Node.js is built on Chrome V8 JavaScript engine. V8 is one of the fastest JavaScript engine which runs inside of your chrome browser.
Now you can use that feature to build Desktop application like Chrome using Node.js. Node-webkit allows us to build native desktop application using Web technologies like HTML5,CSS3,JavaScript.
Installation:
You can install node-webkit in Linux,Windows and MacOS. Here is direct link to download node-webkit package for your system. You don’t need to install it, just place it somewhere and proceed with tutorial.
Windows : Download Node-webkit for Windows (32 bit) (64 bit).
Linux : Download Node-webkit for Linux (32 bit) (64 bit).
Mac : Download Node-webkit for MacOS (32 bit)
Hello Node-webkit Program !
To get you started let’s build sample program which prints “Hello World !” on screen using node-webkit. Hope you have downloaded and extracted the node-webkit files.
{
"name" : "nw-demo",
"main" : "index.html",
"window" : {
"toolbar" : true
}
}
You don’t need to install any dependency here. Just save the file and create index.html file in same folder.
Node-webkit!
Now open up Terminal or Command prompt and switch to the directory where node-webkit installer files are present. To run above code type this :
/path/to/node-webkit-installer/nw /path/to/our-project/ .
Here is the output:

I run the code using following command.

Our application :
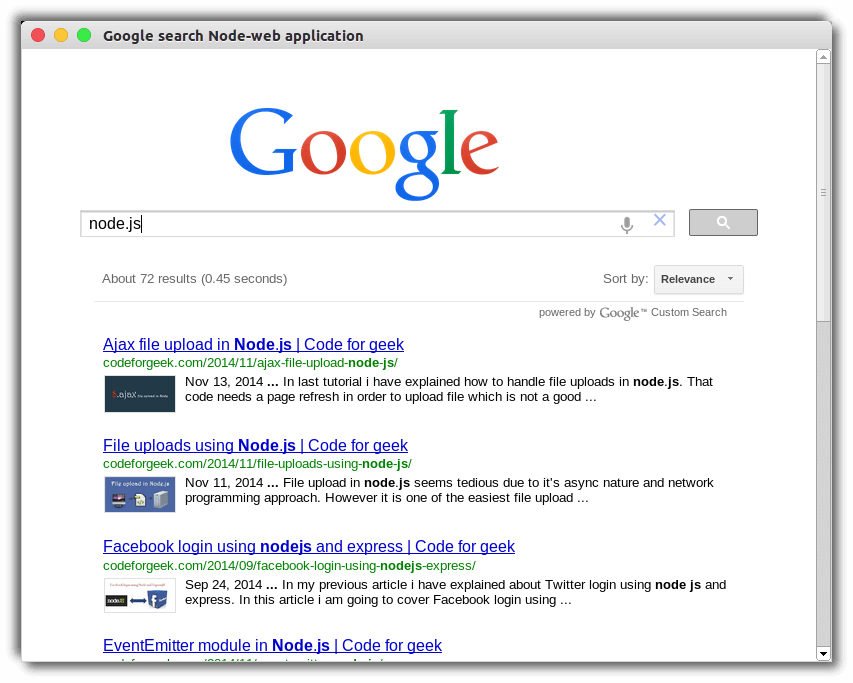
Will develop node-webkit app with Google custom search engine. This app will allow you to search inside codeforgeek.com.
Directory Structure :
-- index.html
-- package.json
{
"name" : "nw-demo",
"main" : "index.html",
"window" : {
"toolbar" : false
}
}
After running this app you will see below output.

More about Node-webkit !
One of the great advantage of Node-webkit is you can use any node-package you want directly in your desktop app ! Yes it’s right. Now all the awesome node-package will be available for Desktop app.
For more information about Node-webkit Windows,Menu’s, Events please visit Wiki of Node-webkit from here.
Conclusion:
Node-webkit is revolutionary works. If this things keeps going like the way it is going now then within some years old desktop technologies can be replace by JavaScript. Stay tuned for more deep tutorial on this topic. This is just beginning !
Requesting you to provide any ideas of building node-webkit app in comments ! I’ll surely look over it.