So it happened I developed a REST API Server used by Desktop ( Browser ) and Mobile devices, and things were working fine till now. Recently I came across a situation where I need to execute the piece of code only for the Web browser and mobile browser but not for the mobile App. Custom HTTP header does solve the problem for an instant but was curious to know “Can I find out which kind of device is calling my API ?”. Then I came across this node module “express-device” which does exactly what I wanted.
You can use this module as middleware in Express to provide the type of device in your request object. Here is how to do this using Express.
Creating package.json
Let’s initialize our project using the npm init command which will eventually generate the package.json for you.
When you execute this command in the terminal to start the Node.js project, it asks many questions which you can easily skip by using -y after this command, like this:
npm init -y
Once you have the package.json ready, install the required modules. You need the express and express-device modules.
npm i --save express express-device

Before the advent of npm 5.0.0, the npm install command needed the –save option to install the mentioned package and store the reference to the module in the package.json file’s dependency section. If you have npm version 5.0.0 or above installed on your system, you may skip using the –save option as by default npm install or npm i followed by package name will install the package and store the reference in package.json.
There are more –save options that can use with the npm install command for different purposes click here to read.
Here is how my package.json.
package.json
{
"name": "devicedetection",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"express": "^4.14.0",
"express-device": "^0.4.2"
}
}
Our Node Server
Let’s build one simple server in Express to accept request on /hello endpoint and respond with Hi to mobile OR web users depending upon the request device.
Here is our Server code.
app.js
var express = require('express');
var app = express();
var device = require('express-device');
app.use(device.capture());
app.get('/hello', function (req, res) {
res.send("Hi to " + req.device.type.toUpperCase() + " User");
});
app.listen(3000);
console.log("Listening to Port 3000");
Here we have used the get method to handle GET requests, if you want to read about handling GET and POST requests in express, we have a separate tutorial on that, click here to read.
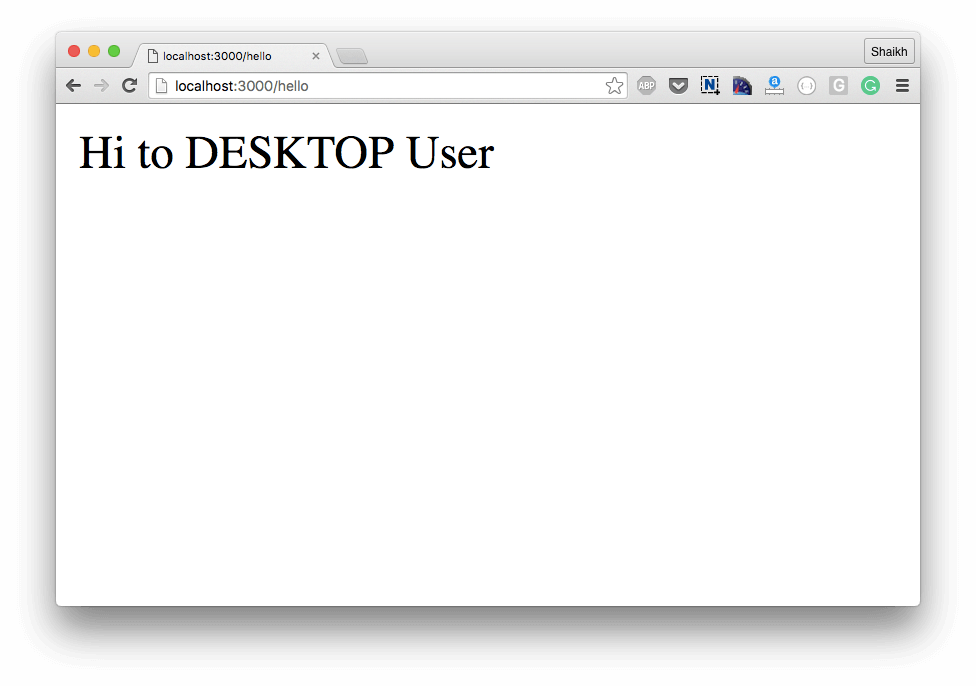
Upon running this code, if you hit the server URL ( localhost:3000/hello )from your laptop or desktop. You should be getting this output.

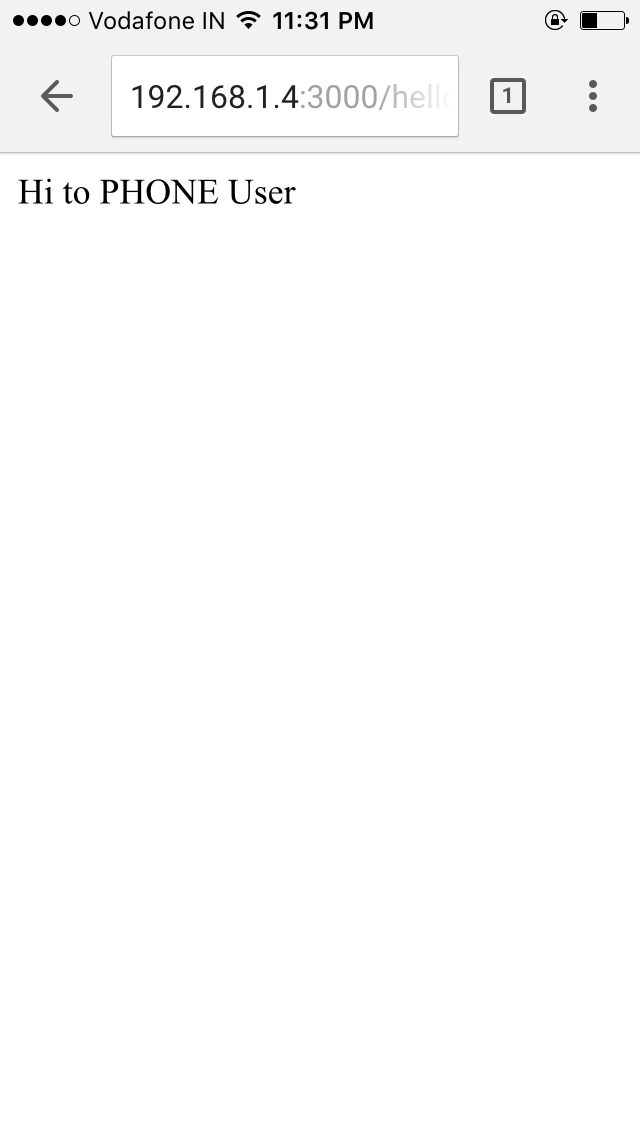
If you hit the same URL via a mobile browser, you should be getting the response as shown below.

As you can see in the above output, we got the response from the server as per the device making the request.
Additionally, it also detects TV, bot, and tablet. You can access it in the request object. Here is what the req.device looks like.
{
parser: DeviceParser {
options: {
emptyUserAgentDeviceType: 'desktop',
unknownUserAgentDeviceType: 'phone',
botUserAgentDeviceType: 'bot',
carUserAgentDeviceType: 'car',
parseUserAgent: false
},
make_sure_parser_was_executed: [Function],
get_model: [Function],
get_type: [Function]
},
type: 'phone',
name: ''
}
I have only used the type key, you can use others as you may need.
Summary
In this tutorial, we learned how to detect the type of device making a request to the Node.js server. We have used a module name express-device for this and use it as middleware with express. After setting it up as middleware, we can use the req object to get device information via req.device, specifically the device type via req.device.type. Hope this tutorial will help you to get types of the device making requests on your server.
Reference
https://www.npmjs.com/package/express-device





