functionality
This feature allows one to locate and access symbols, files, lines, and definitions easily.
6. Syntax highlighting
The colour and layout of the source code displayed in the Visual Studio Code editor are determined by syntax highlighting.
Introduction to Sublime Text
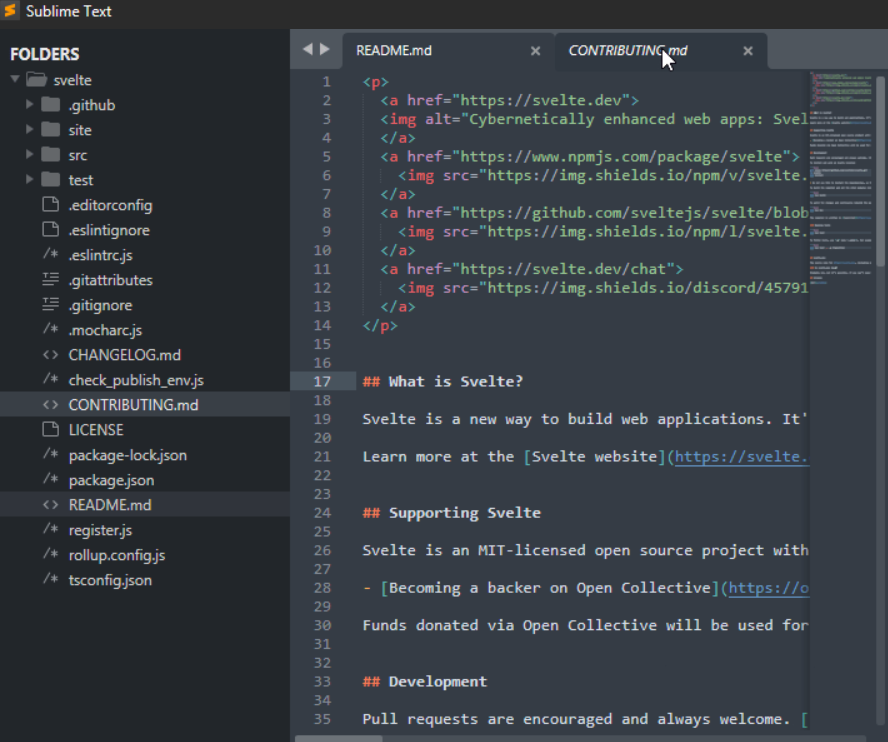
If you’re a developer searching for “just” a code editor, Sublime Text is a fantastic choice. You have a lot of control over your work and it’s really quick and simple to use. You can navigate your code with ease, discover what you need quickly, and highlight key information, thanks to its robust and flexible capabilities. You may quickly get around between numerous windows to carry out tasks like code checking and debugging.
Sublime Text excels in a number of other areas in addition to supporting over 70 file types, including HTML, JavaScript, and CSS. Numerous selection possibilities, a single command palette, split windows, strong Git compatibility, and a variety of windows that work with all of your displays are among them. Additionally, it has an integrated plug-in API that may be used to generate basic JSON files. It’s interesting to note that Sublime Text also supports the Vi/Vim and TextMate bundles. The text font, colour scheme, and global key bindings can all be changed in Sublime to suit your preferences. Additional features include JSON file preferences and XML preference files, among others.

Features of Sublime Text
Let’s take a look at the best features of Sublime one by one.
1. Package Control
This feature offers a range of packages and plugins that individuals may use to begin programming, much to the VScode extension marketplace. Some of these are beginning C++ packages and Python project completion plugins. Additionally, several of them come with tools that make authoring HTML and CSS faster.
2. Command Palette
You can discover and go through various commands much more quickly with the Command Palette feature than you would if you had to wade through menus. Additionally, it will automatically fill in the specifics of the command you’re looking for, giving you a general notion if you’re unsure of what you’re looking for.
3. Projects Functionality
Users can arrange their files and folders in one location using Sublime Text’s Projects functionality. As a result, there is no longer a need to open numerous files within a project manually, and it is simpler to locate them all at once. Performing a single search across all files in a programme, it also saves you time.
4. Snippets
These function similarly to Visual Studio, although you can also create your own or add additional by installing extensions.
5. Multi-Edit
All occurrences of the word or command you are now on will be highlighted when you use Ctrl + D. You may also use Ctrl + F to find and replace terms.
6. Go-To Functionality
This feature is more comprehensive than the VSCode “go-to” functionality features and aids in finding tools and features within the text editor.
VSCode vs Sublime: A Quick Overview
Before going into the detailed comparison, let’s have a quick overview of the main features of VSCode and Sublime while comparing their key aspects.
| Dimensions | VSCode | Sublime |
| Debugging | Wide range of options on how to run the code in debug mode. | Doesn’t include a debugging option, but can create a variety of own-build systems. |
| Performance | VSCode performance can be affected by the extensions and plugins used. | Sublime Text is known for its quick performance and low memory usage. |
| Refactoring | It supports auto-code completion. | Inferior refactoring power. |
| Git Integration | VSCode will let you start a Git repository if the project already has one set up. | The plugin is the most effective approach to incorporating Git into a Sublime Text project. |
| Compatibility | Highly portable. | Limited platform support. |
| Auto-Code Completion | Need to install a specific package to use the feature. | Supports auto-completion by default without additional plugins. |
VSCode vs Sublime: A Comprehensive Analysis
Let us now see a detailed comparison between VSCode and Sublime.
1. Debugging
VSCode: There are many different methods you can run your code when it’s in debug mode. Your code’s different components, including its global variables and local values, call stack, watched values, and list of breakpoints, are all displayed in the left pane. When searching for a specific kind of data condition, creating conditional breakpoints is also helpful.
Sublime: You must develop build systems in order to build and debug with Sublime. For various languages, this feature comes with a variety of build systems. New build system definitions may also be added. Because they enable you to execute your code right from the Sublime Text interface, these build systems are quite helpful.
2. Performance and Speed
VSCode: It typically takes roughly 4 seconds for VSCode to load, which is a great start-up time. It smoothly manages big projects. As it runs a number of processes, it also uses a lot of memory.
Sublime: Due to its C++ and Python roots, Sublime Text loads pages swiftly and consumes less RAM.
3. Refactoring
VSCode: In VSCode, a setup rope must be in place before refactoring can be performed. Refactoring in VSCode is supported via Extract Variable, Rename, and Extract Method.
Sublime: You can rename an object using a function in the Anaconda plugin for Sublime Text. However, its refactoring power is less effective.
4. Git Integration
VSCode: If a project is already set up with a Git repository, you can start one up using VSCode. You can also use the Ctrl+Shift+G keyboard shortcut or the menu item View->SCM. Using GitHub, you can publish branches that you build using the “Checkout to…” function to a remote location. Before the branch can be made public, a pull request must be submitted using the web UI. You can pull and push code updates using this capability in VSCode. The score for VSCode’s git integration is quite high.
Sublime: The plugin is the most effective approach to incorporate Git into a Sublime Text project. You must install Package Control after a clean setup. This is typically carried out automatically to maintain the efficiency of the install. The Preferences section will automatically contain it if you install it from the menu. Numerous helpful features, including Git Add, Git Commit, and Git reset, are included in the plugin. It also has a number of other commands that will present you with choices. In conclusion, Sublime provides excellent Git integration capabilities.
5. Code Management
VSCode: VSCode features a robust search but a poor dependency management method for managing code.
Sublime: With a passable code management system, the sublime text is functionally equivalent to VSCode in this case.
6. Automatic Code Completion
VSCode: Code completion is fully supported in VSCode. Even though it doesn’t include the import statement by default to new modules, it can still offer an auto-completion feature.
Sublime: To allow autocomplete in sublime, particular language packages can be installed. Furthermore, Sublime comes with autocomplete by default and doesn’t require any plugins.
7. Cross-Platform Compatibility
VSCode: Because VSCode is open-source, it is very portable. VSCode is supported by 32- and 64-bit AMD and ARM platforms. It works with many different platforms, including my Raspberry Pi 4 and Manjaro and Ubuntu.
Sublime: While running on different operating systems, including Windows, Mac, and Linux, Sublime lacks RAM support. Furthermore, it doesn’t support the Raspberry Pi or ARM.
8. User Interface
VSCode: VSCode has a more intricate user interface as compared to Sublime but is easily understandable and handy once you know about the specs. VSCode offers more visual elements, such as a sidebar, panel, and customizable layout options.
Sublime: As compared to VSCode, it has a simpler and very user-friendly user interface.
Conclusion
There is a lot of discussion among programmers on the “best” code editor available, while each programmer has personal preferences (which may change depending on their most recent project), there isn’t a single code editor that works for everyone. The best course of action is to download each one, give them a try, and determine which provides the features you require and which one you connect with the most.
Read More: How to install Atom editor in Ubuntu