NPM (Node Package Manager) is a powerful tool that lets us install and manage various packages. Ever wondered when you install packages using NPM where those packages actually get installed? In this article, we’ll look at where packages are installed in our system, finding and managing installed packages, and different methods of installing packages. However, first, let’s understand what NPM actually is.
Overview of NPM – Node Package Manager
NPM is the main package manager for JavaScript’s Node.js environment. It is a repository of mostly open-source software that can be used by anyone for free. This helps us write better code faster as we can use packages containing pre-written code meaning, you don’t have to code everything from scratch!
You can also write your own packages and upload them to the registry, from where other developers can download these packages using the NPM CLI (Command Line Interface). The CLI helps us install and publish packages using just a single command. For this article, we’ll look at how we can install packages using the CLI.
Methods to Install Packages using NPM
There are two methods by which NPM packages can be installed:
- Local Package Installation
- Global Package Installation
Let us look at how these installations can be done and where the packages are installed in your system with respect to the type of installation.
Local Installation of Packages
Local package installations are done when we require certain dependencies only for a specific project. This helps keep it separated from the global environment and makes sure that each project has its own version control, despite the updates on the package versions.
We can install packages locally by navigating to the project’s root directory and using the terminal to run the command:
npm install package-name
Or, in short, we can use the command:
npm i package-name
When this command is run, the packages are installed into a folder called node_modules under the project’s root directory. The node_modules folder is created when a package is installed if it doesn’t already exist.
Example:
Here we’ll install a package called axios, which is a node package used to make HTTP requests from the browser.
First, we will navigate to our root directory (article in this case) and then run the command:
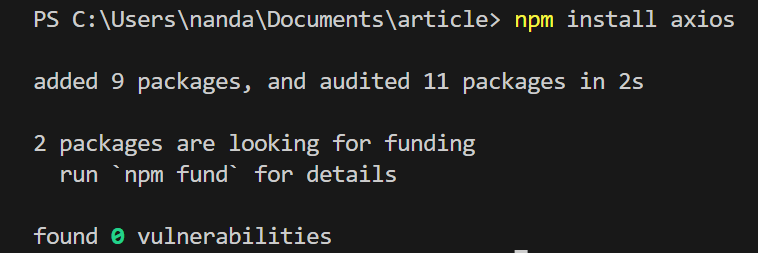
npm install axios
Output:

The node_modules folder is created under the root directory article.

Viewing a list of Locally Installed Packages
Here are two ways in which we can see the list of packages installed in our project:
- Using the npm ls command in the root directory
- Viewing the dependencies in the package.json file
Using the npm ls command in the root directory
To view a list of all the packages installed in our project folder we can simply use the command:
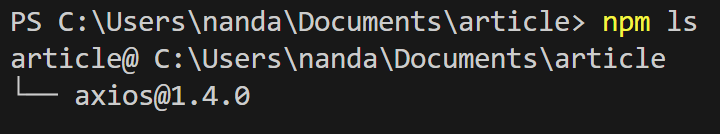
npm ls
Running this command in the root directory article, from the previous example, we get the output:

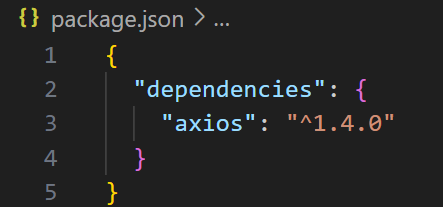
Viewing the dependencies in the package.json file
We can also view a list of packages installed by going to the package.json file under the root directory.

Uninstalling Local Packages
To uninstall locally installed packages we use the command:
npm uninstall package-name
Global Installation of Packages
If we want to install packages across multiple projects we can install them globally. This makes it so that we don’t have to reinstall dependencies for each project separately. In Windows, the default location of these packages is in a directory called %AppData%\npm which is usually located at C:\Users\YourUsername\AppData\Roaming\npm. This can however be changed according to user preference.
To install a package globally, we use the command:
npm install --global package-name
Or, using the command:
npm install -g package-name
Example:
Let us install axios globally on our system using the following command:
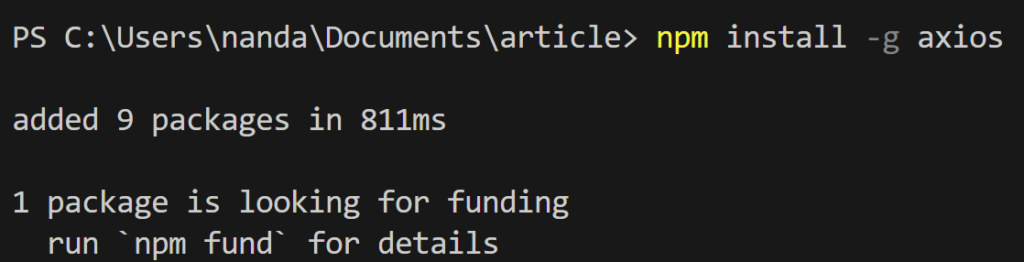
npm install -g axios
Output:

Finding the location of Globally Installed Packages
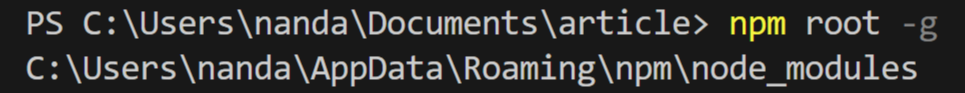
To view the location at which packages are installed globally in our system, we can use the command:
npm root -g
Output:

Viewing a list of Globally Installed Packages
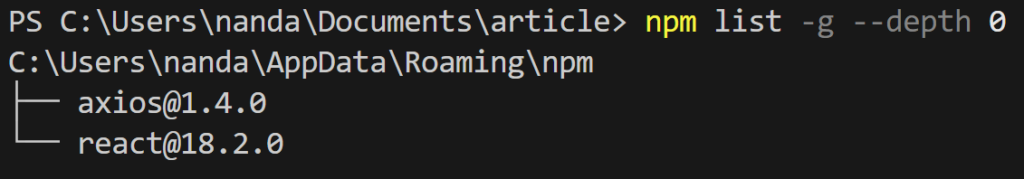
We can view a list of all the packages installed in our system along with their versions using the command:
npm list -g --depth 0
Output:

Uninstalling Global Packages
To uninstall globally installed packages we use the command:
npm uninstall -g package-name
Conclusion
Understanding where NPM installs packages on our system is essential to know for better management of these packages in our projects. In this article, we’ve looked at two ways in which packages can be installed using NPM which is global and local installation, and how the location of package installation changes according to the type of installation.
Reference
https://stackoverflow.com/questions/5926672/where-does-npm-install-packages





