Imagine a world where a single decision can change the entire flow of a program. Every interactive website, smart application, or dynamic feature relies on the power to make choices. This is where mastering JavaScript if…else statements becomes essential. These statements are the backbone of decision-making in code, allowing us to control what happens next based on different conditions.
Key Takeaways
- if else statements help us make decisions in JavaScript by running different code blocks based on whether a condition is true or false
- We use if to check a condition, else to handle the opposite, and else if to check more conditions if the first one is not true
- The syntax for if else statements is simple and easy to remember, making it a good starting point for learning how to control the flow of our code
- We can use if else statements for many real-world tasks, like checking if a number is even or odd, responding to the current time, or deciding the type of a triangle
- Using curly braces after each if, else if, and else block helps us avoid mistakes and makes our code easier to read
- It is important to test all possible conditions to make sure our if else logic works as expected in every situation
- Practicing with different examples helps us understand how to use if else statements in our own projects
The if…else Statement
The if…else statement controls the course of a program based on conditions. If a condition is true then one block of code is executed, else, another block of code is executed. There can be more than one condition specific to different blocks of code, in that case, we shall use an else…if condition.
Parameters of “if…else” Statement
Condition: Required to evaluate expressions to be true or false.
The first statement of an if…else condition must contain an “if” statement followed by the required condition as its parameter. If there are more than two conditions then the “if” condition is followed by “else-if” conditions with respective choices for each of those statements and at the end, we have the “else” condition. The “else” condition does not require any condition to be passed as a parameter because it is like the default statement which will be executed if no other condition is true.
Syntax of the JavaScript if…else Statement
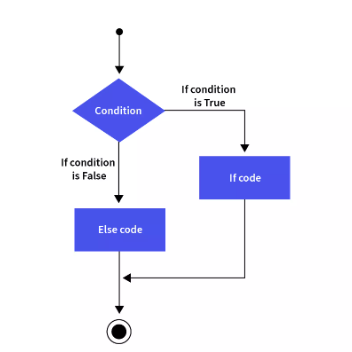
The control flow of the program would be as given in the flowchart below:

The syntax of the if…else condition is:
if (1stcondition==True)
{
// block of code to be executed
} else if (2ndcondition==False)
{
// block of code to be executed if 1st condition is false but 2nd condition is true
} else
{
// block of code to be executed if both conditions are false
}
Examples of if…else Statement
Example 1: Check if a number is even or odd
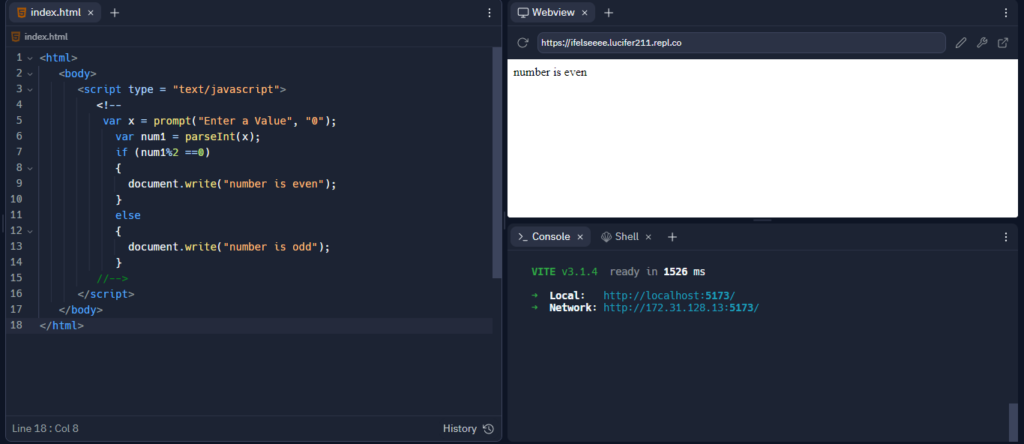
The code given below determines whether a number given by a user as input is either even or odd using the “if…else” statement.
var x = prompt("Enter a Value", "0");
var num1 = parseInt(x);
if (num1%2 ==0)
{
document.write("number is even");
}
else
{
document.write("number is odd");
}
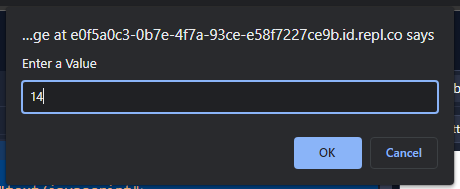
After running the above code, the user will be prompted to enter a number that would look something like this:

In this case, I have entered the number 14 to check the “if” condition. The output is shown below:
number is even

Note: An odd number can also be given as input to check if the “else” condition is working as well.
Example 2: Check the current time and report on it
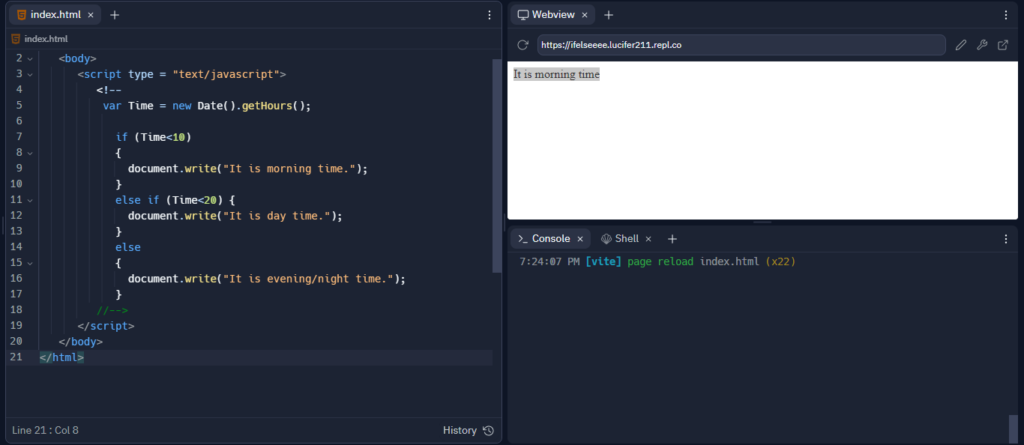
This program obtains the present time from the website and determines what time of day it is:
var Time_today = new Date().getHours();
if (Time_today<10)
{
document.write("It is morning time.");
}
else if (Time_today<20) {
document.write("It is day time.");
}
else
{
document.write("It is evening/night time.");
}
The output of the above code would be:
It is morning time

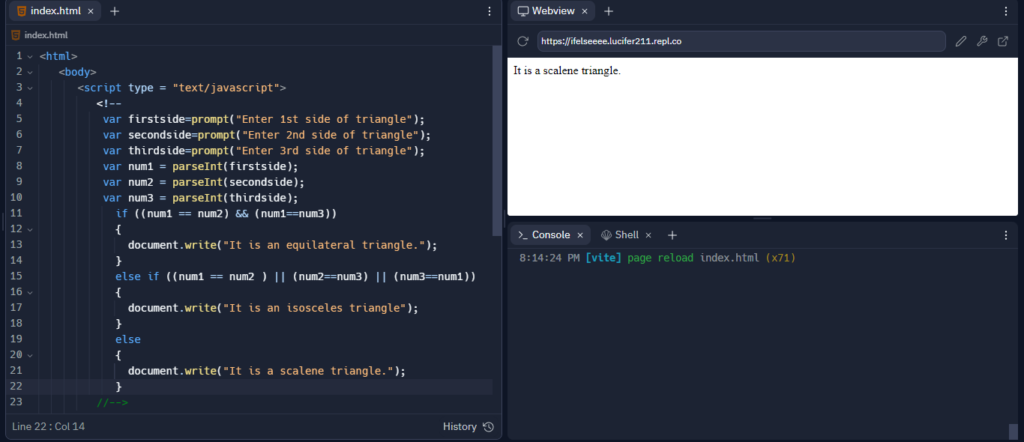
Example 3: To check the sides of a triangle and determine its type
In this example, we will take the sides of a triangle as user input from the user and determine whether the triangle is equilateral(all sides equal), isosceles (any two sides) or scalene (none of the sides are equal). The following is the code for the same:
var firstside=prompt("Enter 1st side of triangle");
var secondside=prompt("Enter 2nd side of triangle");
var thirdside=prompt("Enter 3rd side of triangle");
var num1 = parseInt(firstside);
var num2 = parseInt(secondside);
var num3 = parseInt(thirdside);
if ((num1 == num2) && (num1==num3))
{
document.write("It is an equilateral triangle.");
}
else if ((num1 == num2 ) || (num2==num3) || (num3==num1))
{
document.write("It is an isosceles triangle");
}
else
{
document.write("It is a scalene triangle.");
}
Now, the user would be prompted to enter the three sides of a triangle. I entered the three sides as 5, 6, and 7. The output is shown below:
It is a scalene triangle.

Common Pitfalls
Using the Assignment Operator Instead of the Comparison Operator
A common mistake is to use the = operator, which assigns a value, instead of == or === for comparison in an if statement. For example, if (x = 10) will always assign 10 to x and the condition will be true if 10 is a truthy value. This can cause bugs that are hard to find.
To avoid this, always check that the correct comparison operator is used. For strict equality, use ===. For example, if (x === 10) checks if x is equal to 10 and also of the same type. This helps prevent unexpected results, especially when comparing numbers and strings.
In a real-world example, when checking if a user’s age is 18, write if (age === 18) instead of if (age = 18). This ensures the condition works as intended and does not change the value of age by mistake.
Always double-check the operator in every if statement to prevent this pitfall.
Placing a Semicolon After the Condition
Another mistake is to put a semicolon right after the condition in an if statement, like if (score > 50);. This ends the if statement early, so the block of code that follows will always run, no matter what the condition is.
To fix this, make sure there is no semicolon after the condition. The correct way is if (score > 50) with the code block right after. This way, the code inside the block only runs if the condition is true.
For example, when checking if a user passed a test, write if (score >= 60) { / show pass message / }. If a semicolon is used by mistake, the pass message might show even if the score is lower.
Review every if and else statement for stray semicolons to avoid this issue.
Frequently Asked Questions
What is an if else statement in JavaScript?
An if else statement in JavaScript is a way to make decisions in code, where one block runs if a condition is true and a different block runs if it is false.
How does the if else statement work?
The if else statement checks a condition; if the condition is true, the code inside the if block runs, otherwise the code inside the else block runs.
What is the syntax for an if else statement?
The basic syntax is: if (condition) { code if true } else { code if false }.
Can we check multiple conditions with if else statements?
Yes, we can use else if to check more than one condition in sequence, and the first true condition will have its block of code executed.
What are some common examples of using if else statements?
Common examples include checking if a number is even or odd, deciding what message to show based on the time of day, or determining the type of triangle based on its sides.
When should we use if else instead of switch statements?
We use if else when we have conditions that are not just simple value matches, while switch is better for checking one variable against many possible values.
What are best practices for writing if else statements?
It is best to keep conditions simple, use clear and readable code, and avoid deeply nested if else blocks when possible.
Can we nest if else statements inside each other?
Yes, we can place one if else statement inside another, but it is important to keep the code easy to read and understand.
What happens if none of the conditions in an if else if chain are true?
If none of the conditions are true, the code inside the final else block will run, if it exists.
Are there any common mistakes to avoid with if else statements?
Some common mistakes are using uppercase letters for if or else, forgetting curly braces for multiple statements, or writing conditions that are always true or false.
How do we check if a number is even or odd using if else?
We can use if (number % 2 === 0) to check if a number is even, and use else for odd numbers.
Why is it important to understand if else statements in JavaScript?
Understanding if else statements is important because they are used for decision making, which is a key part of writing useful and interactive programs.
AI Dev Assistant Tips
AI tools like GitHub Copilot, Gemini and ChatGPT can make working with if else statements in JavaScript much easier. These assistants can help us write code faster, check for common mistakes, and suggest better ways to structure our conditions. When we are unsure about the correct syntax or want to see more examples, these tools can generate sample code and explain how it works in simple terms.
Copy-Paste-Ready AI Prompt
Write a simple JavaScript function that uses if else statements to check if a number is positive, negative, or zero. Explain each part of the code in plain language.
- Describe the problem or task clearly when asking the AI for help, for example, mention if we want to check multiple conditions or just one.
- Ask for explanations in plain language if we want to understand how the code works, not just see the code itself.
- Review the code suggestions before using them, as sometimes small changes may be needed to fit our exact use case.
- Use AI to explore different ways to write if else statements, such as using else if for more than two conditions.
- Practice by asking the AI for more examples or by changing the conditions in the prompt to see how the code changes.
Summary
This article discusses the basics of if…else statements in JavaScript and their proper syntax. It describes the parameters which decide the course of a program. Illustrated via three different examples we can observe how we can use this particular control statement for various tasks.
Reference
https://developer.mozilla.org/en-US/docs/Learn/JavaScript/Building_blocks/conditionals
About the Author
Aditya Gupta is a Full Stack Developer with over 3 years of experience building scalable and maintainable web applications. He is passionate about writing clean code and helping other developers level up their skills in the modern JavaScript ecosystem.
Connect on LinkedIn: https://www.linkedin.com/in/dev-aditya-gupta/
My Mission: To demystify complex programming concepts and empower developers to build better software.