Hosting Node.js application to Digitalocean Servers is very easy and affordable. You can begin with a $5 basic program to host your first Node.js application live on Server. If you willing to buy one click here to get $10 discount on your first Server with Digital ocean.
What we’re going to do
In this tutorial we are going to host Node.js application in our DigitalOcean Server. Our application will be Google ReCaptcha form using Node.js which we have covered in this tutorial.
This tutorial will not cover each and every basic step require such as buying server, setting up basic Nginx Server, etc because I believe folks at Digitalocean have already written enough tutorial on it.
This tutorial only focuses on “Hosting Node.js application on a sub-domain”.
Prerequisites
We are assuming you have your Digital ocean Server ready with Nginx installed or probably running your blog or website on same ( Like we are doing ). If you don’t have one and want to begin with, click here to buy your first digital ocean server with $10 discount.
Preparation
You need few things ready before you move to next step, they are :
- Git
- Node and NPM.
- PM2
- Nginx
Login to your Server and install them if you don’t have already, else move on to next section.
Install git
Run the following command
sudo apt-get install git
Install latest Node.js
Run following command one after another.
curl -sL https://deb.nodesource.com/setup_5.x | sudo -E bash -
sudo apt-get install -y nodejs
Install PM2
Run following command to install PM2 globally.
npm i -g pm2
Install Nginx
Run the following command to install Nginx Server.
sudo apt-get install nginx
Setting up project
Clone your project from Github.
git clone https://github.com/codeforgeek/google-racapcha-node
Switch to the folder and install the required dependencies.
cd google-racapcha-node && npm install
Hosting Node.js app
To host our application we need sub domain. Let’s create one from the DigitalOcean control panel.
Create sub domain
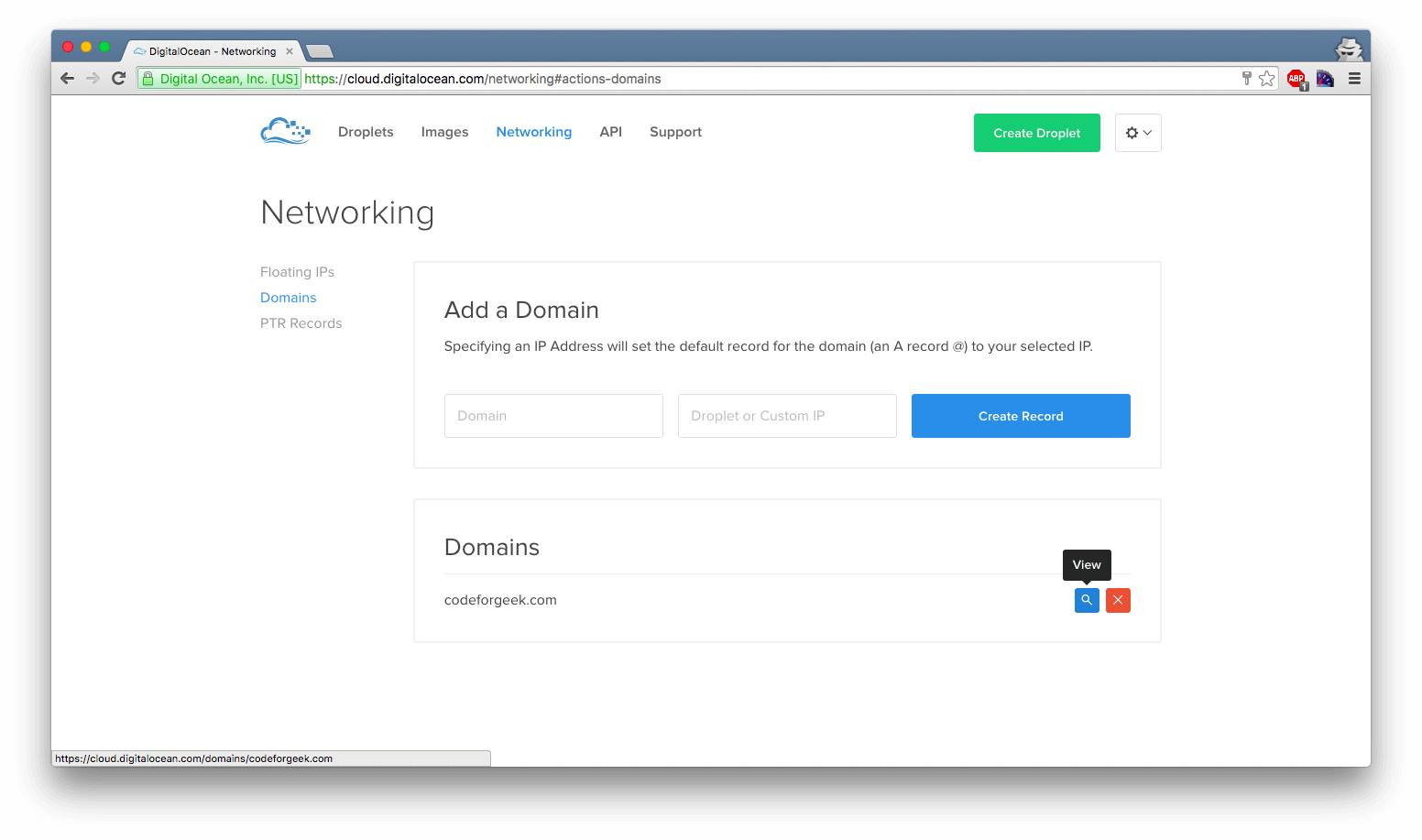
Go to digital ocean account then click on Networking and select View main domain.

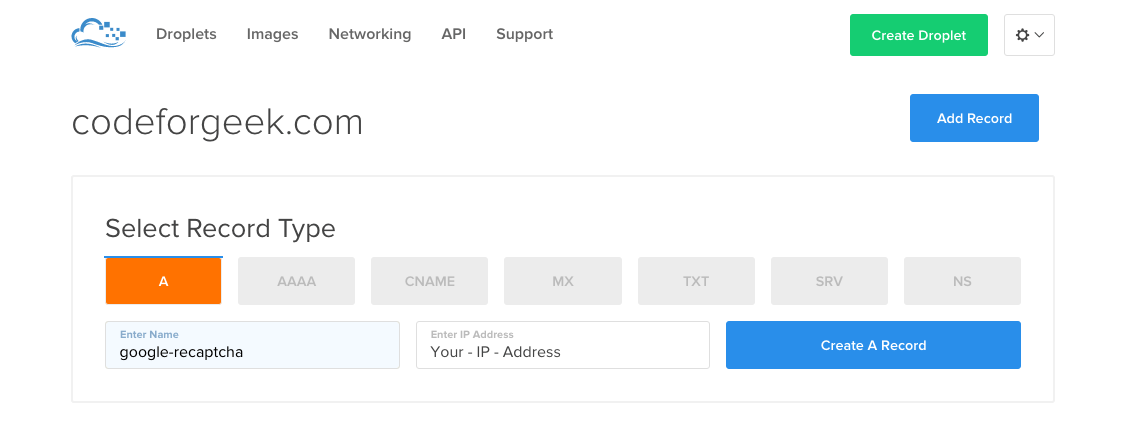
Create a new sub domain say google-recaptcha and put your IP in the second box. For me it will be google-recaptcha.codeforgeek.com.

Create a Nginx config and add a new block of this code into your config file. This probably be located in /etc/nginx/conf.d/ directory.
server {
listen 80;
server_name sub-domain.domain.com;
root /usr/share/nginx/html/node;
index index.html index.htm;
client_max_body_size 10G;
location / {
proxy_pass http://localhost:--PORT--;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_buffering off;
}
}
Replace –PORT– with the port number on which Node.js app is running.
Deploy app
Go to Node project folder and start it with PM2.
pm2 start app.js

Restart Nginx by using the following command.
sudo service nginx restart
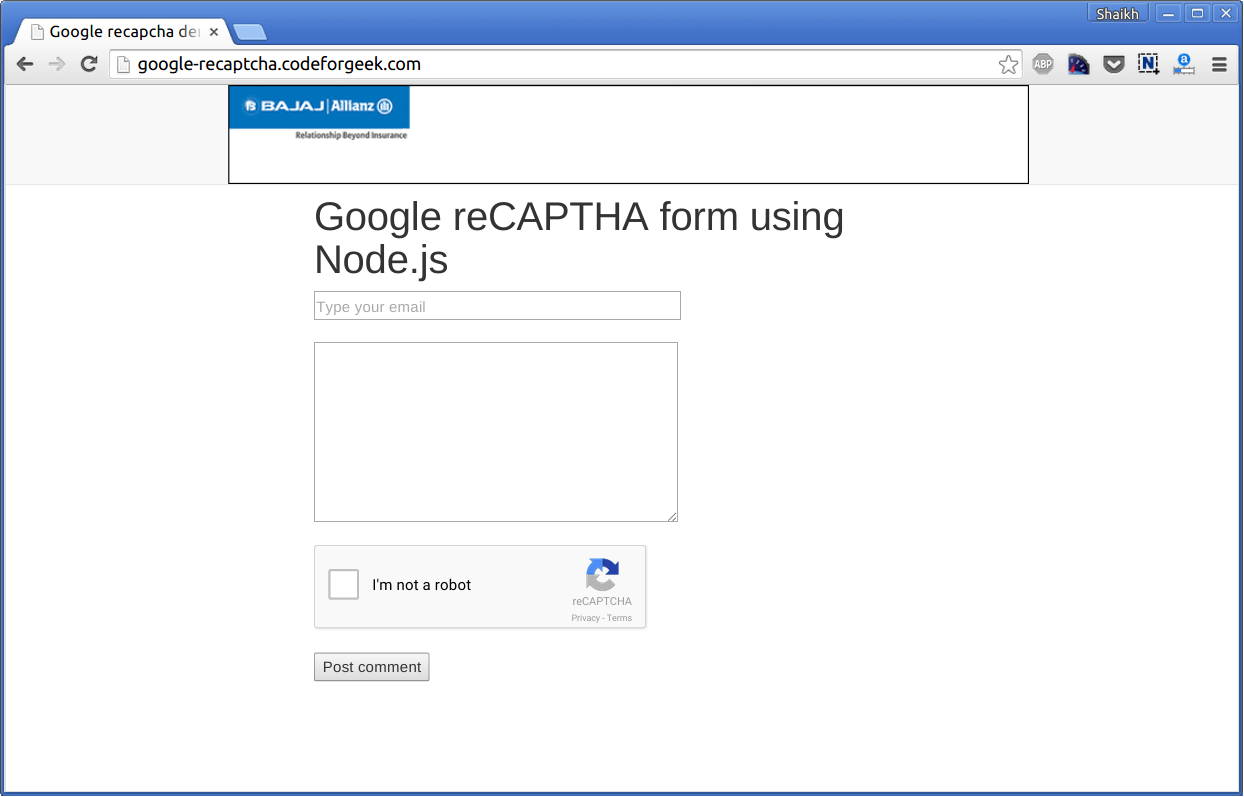
Visit the URL to view the app. Our app is here.

To learn how to develop Google reCAPTCHA in Node.js, visit this link.
Wrapping it up
This tutorial uses the sub domain to deploy the Node.js application. However if you want to deploy on the main domain, steps will be pretty much the same.
Conclusion
DigitalOcean is one of the cheapest and best hosting services for small-scale businesses. I am personally using it and I can recommend you this with confidence.





