Imagine a world where every digital interaction depends on seamless data flow. When we need to manage information, whether for a simple contact list or a complex business platform, the real challenge is not just storing data but making it accessible, editable and secure. This is where a powerful CRUD API steps in, acting as the silent engine behind modern applications, handling everything from creating new records to deleting outdated ones.
Many of us wonder how these systems work under the hood. How does a client get the right data, update it instantly or remove it safely? The answer lies in building a robust CRUD API with Node.js. In this step-by-step guide, we will break down each part of the process, making it simple to follow and easy to apply. By the end, we will have the tools and confidence to create a CRUD API that is both efficient and reliable, ready to power any project that demands real-time data operations.
Key Takeaways
- CRUD API stands for Create, Read, Update and Delete, which are the main actions we can perform on data using an API
- We can use Node.js and Express to build a server that handles these CRUD operations in a simple and organized way
- Setting up a basic server is the first step, then we add routes for each operation, like creating, reading, updating and deleting records
- Each route connects to the database and performs the correct action, such as adding a new record or finding all records in the collection
- Testing each route is important to make sure our API works as expected and handles requests correctly
- Using a RESTful approach helps us keep our API clear and easy to use, with separate endpoints for each type of action
- By following these steps, we can create a powerful API that lets us manage data efficiently and safely
Build a CRUD API in Node.js
Let’s create a CRUD API that creates new book record, read all records, update records and delete records.
Create a folder containing a file “app.js” & open it inside the Code Editor.
Then in the terminal, type the following commands:
npm init -y
This will initialize the Node Packages manager, by which we can install any Node.js framework.
Then:
npm i express
this will install express as a module in your application.
Inside the “app.js” file, import the express module:
const express = require("express");
Create a constant “app” and set it to “express()”, which means creating an instance of an express module, by which any of the express functions can be called. Then use the express middleware to parse JSON data in order to fetch data from the client:
const app = express();
app.use(express.json());
app.use(express.urlencoded({extended: true}));
Create an array that can hold the book record:
const books = [
{
bookId: "1",
bookName: "The Rudest Book Ever",
bookAuthor: "Shwetabh Gangwar",
}
];
Then use the express get method to define the logic for the “/” route. Inside this method, use res.send() method to send the books array we just created as a response:
app.get("/", function (req, res) {
res.send(books);
});
Use the post method of express to handle the post request, where we fetch the data that comes from the client and push them into the book array we created earlier:
app.post("/", (req, res) => {
const inputbookId = books.length + 1;
const inputbookName = req.body.bookName;
const inputbookAuthor = req.body.bookAuthor;
books.push({
bookId: inputbookId,
bookName: inputbookName,
bookAuthor: inputbookAuthor
});
res.send("Book Added Successfully");
});
Again, use the post method, this time the route is the delete route which is used to delete a record whose Id is fetched from the client:
app.post("/delete", (req, res) => {
var requestedbookId = req.body.bookId;
var j = 1;
books.forEach((book) => {
if (book.bookId === requestedbookId) {
books.splice(j-1, 1);
}
j = j + 1;
});
res.send("Deleted");
});
Then finally create the route for updating the book record, where we fetch the book on the basis of Id and then update the records whose key and value are fetched from the client:
app.post("/update", (req, res) => {
const requestedbookId = req.body.bookId;
const inputbookName = req.body.bookName;
const inputbookAuthor = req.body.bookAuthor;
var j = 1;
books.forEach((book) => {
if (book.bookId == requestedbookId) {
if(inputbookName){
book.bookName = inputbookName;
}
if(inputbookAuthor){
book.bookAuthor = inputbookAuthor;
}
}
j = j + 1;
});
res.send("Updated");
});
Create a port to test our application, using listen() method, and pass the 3000 port as an argument:
app.listen(3000);
Now, inside the postman search bar and type the below URL and perform the different operations to see the working of the API:
http://localhost:3000/
Complete Code:
const express = require("express");
const app = express();
app.use(express.json());
app.use(express.urlencoded({extended: true}));
const books = [
{
bookId: "1",
bookName: "The Rudest Book Ever",
bookAuthor: "Shwetabh Gangwar",
}
];
app.get("/", function (req, res) {
res.send(books);
});
app.post("/", (req, res) => {
const inputbookId = books.length + 1;
const inputbookName = req.body.bookName;
const inputbookAuthor = req.body.bookAuthor;
books.push({
bookId: inputbookId,
bookName: inputbookName,
bookAuthor: inputbookAuthor
});
res.send("Book Added Successfully");
});
app.post("/delete", (req, res) => {
var requestedbookId = req.body.bookId;
var j = 1;
books.forEach((book) => {
if (book.bookId === requestedbookId) {
books.splice(j-1, 1);
}
j = j + 1;
});
res.send("Deleted");
});
app.post("/update", (req, res) => {
const requestedbookId = req.body.bookId;
const inputbookName = req.body.bookName;
const inputbookAuthor = req.body.bookAuthor;
var j = 1;
books.forEach((book) => {
if (book.bookId == requestedbookId) {
if(inputbookName){
book.bookName = inputbookName;
}
if(inputbookAuthor){
book.bookAuthor = inputbookAuthor;
}
}
j = j + 1;
});
res.send("Updated");
});
app.listen(3000);
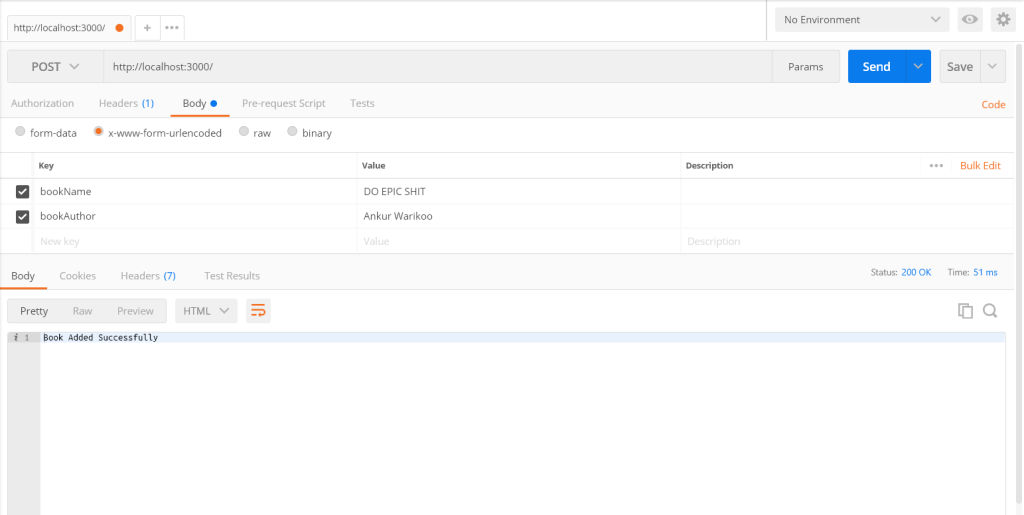
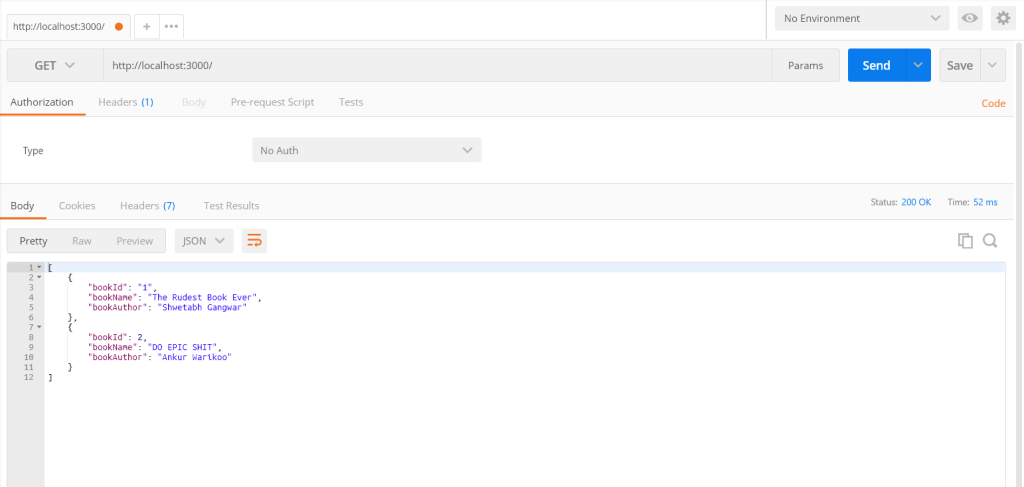
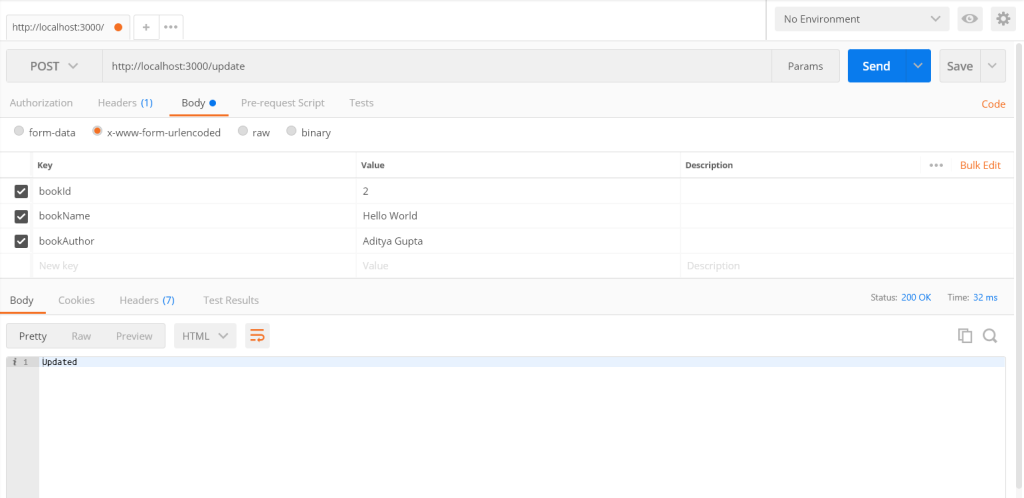
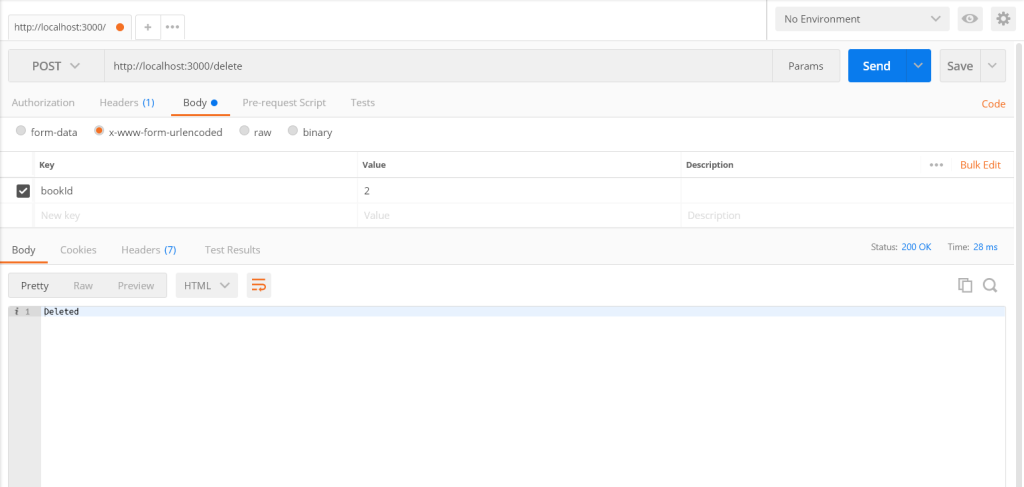
Output:




Common Pitfalls
Not Validating Input Data
One common mistake is not checking if the data we receive from the client is correct and safe. For example, if we allow anyone to create a new book record without checking if the title or author fields are present, we might end up with incomplete or broken records in our database. To avoid this, we should always use validation libraries or write our own checks to make sure all required fields are provided and have the correct format. If the data is not valid, we should return a clear error message. This helps keep our database clean and saves time when fixing issues later.
Deeply Nested Callbacks
When building a CRUD API in Node.js, it is easy to end up with code that has many callbacks inside each other, especially when handling database operations. This is often called callback hell. For example, if we have a function to create a book, then inside that we check if the book already exists, and inside that we save the book, the code becomes hard to read and maintain. To solve this, we can use Promises or async/await to write cleaner and more readable code. Breaking tasks into smaller functions also helps.
Ignoring Asynchronous Behavior
Another pitfall is forgetting that Node.js is asynchronous by default. For example, if we try to use the result of a database query before it has finished, our API might return the wrong data or even crash. We should always handle asynchronous code properly using callbacks, Promises, or async/await. This ensures that each operation finishes before moving to the next step.
Not Handling Errors Properly
Many CRUD APIs only return a generic error message when something goes wrong. For example, if we try to update a book that does not exist, the API might just return a general error. This makes it hard to find and fix problems. We should always check for specific errors, such as missing records or invalid input, and return clear messages that explain what went wrong. This makes our API easier to use and debug.
Blocking the Event Loop
Running heavy or slow operations directly in our API routes can block the event loop, making the whole server slow or unresponsive. For example, if we process a large file or run a complex calculation inside a route, other requests might have to wait. To avoid this, we should move heavy tasks to background jobs or use asynchronous methods whenever possible. This keeps our API fast and responsiv
Frequently Asked Questions (FAQs)
What is a CRUD API?
A CRUD API is an interface that lets us create, read, update and delete data records, making it possible for two systems to communicate and manage data easily.
Why do we use Node.js to build a CRUD API?
Node.js is popular for building CRUD APIs because it is fast, efficient and works well with JavaScript, which helps us handle server-side logic and database operations smoothly.
What are the main steps to set up a CRUD API in Node.js?
We start by creating a project folder, initializing it with npm init -y, then we set up a server file like app.js and install needed packages to handle requests and connect to a database.
Which operations does CRUD stand for?
CRUD stands for Create (add new data), Read (view data), Update (change existing data) and Delete (remove data).
How do we define routes for CRUD operations in Node.js?
We create different routes for each operation, such as POST for creating, GET for reading, PUT or PATCH for updating and DELETE for deleting data, each mapped to specific functions in our code.
What is the role of Express in building a CRUD API?
Express is a framework that helps us manage routes, handle requests and responses and organize our API code in a simple and clear way.
How do we connect our CRUD API to a database?
We use a database library or driver, such as Mongoose for MongoDB or mysql for MySQL, to connect our Node.js API to the database and perform CRUD operations on stored data.
How can we validate data in a CRUD API?
We check incoming data for correct types, required fields and valid formats before saving or updating records, often using validation libraries or custom checks to prevent errors and keep data clean.
What are some best practices for building a CRUD API?
It is important to use clear and consistent route names, return proper status codes, validate input data, handle errors gracefully and document the API endpoints for easy use and maintenance.
How do we handle errors in a CRUD API?
We send clear error messages and appropriate status codes, such as 400 Bad Request for invalid input or 500 Internal Server Error for server issues, so clients know what went wrong and how to fix it.
Why is API documentation important?
Good documentation helps us and others understand how to use the API
AI Dev Assistant Tips
AI tools like GitHub Copilot and ChatGPT can make building a CRUD API with Node.js much easier and faster. These tools can help us write code, fix errors, and explain complex ideas in simple terms. When we get stuck, we can ask for examples or best practices, and the AI will suggest solutions that fit our needs. This way, we can focus more on learning and less on searching for answers.
Copy-Paste-Ready AI Prompt
I am building a CRUD API with Node.js and Express. Please give me step-by-step code examples for creating, reading, updating, and deleting user data. Also, include tips for input validation and error handling.
- We can ask the AI to explain each step in plain language, so we understand what the code does.
- It is helpful to request code comments from the AI, so we see why each part is important.
- We should always review the AI’s code suggestions and test them before using them in our project.
- We can use the AI to check our code for common mistakes, like missing input validation or weak error handling, which are important for a secure API.
- When we are unsure about best practices, we can ask the AI for advice on naming routes, structuring files, or improving performance.
Summary
A CRUD API is used to interact with the server data to perform create, read, update and delete operations with the database record. CRUD API gives the power to interact with the server directly using different GUI Interface applications such as Postman. We hope this tutorial helps you to learn the mechanism of creating a CRUD API in Node.js.
Reference
https://stackoverflow.com/questions/14990544/how-to-best-create-a-restful-api-in-node-js
About the Author
Aditya Gupta is a Full Stack Developer with over 3 years of experience building scalable and maintainable web applications. He is passionate about writing clean code and helping other developers level up their skills in the modern JavaScript ecosystem.
Connect on LinkedIn: https://www.linkedin.com/in/dev-aditya-gupta/
My Mission: To demystify complex programming concepts and empower developers to build better software.





