New to Rust? Grab our free Rust for Beginners eBook Get it free →
Single page web app using AngularJs

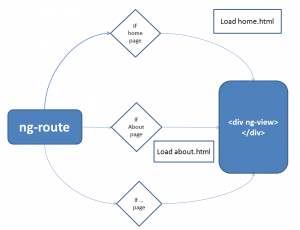
AngularJs provides ng-route and ng-view directive and by using them we can easily develop our single page web app. In this tutorial, I am going to show you how to develop a simple one-page web application using AngularJs.
ng-route manage routing of web application. By routing i mean when you click on link in ordinary web page you get redirected to target anchor link. By using ng-route we can handle those routes.
ng-view allow us to render different templates on particular view depending upon the router. For example, if user hits example.com/about then route will tell to load particular template for this route.
Our project:
We are building simple web app, we are consist of following files.
---- index.html ( Starting page)
---- home.html ( template )
---- about.html ( template )
---- script.js ( Angular code )
Here is how it works.

Before explanation let me show you the code. First have a look at index.html.
Here is our angular code. Responsible for handling routes and updating view.
var app=angular.module('single-page-app',['ngRoute']);
app.config(function($routeProvider){
$routeProvider
.when('/',{
templateUrl: 'home.html'
})
.when('/about',{
templateUrl: 'about.html'
});
});
app.controller('cfgController',function($scope){
/*
Here you can handle controller for a specific route as well.
*/
});
If you have noticed $routeProvide here we are loading home and about HTML files into view. Let’s have a look on to them too.
Hello, world!
....
This is executed because of this code.
.when('/',{
templateURl: 'home.html'
})
About us page.
......
This is executed because of this code.
.when('/about',{
templateURl: 'about.html'
})
Explanation:
The main code which does the magic is this.
.when('/',{
templateUrl: 'home.html'
})
.when('/about',{
templateUrl: 'about.html'
});
Depending upon your templates and routes you can add more in it. As you see, when particular URL hits, we simply passing our file URL and Angular automatically Loads it into ng-view.
How to run the code:
Download file, serve it using any web server, for ease you can use XAMPP package to install web server. Put directory into HTDOCS folder and run through browser.
Conclusion:
Single page web application is very intuitive and easy to use. In this, web app used to load once and then only particular part of app keeps on changing without refreshing whole page which saves bandwidth as well as no loading of external files again and again such as Images or CSS files which in most of web app is static.




