New to Rust? Grab our free Rust for Beginners eBook Get it free →
Top 5 Must Have Visual Studio Code Extensions

Visual studio code is my go-to editor for programming. Due to its wide range of extensions and support from Microsoft this editor is widely adopted.
Visual studio code is built on top of open source Monaco editor by Microsoft. This project receives around 14k stars in Github.
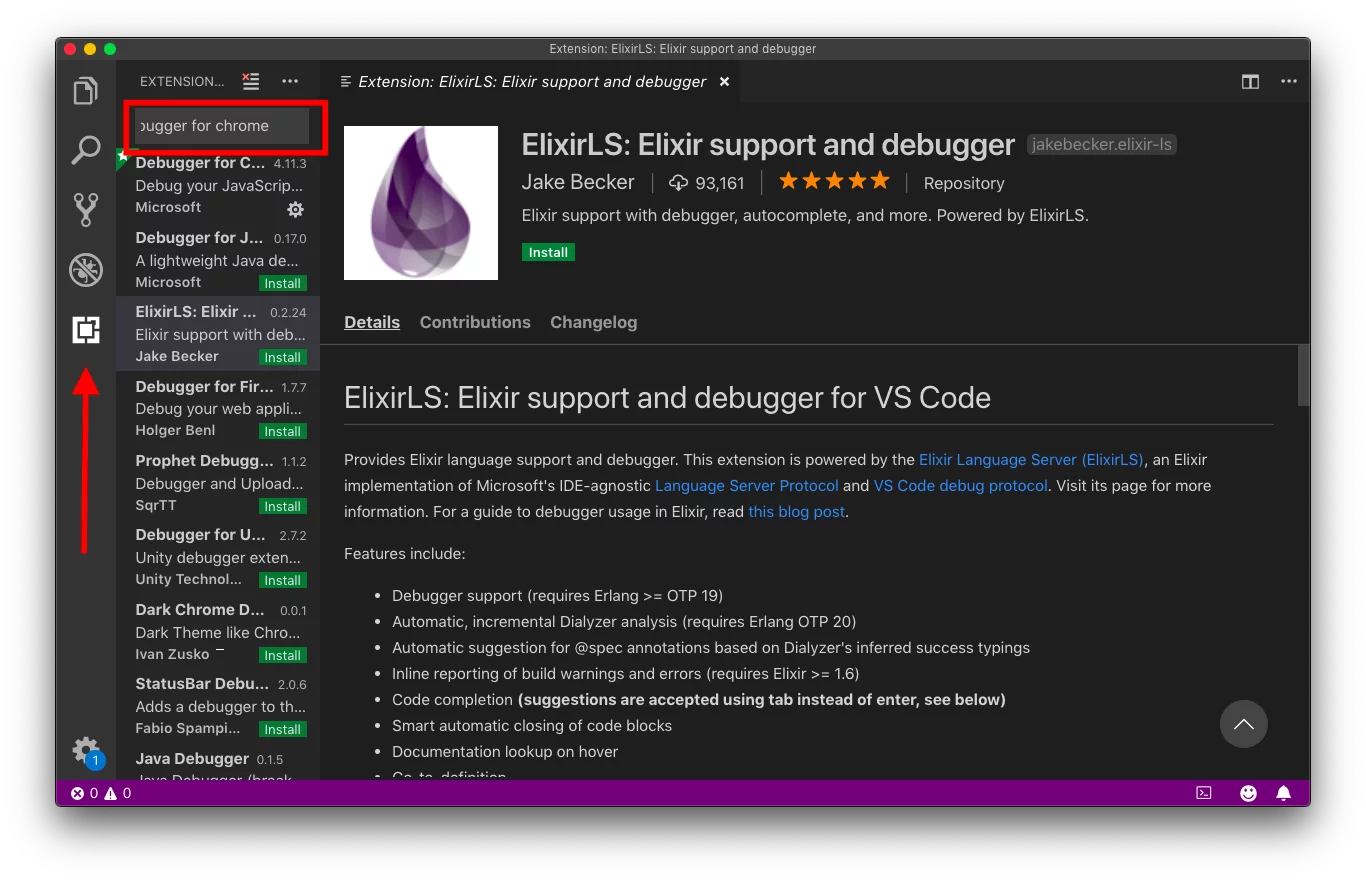
Visual studio code offers a wide range of extension. Here is how to install the extension. Press SHIFT+COMMAND (or Windows)+X or just click on the extension icon of visual studio code. Search for the extension and press install.
Here are my top 5 picks of must-have visual studio code extensions.
1: GitLens
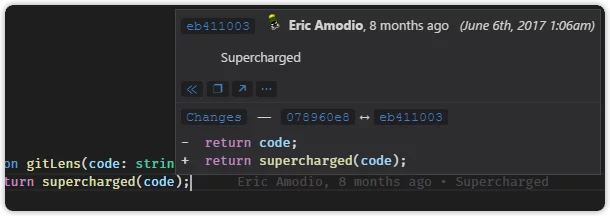
We use Git almost every day of our life. Gitlens is the visual studio code plugin to supercharge git capabilities. With Gitlens, it’s so easy to view code authorship, check commit number, view changes between the last commit and existing changes and so on.
Gitlens will save you tons of time by avoiding unnecessary code merges. I highly recommend Gitlens to you and I am not alone, around 3000 developers stars this project on Github.
To install Gitlens in visual studio code, open the extension tab and search for Gitlens. Install it by using the Install button.
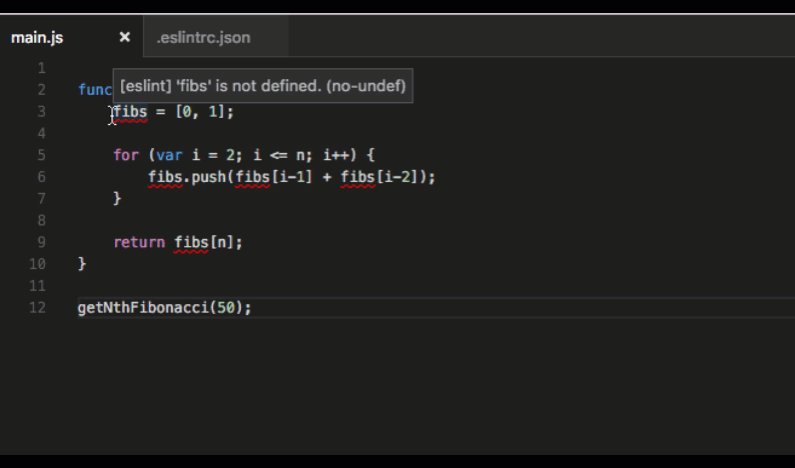
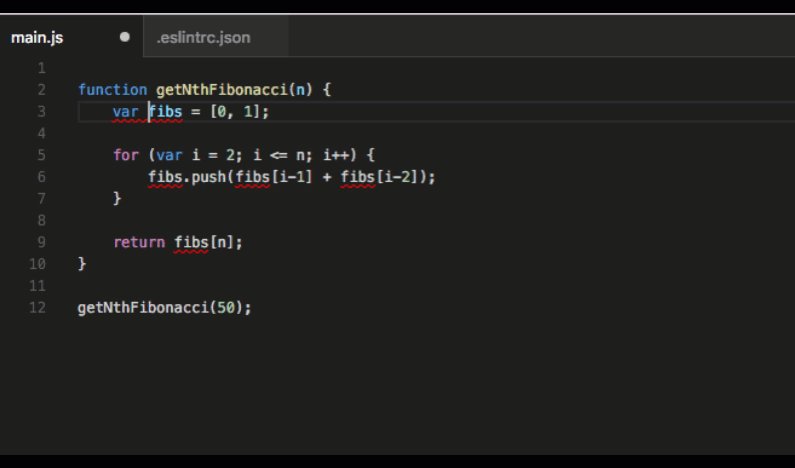
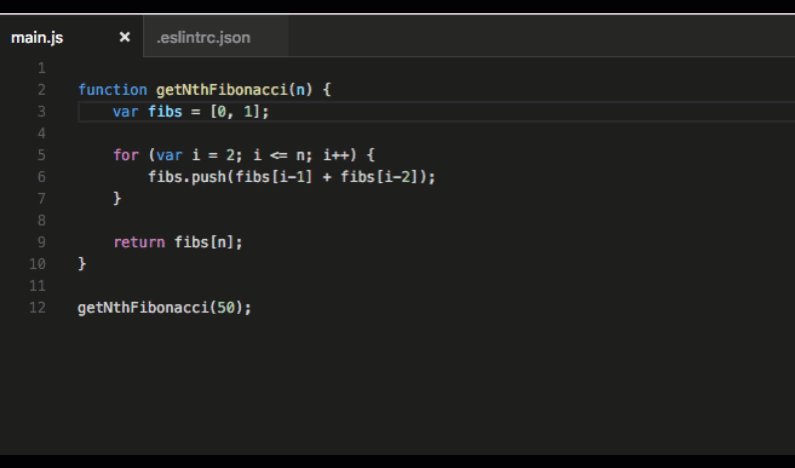
2: ESLint
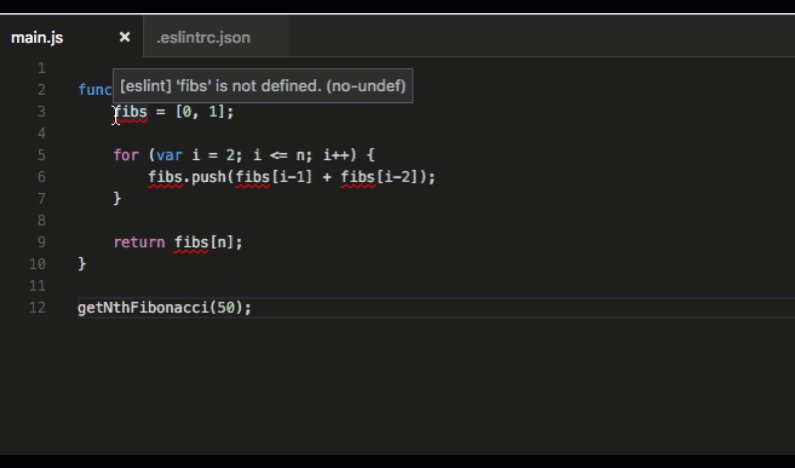
ESLint is the linting utility for JavaScript. It checks your code for common errors and lets you know in the editor itself. It’s like a virtual peer who is validating your code while you are writing it.
To save tons of time in debugging and to produce quality code, this extension is a must-have for the Visual code studio users.
Before installing ESLint in visual studio, install it as a global package first.
npm install -g eslint
To install ESLint in visual studio code, open the extension tab and search for ESLint. Install it by using the Install button.
3: Debugger from chrome
This extension is exclusively designed for front end developers using chrome. One of the key reasons why Chrome is a go-to browser for developers is because of its debugger.
Chrome shipped the powerful debugger with its browser for testing. You can set breakpoint, view data at each step and figure out the error in no time.
via GIPHY
This extension allows you to add the capabilities of Chrome debugger in visual studio code. You don’t need to switch windows back and forth between editor and browser. Write and test your code inside the editor itself.
To install Debugger from chrome extension in visual studio code, open the extension tab and search for Debugger from chrome. Install it by using the Install button.
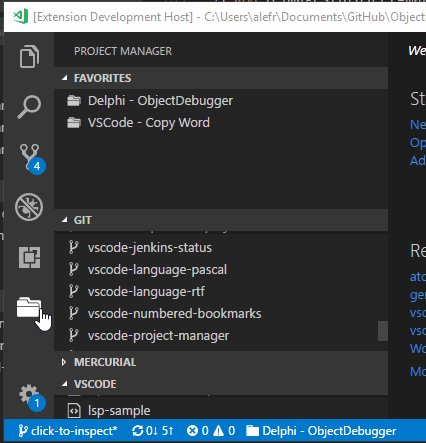
4: Project Manager
Do you work on multiple projects and switch back and forth? I know I do and the project manager has been a savior to manage multiple projects in visual studio code.
I recommend this because of its clutter-free organization and easy to manage projects features. Install the plugin, create projects and switch between projects in a simple keystroke. No hassle to find folders and files.
To install the Project manager in visual studio code, open the extension tab and search for a Project manager. Install it by using the Install button.
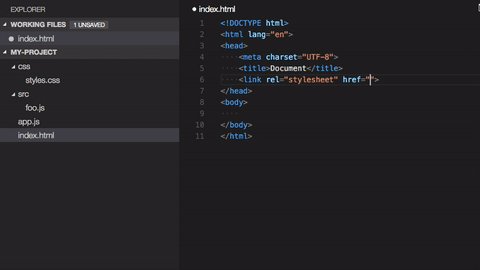
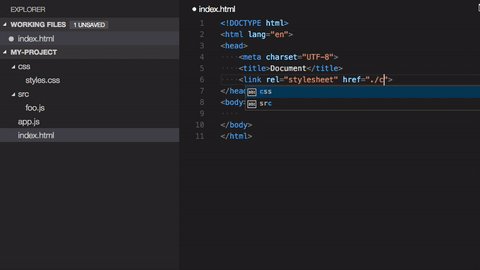
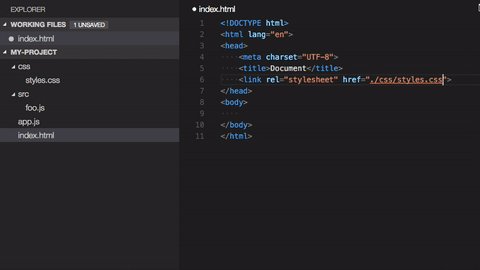
5: Path intellisense
Importing code from other files is what everyone does on a daily basis. This extension makes the development time faster by autocompleting file names.
You type the name of the file in statements and it will search and give you suggestion.
Pretty awesome, isn’t it!
To install Path IntelliSense extension in visual studio code, open the extension tab and search for Path intellisense. Install it by using the Install button.
Conclusion
Visual studio code is a really amazing editor. Heads up to Microsoft for building such an awesome piece of software for developers.
Let me know in comments which extension you use that is helping you to up your game.