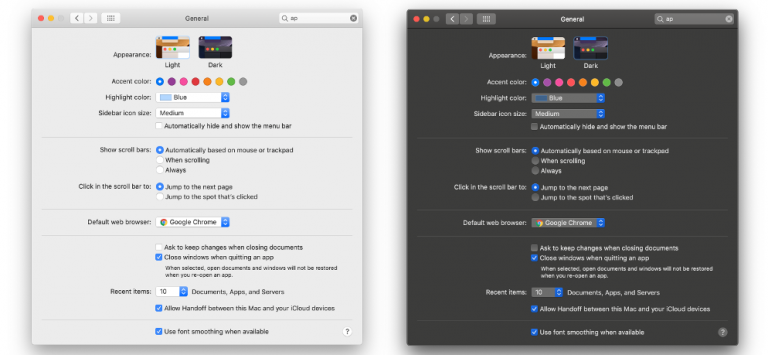
I recently updated my Mac to MacOs Mojave. It comes with various upgrades, the dark theme is one of them.
Coming from the background of hardcode Linux user, I love anything which is black and dark. I loved the new dark theme for Mac, there was just one issue.
Whenever I need to switch the theme to light or dark, I need to go to Appearance screen and select it. Well, not so efficient, so I made a small command line tool to switch the theme to light or dark.
And as always, sharing with you how I made it.
The problem
We need to somehow manage to do the system call in Mac via command line in order to achieve what we want, I don’t have much experience in developing apps for Mac and that’s an issue.
But, I do have expertise in Node.js and I think I can figure out a way to make a system call using Node.js libraries or API’s.
The Solution
I did find a Javascript automation tool for MacOs. Thanks to sindresorhus for developing this tool.
This tool allows us to execute any system level command of Mac using Node.js. It’s called run-jxa
Also, there is an npm module that is using run-jxa to change themes in Mac. I am going to use that and club it with command line feature of Node.js.
Related: Develop Command Line Apps Using Node.js
Let’s code.
Code
Here is the package.json.
{
"name": "macdarkmode",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"dark-mode": "^3.0.0"
},
"bin": {
"darkmode": "index.js"
}
}
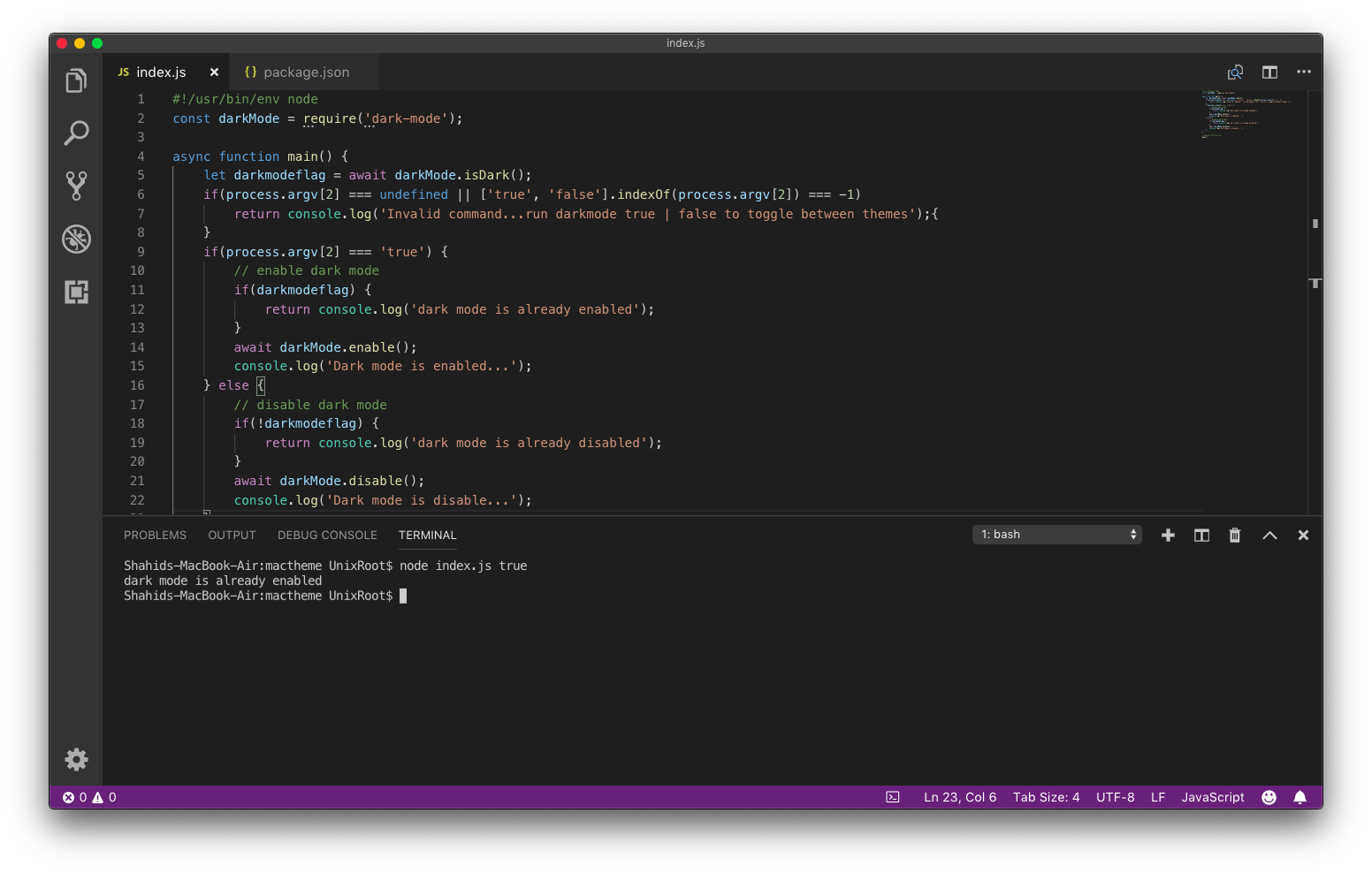
Here is the code to handle command line inputs and switch themes accordingly.
#!/usr/bin/env node
const darkMode = require('dark-mode');
async function main() {
let darkmodeflag = await darkMode.isDark();
if(process.argv[2] === undefined || ['true', 'false'].indexOf(process.argv[2]) === -1)
return console.log('Invalid command...run darkmode true | false to toggle between themes');{
}
if(process.argv[2] === 'true') {
// enable dark mode
if(darkmodeflag) {
return console.log('dark mode is already enabled');
}
await darkMode.enable();
console.log('Dark mode is enabled...');
} else {
// disable dark mode
if(!darkmodeflag) {
return console.log('dark mode is already disabled');
}
await darkMode.disable();
console.log('Dark mode is disable...');
}
}
//execute the function
main();
You can test the code by directly running the index.js file like this.
node index.js true // true to switch to dark mode, false to light mode

Or install it in your machine using the following command.
npm i -g
then run this command from a terminal or command prompt.
darkmode true
Or to switch to the light mode.
darkmode false
Enjoy.
Bonus
I have already published this on npm so if you have Node.js installed you can install the command line package using the following command.
sudo npm i -g macdarkmode
After the installation run this command to switch to dark mode.
darkmode true
Mac will ask your permission to execute the system level command, click Ok.

After this, theme will switch to dark or light based on yout input command.
Summary
This project was made out of frustration hence no best practices are followed. This is just for fun, so enjoy and let me know if you liked it in comments.