Electron is framework which will let you develop desktop application using HTML and JavaScript. We have covered the development of desktop application using node-webkit which was initial project in developing desktop application using native web technologies.
Atom shell was the project which now becomes Electron, an initiative taken by Github to develop the desktop application using native web technologies. Atom text editor is built on electron.
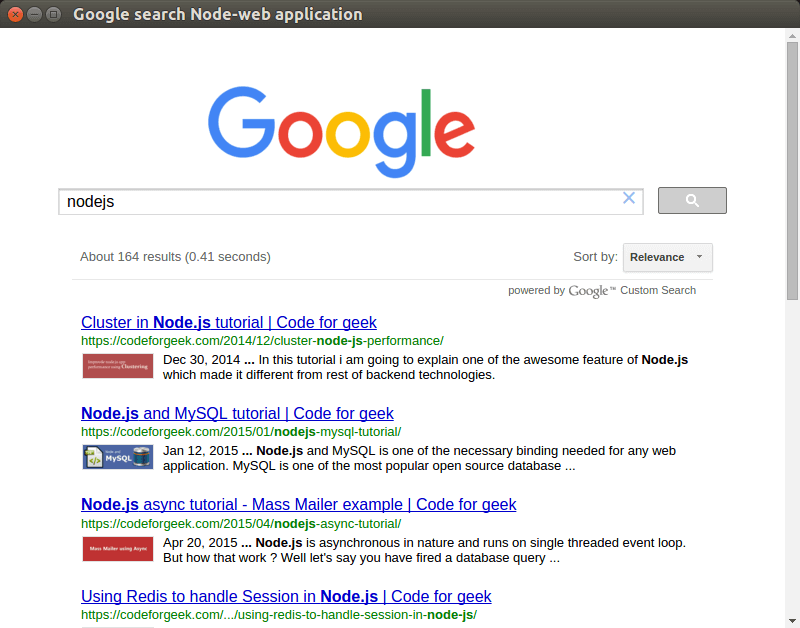
At the end of this tutorial, we will develop a desktop application that will have custom google search box that let’s you search posts of codeforgeek.

Project structure
Here is our project structure.
|-- index.html
|-- main.js
|-- package.json
|-- node-modules
main.js will contain the code needed for electron to run the application. Code is quite standard for most of the cases, it includes the size of the window, and various events on which we can program different behavior of particular window.
Here is the package file.
{
"name": "electron-google-custom-app",
"version": "1.0.0",
"description": "A simple electron app",
"main": "main.js",
"scripts": {
"start": "electron main.js"
},
"devDependencies": {
"electron-prebuilt": "^0.36.0"
}
}
Run following command in terminal from project directory to install the electron modules in your system.
npm install
Electron code
Main.js is the file electron will run and load the HTML file into it. This HTML file should be the entry point of your application, in this case it will be the Google custom search code.
var electron = require('electron');
var app = require('app');
var BrowserWindow = require('browser-window');
// Global reference to keep the instance of window until closed by User else it will be closed when JavaScript do Garbage collection.
var mainWindow = null;
// Quit when all windows are closed.
app.on('window-all-closed', function() {
if (process.platform != 'darwin') {
app.quit();
}
});
app.on('ready', function() {
// Create the browser window.
mainWindow = new BrowserWindow({width: 800, height: 600});
// Load the app from HTML file.
mainWindow.loadURL('file://' + __dirname + '/index.html');
// Emitted when the window is closed.
mainWindow.on('closed', function() {
mainWindow = null;
});
});
This is pretty much standard code you need to get started with desktop application development using Electron.
Explanation
We are keeping the global reference if Window object just to avoid automatically get collected as Garbage object by JavaScript. Why we do that ? if JavaScript collect your object then window will be closed automatically and that’s not what we want.
On close of Window, we are checking whether the running operating system is MacOS or not, because in MacOS it is common to keep the window and title bar active even though user clicks on close button until and unless he/she press CTRL+Q.
If it’s not Mac, we simply close the Window.
When Electron is ready, on that event we are creating Window for our application by specifying the size and passing the absolute path of HTML entry file.
Index.html
Here is our HTML and JavaScript code.
Running the application
In order to run the application, execute following command from terminal.
npm start
You should see the new Window with Google custom search box loaded. Type any keyword to check whether its working or not.
Summary
Electron is quite exciting framework in building desktop application. With electron you can easily build up multi-window desktop application for cross-platform.