Weather app is very common among people. It’s on our phone screen, on our computer’s menu bar. Let’s build one in order to understand how to integrate third-party APIs into our web application.
In this article, we will build a simple application that will take the city name as an input and returns its current temperate. We are going to use the Nodejs and Express framework to build our app.
Prerequisite
- Node v11.15.0 or above.
- ExpressJS
- Weatherstack crendentials.
One of the crucial things is to get weather information. We are going to use a third-party service called Weatherstack to fetch weather data.
About WeatherStack
Weatherstack is a service that provides real-time as well as historical weather data of any location in the world. It’s free to use and it’s built for developers like us.
In order to use Weatherstack, we need to create an account and get our access key. Click here to signup for the free account.
Once your account is created, you can use the Weatherstack API using the access key.
Building our Node backend
Create a new node project using the following command.
mkdir weatherAppDemo && cd weatherAppDemo
npm init --y
Then, install our dependencies.
npm i --S express body-parser request
Here is our Server code.
const express = require('express');
const router = express.Router();
const bodyParser = require('body-parser');
const request = require('request');
const app = express();
const apiKey = 'YOUR_ACCESS_KEY';
app.use(express.static('public'));
app.use(bodyParser.urlencoded({ extended: true }));
app.set('view engine', 'ejs');
router.get('/', function (req, res) {
res.render('index', {weather: null, error: null});
});
router.post('/', function (req, res) {
let city = req.body.city;
let url = `http://api.weatherstack.com/current?access_key=${apiKey}&query=${city}`;
request(url, function (err, response, body) {
if(err){
return res.render('index', {weather: null, error: 'Error, please try again'});
}
let weather = JSON.parse(body);
if(weather.current == undefined){
return res.render('index', {weather: null, error: 'Error, please try again'});
}
let weatherText = `It's ${weather.current.temperature} degrees ${weather.current.is_day === "yes" ? 'Day time' : 'Night time'} in ${weather.location.name}, ${weather.location.country}!`;
res.render('index', {weather: weatherText, error: null});
});
});
app.use('/', router);
app.listen(3000, function () {
console.log('Example app listening on port 3000!')
});
We have two routes, one to serve the application page and another to communicate to the weatherstack API. We are calling the Weatherstack API by appending the city name passed by the application. Upon successful API call, we are reloading the page with the new weather data.
Here is our EJS file for the front end of the application.
Here is our basic CSS code.
/*
Styles from this codepen:
*/
body {
width: 800px;
margin: 0 auto;
font-family: 'Open Sans', sans-serif;
}
.container {
width: 600px;
margin: 0 auto;
}
fieldset {
display: block;
-webkit-margin-start: 0px;
-webkit-margin-end: 0px;
-webkit-padding-before: 0em;
-webkit-padding-start: 0em;
-webkit-padding-end: 0em;
-webkit-padding-after: 0em;
border: 0px;
border-image-source: initial;
border-image-slice: initial;
border-image-width: initial;
border-image-outset: initial;
border-image-repeat: initial;
min-width: -webkit-min-content;
padding: 30px;
}
.ghost-input, p {
display: block;
font-weight:300;
width: 100%;
font-size: 25px;
border:0px;
outline: none;
width: 100%;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
color: #4b545f;
background: #fff;
font-family: Open Sans,Verdana;
padding: 10px 15px;
margin: 30px 0px;
-webkit-transition: all 0.1s ease-in-out;
-moz-transition: all 0.1s ease-in-out;
-ms-transition: all 0.1s ease-in-out;
-o-transition: all 0.1s ease-in-out;
transition: all 0.1s ease-in-out;
}
.ghost-input:focus {
border-bottom:1px solid #ddd;
}
.ghost-button {
background-color: transparent;
border:2px solid #ddd;
padding:10px 30px;
width: 100%;
min-width: 350px;
-webkit-transition: all 0.1s ease-in-out;
-moz-transition: all 0.1s ease-in-out;
-ms-transition: all 0.1s ease-in-out;
-o-transition: all 0.1s ease-in-out;
transition: all 0.1s ease-in-out;
}
.ghost-button:hover {
border:2px solid #515151;
}
p {
color: #E64A19;
}
Let’s run our app and test it.
Running our app
Start our server using the following command.
node server.js
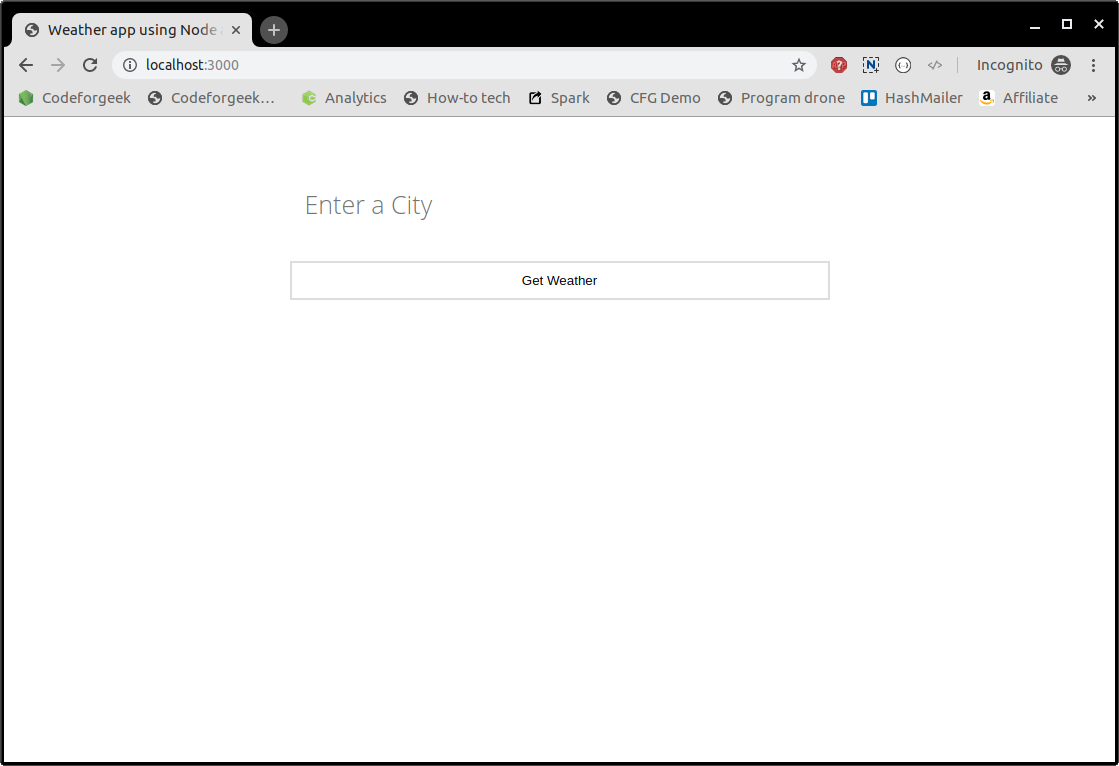
Open your browser and visit localhost:3000 to view the app.
Type in any city name and check the weather. All powered by Weatherstack API.
It worked!
Conclusion
We built an app that can communicate to the third-party API and get us weather information. We also learn how to integrate such API using the request node module and template our application using EJS.