New to Rust? Grab our free Rust for Beginners eBook Get it free →
How to Create a Copy to Clipboard Button in HTML & JavaScript (Copy Text to Clipboard Code)

Have you seen the “copy to clipboard” button on the web? This is done for sample code, API keys, connection strings, URLs, etc to give the facility to the users to copy the data directly into your system clipboard without custom selecting the text and then using Ctrl + C (Windows) or ⌘ + C (macOS). This may look like a complicated feature, but the implementation of a simple copy to clipboard button in JavaScript code takes only a few lines.
I will provide you with step-by-step instructions to make sure that the tutorial is totally beginner-friendly.

How to Copy Text to Clipboard in JavaScript
We have two popular ways to add the copy to the clipboard feature. The first one is by using the document.execCommand(command) function, which is an older and more widely used method for this.
The second is by using the navigator.clipboard.writeText() function. But this way is relatively new and uses the asynchronous approach, which might be complicated for beginners. Also, as it is new, it is not supported in all browsers.
So I will be teaching you the way to copy text using the execCommand function in JavaScript, which reliably places the content into the clipboard.
JavaScript execCommand Function for Copy Button Implementation
The execCommand function is used with the document object, it can be used to create copy-to-clipboard functionality. This function is supported in most browsers including Chrome, Firefox and Safari.
Syntax:
document.execCommand(command);
where command can be any command such as copy, cut, paste, bold, italic, etc., that is to be executed.
Creating a Copy Text to Clipboard Option with HTML Input Field
Let’s create a website that has this copy-to-clipboard option.
Step 1: Basic Project Setup for Developers
The project setup is very simple. You just have to create a folder, open the folder inside any code editor, and create an index.html file for writing the code for making a button to copy which we will link to a JavaScript function for creating copy-to-clipboard functionality. For the JavaScript fucntion, we will write code on a separate file index.js so create that file too inside the same folder. You can also write JavaScript code in the HTML file using the script tag without making a separate file.
Step 2: Writing HTML Code with Copy Button and Input Field
Now, let’s write the code in the index.html file.
index.html
<!DOCTYPE html>
<html>
<head>
<title>Copy Text to Clipboard</title>
</head>
<body>
<!-- Input field to enter the text -->
<input type="text" id="input" value="Text to be copied" />
<!-- Button to trigger the copy function -->
<button onclick="copyText()">Copy</button>
</body>
</html>
In the above code, we have a boilerplate code that has an input element with an id of “input” (you can use textarea for paragraph or long text to copy), we also have a function “copyText()” attached to the copy button, which is triggered when the button is clicked, selecting the input field or textarea content to copy into the clipboard. This function acts as a handler that is called when the copy button is clicked, and it even shows a notification or tooltip to confirm the text has been copied.
Step 3: Handling Copy to Clipboard Button Using JavaScript
Now let’s write JS code for the copyText() function for creating the copy-to-clipboard functionality.
index.js
function copyText() {
var copyText = document.getElementById("input");
copyText.select();
document.execCommand("copy");
alert("Copied the text: " + copyText.value);
}
Here we first selected the element with an ID “input” and assigned it to the “copyText” variable. Then we extracted the text using “copyText.select()” and executed the “execCommand()” function with the “copy” command to copy the extracted text into the clipboard and then alert it.
Step 4: Linking JavaScript Code to HTML Script Tag
It is super important to link your JavaScript code file (index.js) with the HTML element file (index.html) so the copy text to clipboard feature works properly. If you haven’t then the function will not trigger and functionality will not work.
index.html
<!DOCTYPE html>
<html>
<head>
<title>Copy Text to Clipboard</title>
<script src="index.js"></script>
</head>
<body>
<!-- Input field to enter the text -->
<input type="text" id="input" value="Text to be copied" />
<!-- Button to trigger the copy function -->
<button onclick="copyText()">Copy</button>
</body>
</html>
Our index.js file and index.html are at the same level, so we just passed the file name inside the ‘script’ tag, this way the JavaScript code runs inline without any wrapping issues.
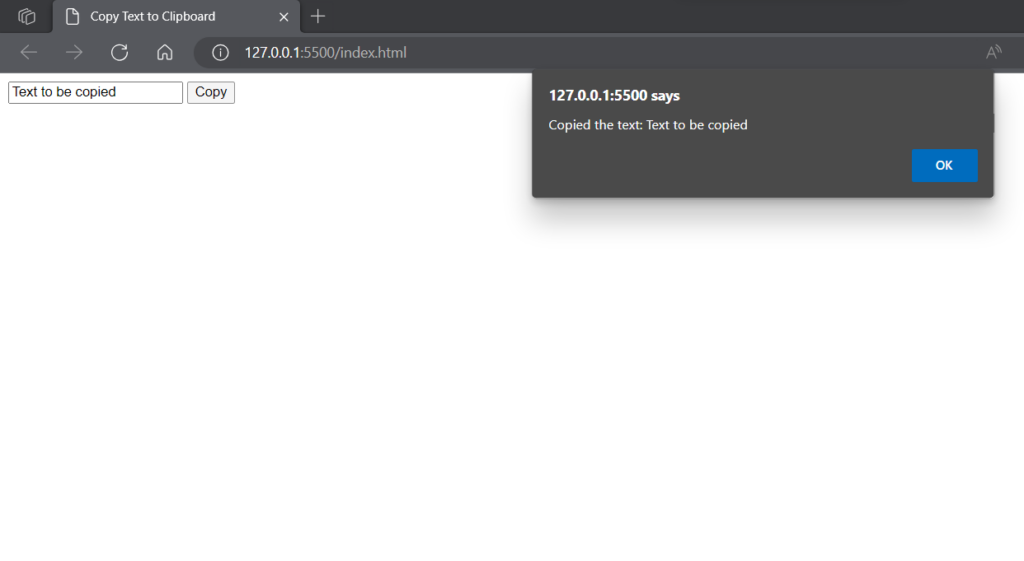
Step 5: Demo in Browser – Display, Notification, and Tooltip
To open the website you can either manually open the HTML file on any browser or use the extension “Live Server” on VS Code to directly open the website on the default browser.

You can now check the clipboard. Once the button is triggered, you’ll see the content has been copied and displayed through an alert notification. The application doesn’t look beautiful as we haven’t written any CSS styling, but developers can enhance the content display or even show a tooltip when the text is copied.
In Short
- In this tutorial, we have learned how a developer can create a copy code snippet for a more modern implementation.
- We have implemented the JavaScript function execCommand() for creating this “copytoclipboard” functionality.
- You can also use the writeText() method of the clipboard API navigator.clipboard, which takes the text to be copied to the clipboard as an argument. This method is mainly recommended for production & asynchronous operation but requires additional steps such as checking for browser permissions, etc.
- You can try a quick demo in different browsers to test for errors, permission prompts, or limitations in the Clipboard API implementation.
Thanks for reading, hope you like my way of explaining the concept.
If you are new to JavsScript:
- Javascript Random Number Generator
- Scope In JavaScript – Block, Function, Local, and Global
- How to Check If a Date Is Today in JavaScript
Reference
https://stackoverflow.com/questions/400212/how-do-i-copy-to-the-clipboard-in-javascript




