I remember seeing a random JavaScript object in the console and thinking, “Where did all these extra methods come from”? A little digging later, I finally understood… and also realised why interviewers keep throwing around the word “prototype.”
So let’s break down JavaScript object prototypes together, what they are, how inheritance actually works in JS, and why it all matters. By the end, you’ll know exactly what’s going on behind the scenes and how to use prototypes without getting overwhelmed.
Key Takeaways
- Every object in JavaScript has a prototype, which is another object that it links to for sharing properties and methods.
- Objects can inherit features from their prototype, which means we can reuse code and keep our programs organized.
- The prototype chain is the path JavaScript follows when looking for a property or method, starting from the object and moving up through its prototypes.
- Changing an object’s prototype changes what it can inherit, so we can update or extend the abilities of objects even after they are created.
- Understanding prototypes helps us see how built-in methods work, like those for arrays and objects, since they are shared through the prototype chain.
- Learning about prototypes is important because even when we use classes in JavaScript, they are built on top of the prototype system.
JavaScript Object Prototypes
Try opening your Browser’s console window, type the following and press enter.
let website = {"javaScript": "CodeForGeek"}
Now console.log the object “website” we just created, using the below code.
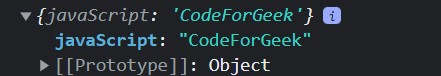
console.log(website)

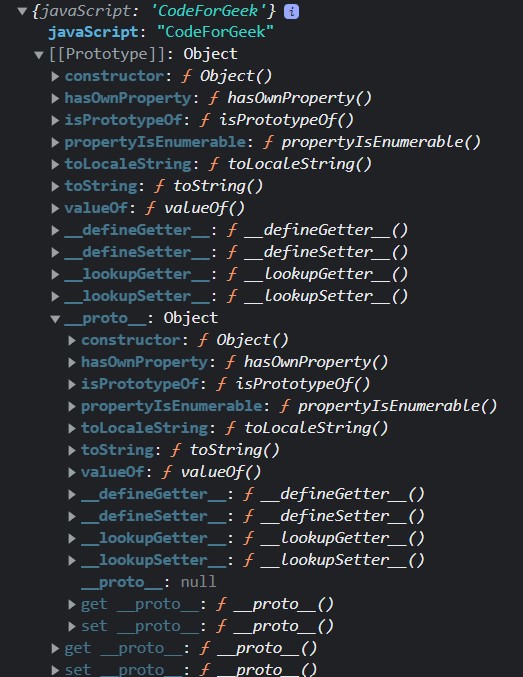
Now if we expand the object we find another object called prototype denoted by [[Prototype]] and on further expansion, we find various methods and properties attached to this prototype object.

JavaScript objects inherit methods and properties from one another using prototypes. Every object has its own property called a prototype. As the prototype is also an object, it has its own prototype object. This is called prototype chaining and it ends when a prototype has null for its prototype.
JavaScript Prototype Chaining
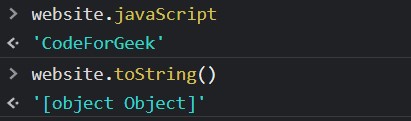
If we access the “javascript” property of the object “website” we are returned with ‘CodeForGeek’. Now if we try to use any of the methods and properties defined inside the prototype object, we get the following result.

Here we used the toString() method. The JavaScript engine tries to provide us with a correct output even though the object “website” does not know about the toString() method.
So now we know if we call any methods or properties on any object, the JavaScript engine tries to find it inside the object first. If it is not able to find it inside the object it looks for it inside the prototype and then inside the prototype’s prototype until it reaches the end of the prototype chain.
JavaScript Prototype Linkage

JavaScript provides us with a built-in Object() function which has some useful properties.

Learn more about how to get the type of object in JavaScript here.
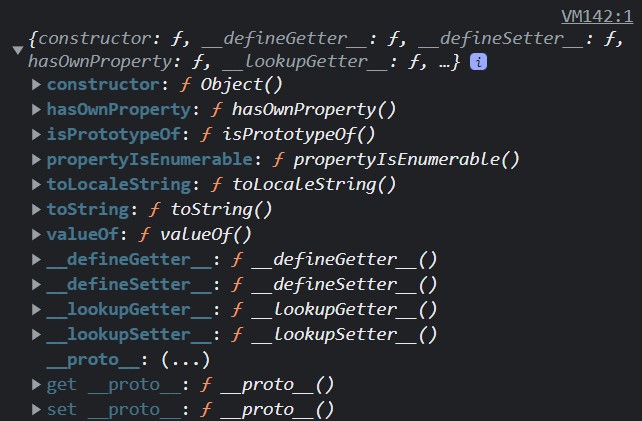
console.log(Object.prototype)

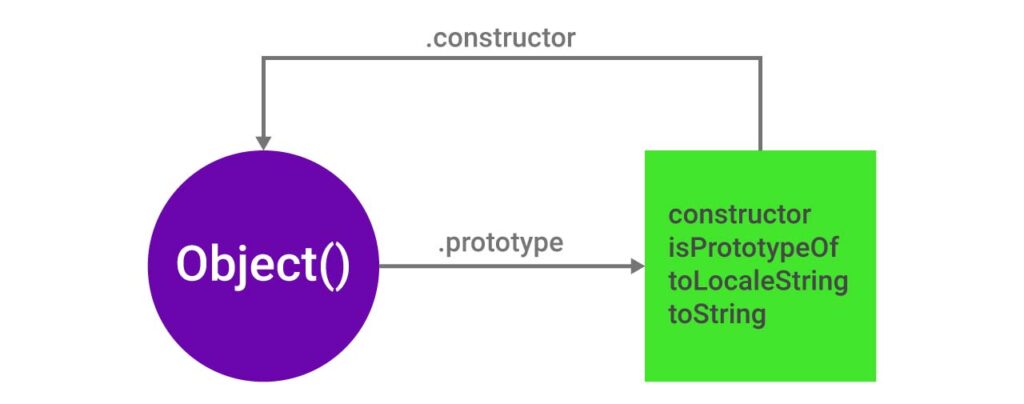
We can see that the Object.prototype.constructor property references the Object function.
console.log(Object.prototype.constructor === Object)
Output:
true
Now let’s create a constructor function called Website() that accepts an URL as a parameter. The function sets the URL property of this object to the input URL parameter.
function Website(url) {
this.url = url
}
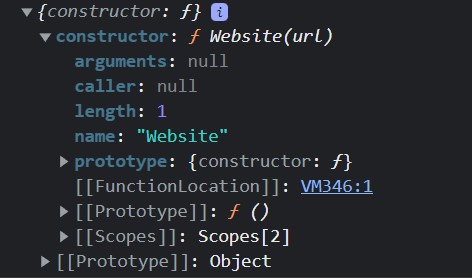
JavaScript creates a new function Website() which has a property called prototype. The prototype object references an anonymous object which has a constructor property that references the Website() function.

JavaScript links the Website.prototype object to the Object.prototype object with [[Prototype]]. This is called prototype linkage.
Defining Methods in Object Prototype
We can also define new methods and properties inside an object’s prototype. Try defining the following function
function Website(url) {
this.url = url
}
Now we will add a new method to the prototype of the above function and initialize an instance of the function in a constant called site and then invoke the new method.
Website.prototype.newUrl = function () {
console.log("New URL is", this.url)
}
const site = new Website("AskPython")
site.newUrl()
Output:
New URL is AskPython
JavaScript creates a new object site and links it with Website.prototype. Due to prototype linkage and chaining site object is able to call the newUrl method even when newUrl was not defined in the site object.
JavaScript Objects Shadowing Property
What would happen if we were to define the newUrl method inside the site object and then invoke the newUrl method in the site object?
site.newUrl = function () {
console.log("Shadowing took place")
}
site.newUrl()
Output:
Shadowing took place
The result is evident as we know about prototype chaining. The JavaScript engine first looks for the method in the site object and then looks for it in the object prototype, but in this case, the newUrl() method was defined in the site object so it shadows the method defined in Website().
This is called “shadowing” property.
Common Pitfalls
Confusing Own Properties with Inherited Properties
It is easy to mix up an object’s own properties with those it inherits from its prototype. This can cause unexpected results when listing or using properties.
Solution: Use hasOwnProperty to check if a property belongs directly to the object.
Example: When looping through a rabbit object, use rabbit.hasOwnProperty(‘eats’) to check if eats is not inherited.
Accidentally Overwriting Prototype Methods
We might unintentionally overwrite a method on the prototype, which can break inherited behavior for all objects using that prototype.
Solution: Always check if a method exists before redefining it, and avoid changing built-in prototypes.
Example: Redefining Array.prototype.map can affect every array in the program.
Using for…in Loop Without Filtering Inherited Properties
The for…in loop lists both own and inherited properties, which can lead to bugs if we expect only own properties.
Solution: Use Object.keys or hasOwnProperty to filter out inherited properties.
Example: Looping through a website object with for…in may include prototype properties unless filtered.
Misunderstanding How Prototypal Inheritance Differs from Class Inheritance
It is common to expect JavaScript inheritance to work like class-based languages, which can cause confusion and errors.
Solution: Learn how JavaScript links objects through prototypes instead of copying properties like classes do.
Example: Creating a Dog from Animal using Object.create sets up the prototype chain correctly.
Frequently Asked Questions
What is a JavaScript object prototype?
A prototype in JavaScript is a built-in property of every object that lets the object inherit features, such as methods and properties, from another object.
How do JavaScript objects use prototypes for inheritance?
JavaScript objects inherit methods and properties from their prototype object, which allows features to be shared across many objects without repeating code.
What is the prototype chain in JavaScript?
The prototype chain is a series of linked objects where each object has a prototype, and this chain continues until it reaches an object with a prototype value of null.
How can we see an object’s prototype in the browser console?
When we expand an object in the browser console, we can see a property called [[Prototype]] that shows the object’s prototype and its inherited methods and properties.
What happens if a property is not found on an object?
If a property is not found directly on the object, JavaScript will look for it up the prototype chain until it finds the property or reaches the end of the chain.
Can we change the prototype of an existing object?
Yes, we can change the prototype of an object using methods like Object.setPrototypeOf, but it is not recommended for performance reasons.
What is the difference between own properties and inherited properties?
Own properties are defined directly on the object, while inherited properties come from the object’s prototype or further up the prototype chain.
How do constructor functions relate to prototypes?
When we create an object using a constructor function, the new object inherits from the constructor’s prototype property.
What is Object.prototype?
Object.prototype is the top-level prototype from which all standard JavaScript objects inherit, and it is at the end of every prototype chain.
How can we add methods to all objects created from a constructor?
We can add methods to the constructor function’s prototype, so every object created from that constructor will have access to those methods.
What is prototype chaining used for?
Prototype chaining allows objects to share behavior and properties, making code more efficient and organized by avoiding duplication.
Is the __proto__ property standard in JavaScript?
The __proto__ property is not part of the official JavaScript standard, but most browsers support it for accessing an object’s prototype. The recommended way is to use Object.getPrototypeOf.
AI Dev Assistant Tips
AI tools can help us understand object prototypes by explaining concepts, generating code examples, and answering questions about prototype chains or inheritance. We can use AI to check our code, get step-by-step guides, or explore how prototypes work in real projects.
Copy-Paste-Ready AI Prompt
Explain JavaScript object prototypes, how inheritance works, and show a simple code example with comments.
- Ask AI to explain each step in simple words
- Request code samples with comments for better understanding
- Use AI to compare prototype and class inheritance
Summary
In this article, we discussed JavaScript object prototypes.
- Every object has a prototype object
- Prototype chaining allows objects to inherit features from one another.
- JavaScript has a built-in Object() function
- The constructor property of Object.prototype object references the Object function.
- Shadowing property
References
https://developer.mozilla.org/en-US/docs/Learn/JavaScript/Objects/Basics
https://developer.mozilla.org/en-US/docs/Learn/JavaScript/Objects/Object_prototypes
About the Author
Aditya Gupta is a Full Stack Developer with over 3 years of experience building scalable and maintainable web applications. He is passionate about writing clean code and helping other developers level up their skills in the modern JavaScript ecosystem.
Connect on LinkedIn: https://www.linkedin.com/in/dev-aditya-gupta/





