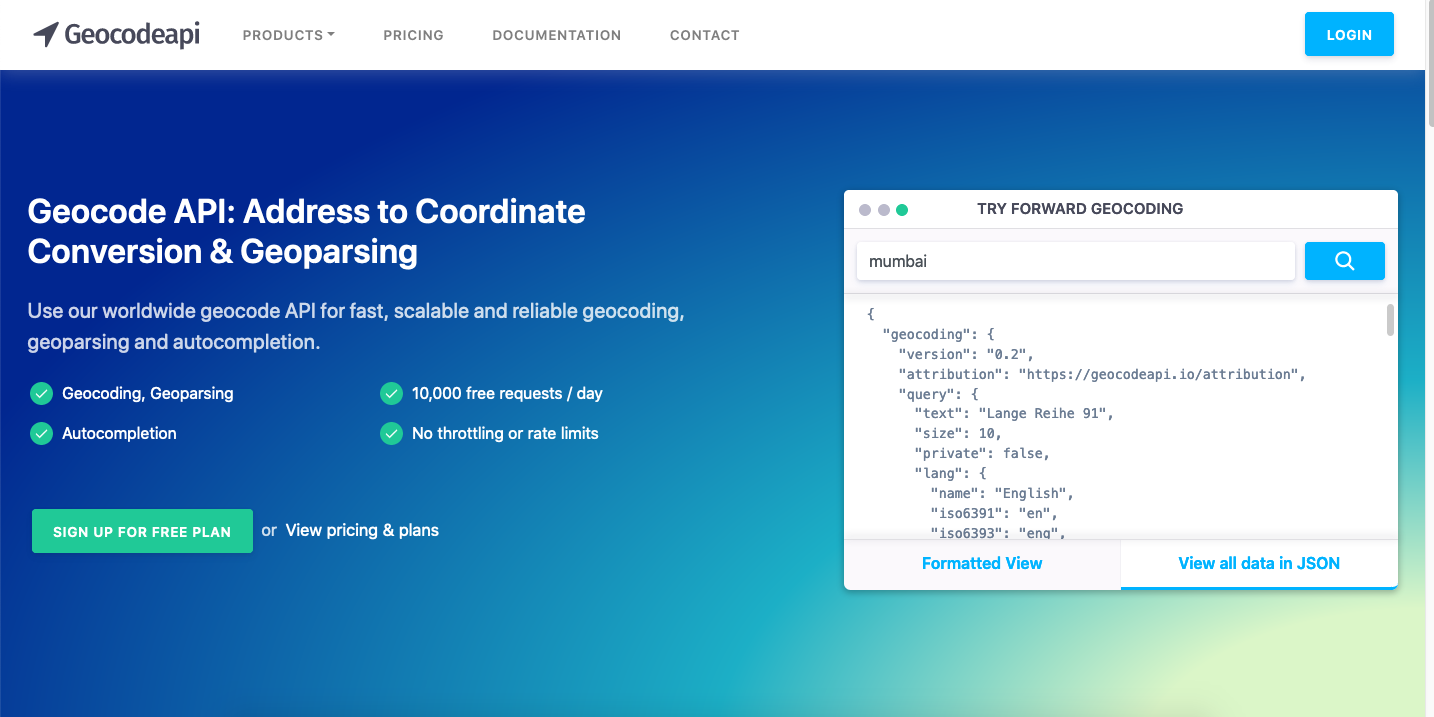
The Geocodeapi is a SaaS platform that provides an easy-to-use API to perform geocoding, geocode conversion, and autocompletion of address. The Geocodeapi platform provides the developer an easy to use, fast, and global geocoding API.

Geocodeapi provides the following features:
- Easy to use API.
- Forward geocoding (address to coordinate conversion). The data can be submitted in different formats: address, venue, postal code, etc.
- Reverse geocoding (coordinate to address conversion). Users can filter results by passing additional filter parameters to make the results more specific.
- Address Auto-Completion – our API returns address information for a submitted string. The return values can also be filtered by applying search filters. This is the most common use case of the API. It is usually used to enhance UX for sign up workflows, where entered addresses or address data have to match a certain format.
- Data can be proceeded with by uploading large excel or CSV files. This is a good option for non-technical users.
- Lighting fast API response.
- Real time results.
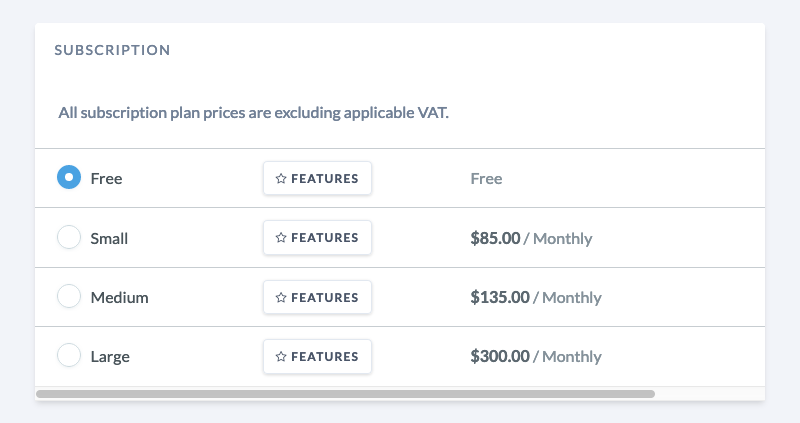
- Free plan and affordable premium plans.
How to use Geocodeapi
To use Geocodeapi API, you need to create an account on Geocodeapi and obtain an api token key.
You can simply navigate to the sign up page and create a new free account.

Once you have created your account, Geocodeapi will send an email to your account to verify your address. Once your email address is verified, Geocodeapi will generate an API key for you. Make sure that you don’t share it with unauthorized users.
Let’s call a simple API to observe how it works. Here is a CURL command to perform forward geocoding using my city
name.
curl "https://app.geocodeapi.io/api/v1/search?text=Mumbai&apikey=YOUR_API_KEY"
Once you hit the request, Geocodeapi will perform the forward geocoding and return you the geocode data instantly. Simple as that.
You can also perform reverse geocoding i.e using coordinates to fetch address information and perform auto-completion as well.
Integrating with Node.js
Here is a sample code to Integrate Zipcodebase API with Node.js.
Create a new Node project.
npm init --y
Install the Axios node module.
npm install --save axios
Here is the code to perform forward geocoding. Replace the apikey variable with your own API key.
const axios = require('axios');
const params = {
text: 'Mumbai',
apikey: 'YOUR_API_KEY'
}
axios.get('https://app.geocodeapi.io/api/v1/search', {params})
.then(response => {
const apiResponse = response.data;
console.log(apiResponse);
}).catch(error => {
console.log(error);
});
Here is the code to perform reverse geocoding. Replace apikey with your api key. You can also change the longitude and latitude as you wish in the point.lat and point.lon variable.
const axios = require('axios');
const params = {
'point.lat': 48.858268,
'point.lon': 2.294471,
'apikey': 'YOUR_API_KEY'
}
axios.get('https://app.geocodeapi.io/api/v1/reverse', {params})
.then(response => {
const apiResponse = response.data;
console.log(apiResponse);
}).catch(error => {
console.log(error);
});
Run the code using the following command.
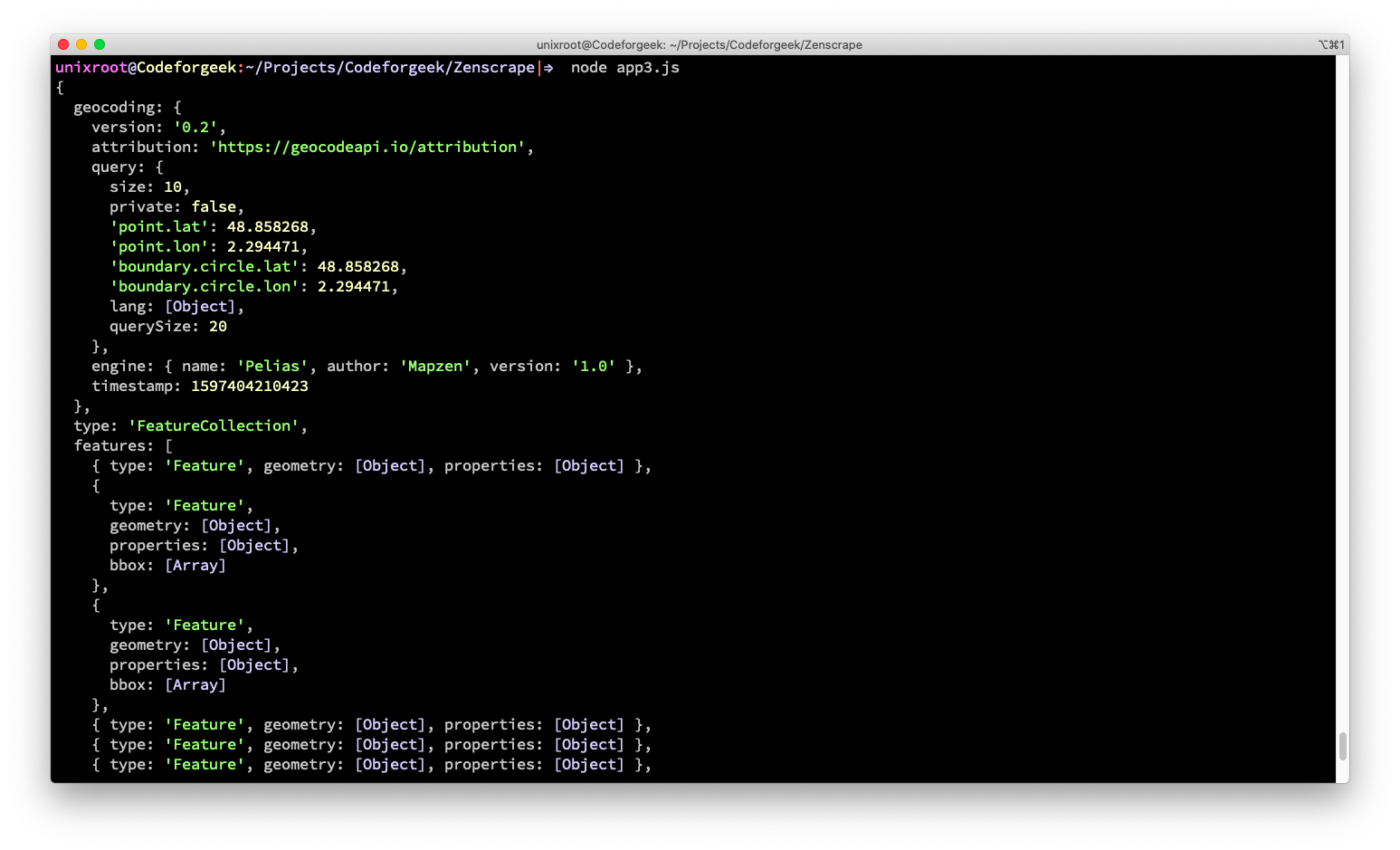
node app.js
You should see the following output in the terminal.

Awesome. We made the integration in a minute. This is how easy it is to use Geocodeapi address lookup API.
This is just a tip of the iceberg, Geocodeapi provides lots of useful information related to their API’s in the documentation page.