New to Rust? Grab our free Rust for Beginners eBook Get it free →
JavaScript Void Operator: Why Developers Use It in Links

Developers use javascript:void(0) in hyperlinks to prevent the browser’s default action, like navigating to a new page.
The JavaScript void operator evaluates an expression and discards its return value, which ensures the link returns undefined and prevents the page from reloading or changing when clicked.
In this article, let’s understand this in the simplest way possible.
Getting Started with javascript:void(0) in Links
When you first learn JavaScript, you may wonder why some links use javascript:void(0) instead of a normal URL. The reason is simple: it stops the link from trying to navigate to a new page while still letting you run JavaScript. This is useful when you want a link to act like a trigger instead of a regular navigation element.
Example:
<a href="javascript:void(0)" onclick="alert('This is JavaScript running!')">Click Me</a>
Here, clicking the link does not reload the page or take you anywhere. Instead, it just runs the code inside the onclick event. This gives developers control over the action without breaking the user’s flow.
How the Void Operator Works
Let’s break the word “javascript:void(0)” to understand it’s work clearly:
- javascript: This tells the browser that we are about to run some JavaScript code.
- void(0): This means “do nothing” or “return nothing”.
So when we use javascript:void(0), it just asks the link to eat Cadbury 5-Star and do nothing, or we can say that it stops the browser from following the link and so reloading the page.
Why Developers Use javascript:void(0) in HTML Links
Sometimes, developers need links that do more than just navigate to another page. For example, they might want the link to:
- Show a hidden section of the page, like a dropdown menu.
- Trigger an action, such as to open a popup or to submit a form.
- Run a small script, like to change the text on the page or to show a message.
In these cases, they don’t actually want the link to take the user to a different web page.
Now, if we run a link using the ‘#’ attribute and show an alert after the link is clicked, like this:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Submit Link Example</title>
<script>
function showAlert() {
alert("Your response is submitted");
}
</script>
</head>
<body>
<a href="#" onclick="showAlert()">Submit</a>
</body>
</html>
Then it might cause some problems like:
- In HTML, using # as the href attribute of an anchor tag <a> often scrolls to the top of the page and may even cause unwanted errors in user experience.
- The link may refresh or reload the page, even though the developer just wants to run some code.
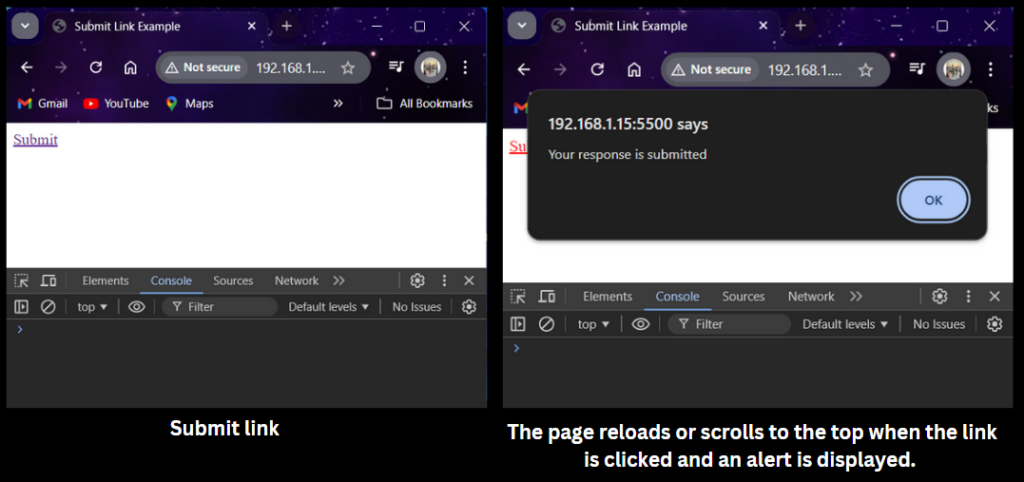
Output:

To avoid such problems, a developer can use javascript:void(0) instead of a button, which tells the browser to prevent the default link behavior and stops unnecessary reload actions.
How the Browser Handles the void operator in JavaScript Links
Suppose we wish to add a link to our webpage. Let’s say we are adding a link to our website, i.e., https://codeforgeek.com/. And we want that if the user clicks on the link, an alert is displayed.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Submit Link Example</title>
<script>
function showAlert() {
alert("Welcome to codeforgeek!");
}
</script>
</head>
<body>
<a href="https://codeforgeek.com/" onclick="showAlert()">www.codeforgeek.com</a>
</body>
</html>
This code will surely show the alert after the user clicks the link, but it also redirects us to the linked website.
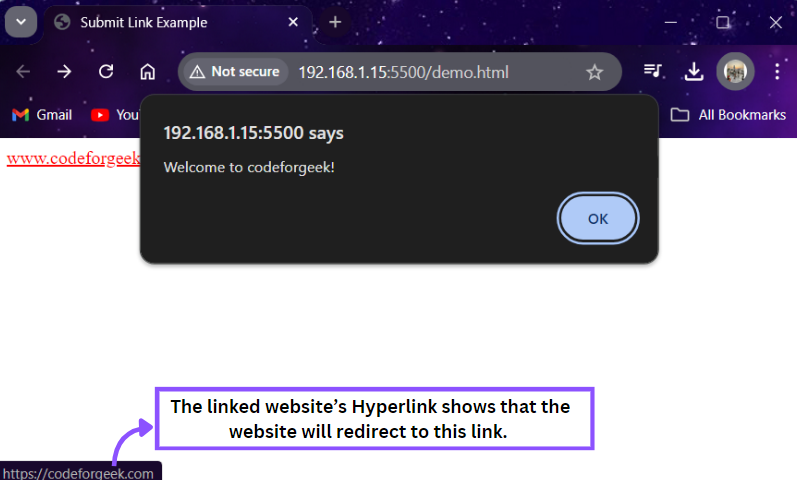
Output:

Now suppose we don’t want our webpage to redirect somewhere and prevent it from reloading. To stop this redirecting, we use javascript:void(0) inside the href attribute.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Submit Link Example</title>
<script>
function showAlert() {
alert("Welcome to codeforgeek!");
}
</script>
</head>
<body>
<a href=" javascript:void(0); https://codeforgeek.com/" onclick="showAlert()">www.codeforgeek.com</a>
</body>
</html>
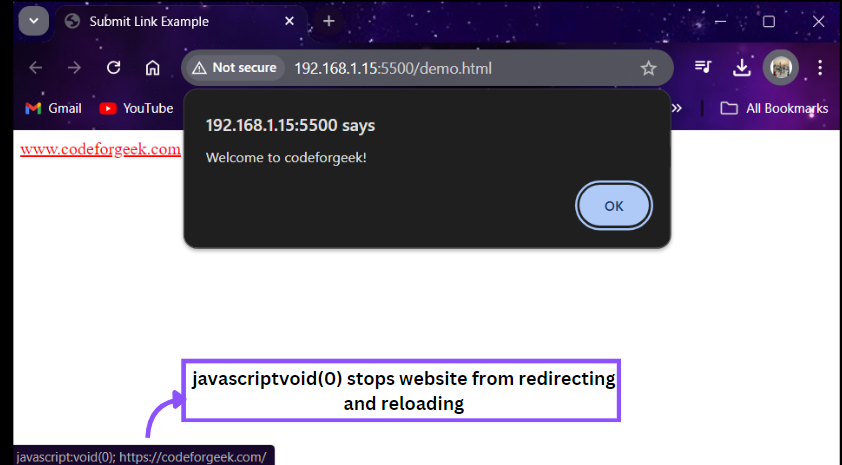
Output:

JavaScript Void Example: Handling JS Code Without Reloading the Page
Let’s see another example where javascript:void(0) comes in handy. We will create a Submit link and display a success message on clicking the link without a page refresh.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Show More Example</title>
<style>
#extraContent {
display: none;
margin-top: 10px;
background-color: #f9f9f9;
padding: 10px;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<a href="javascript:void(0)" onclick="document.getElementById('extraContent').style.display='block';">Submit</a>
<div id="extraContent">
Your file has been submitted successfully!
</div>
</body>
</html>
In this code, javascript:void(0) is used in the href to stop the page from reloading or navigating anywhere when the “Submit” link is clicked. Instead, the onclick event is used to display hidden content (#extraContent). This approach treats javascript:void(0) as a pseudo-url in JS programming, letting developers trigger code without reloading the page, and errors can be debugged directly in the browser console.
Output:
Handling User Interaction with JavaScript Void
A link using javascript:void(0) can be styled with CSS to look like a button or checkbox. Developers can also attach events for keypress, keyboard, or mouse actions so the same interaction works consistently across devices.
Example:
<a href="javascript:void(0)"
onclick="toggleCheck()"
onkeypress="toggleCheck()"
style="display:inline-block; padding:8px; background:#007bff; color:#fff; cursor:pointer;">
Toggle Checkbox
</a>
<input type="checkbox" id="checkBox" style="margin-left:10px;">
<script>
function toggleCheck() {
const box = document.getElementById("checkBox");
box.checked = !box.checked;
}
</script>
Here we made a link act like a checkbox. It responds to both mouse clicks and keyboard keypresses. With a little CSS, it looks like a button, but javascript:void(0) prevents page reloads.
Accessibility and Semantic Considerations
While javascript:void(0) is useful, using it excessively may confuse screen readers. For more semantic HTML, developers often prefer proper buttons that describe the contents of the page. This improves accessibility and ensures a better user experience.
Example (better alternative):
<button onclick="alert('Form submitted!')">Submit</button>
Instead of forcing a link to behave like a button, just use a <button>. This is easier for assistive technology like screen readers and keeps your HTML semantic and user-friendly.
In Short
In short, javascript:void(0) is a handy JavaScript keyword that stops a link from trying to load a URL or redirect. The void operator evaluates an expression and returns undefined, letting developers discard any unwanted return value.
Example Recap:
<a href="javascript:void(0)" onclick="console.log('Executed safely!')">Run Code</a>
This tiny snippet shows how javascript:void(0) keeps you in control of your link, executes code, but doesn’t reload or disrupt the page.
Reference
https://stackoverflow.com/questions/1291942/what-does-javascriptvoid0-mean




