Google has announced a new service to prevent spam and attacks on your website. They name it “NO CAPTCHA reCAPTCHA” . Google reCAPTCHA is designed to protect your website from spam and abuse.
In this tutorial, I am going to show you how to integrate it into your website. For demo purposes, I made one simple script. Please look at the demo.
Google has deprecated the reCAPTCHA V1. We have updated the article to meet the changes of Google reCAPTCHA V2.
Register your website and get Secret Key.
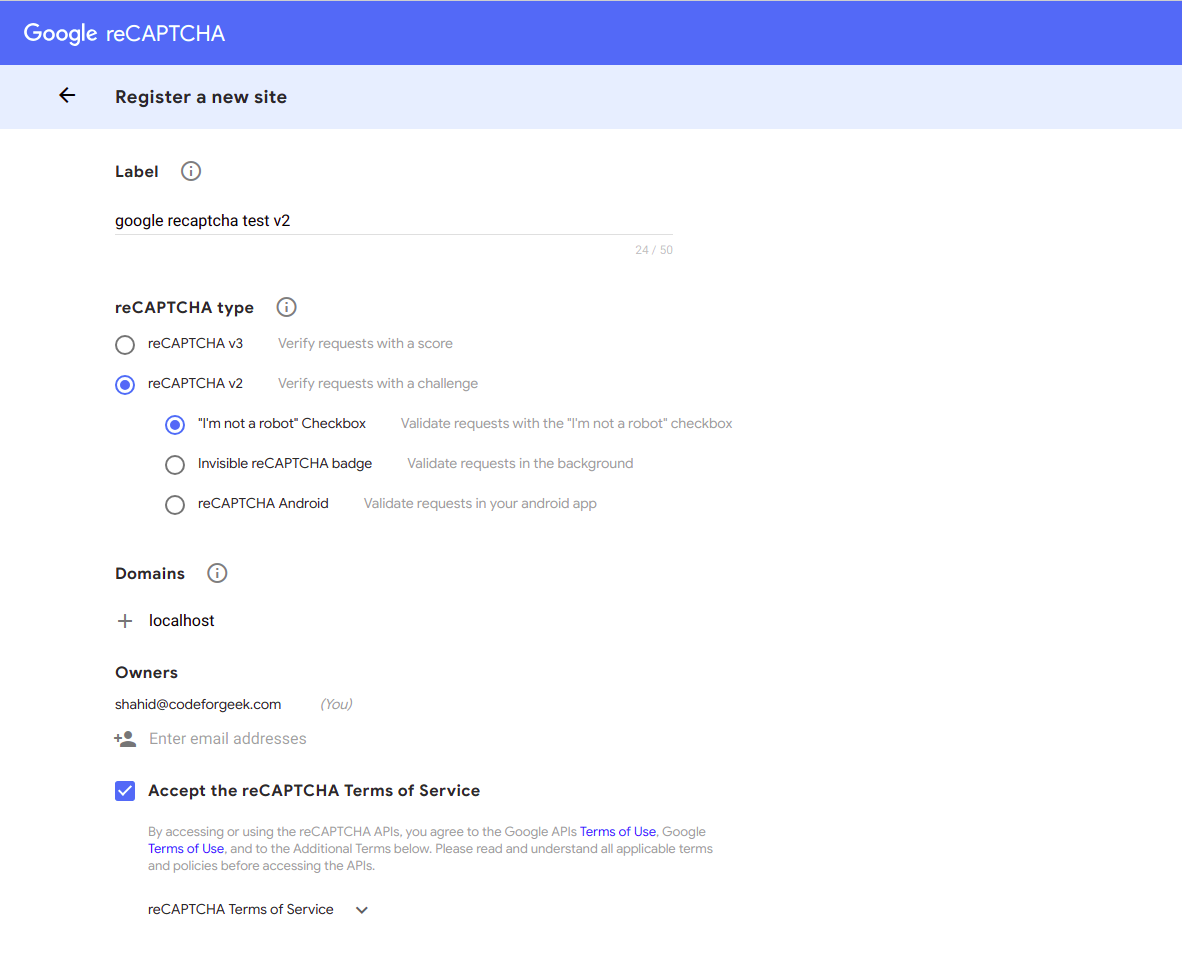
Very first thing you need to do is register your website on Google recaptcha to do that click here.
Login to your Google account and create the app by filling the form. Select the reCAPTCHA v2 and in that select “I am not a robot” checkbox option.

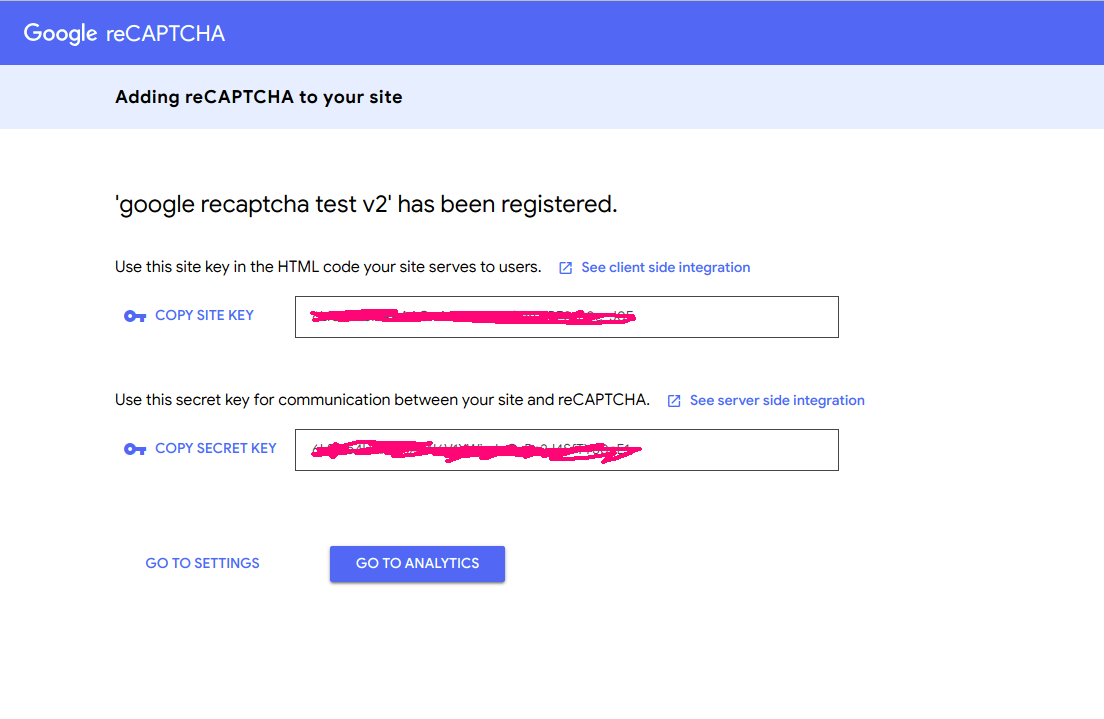
Once submit, Google will provide you following two information.
- Site key
- Secret key

Integrate Google reCAPTCHA in your website.
To integrate it into your website you need to put it in client side as well as in Server side. In client HTML page you need to integrate this line before <HEAD> tag.
And to show the widget into your form you need to put this below contact form, comment form etc.
When the form get submit to Server, this script will send ‘g-recaptcha-response’ as a POST data. You need to verify it in order to see whether user has checked the Captcha or not.
Sample project
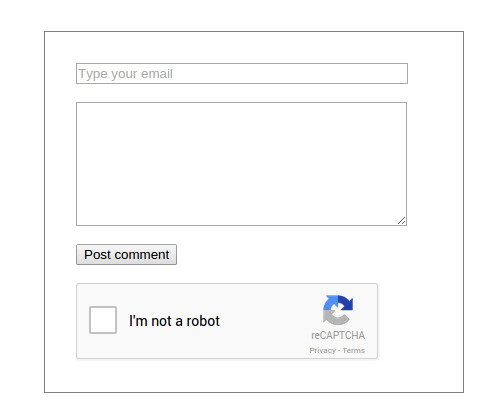
Here is the HTML code for the simple form with comment box and submit button. On submit of this form we will use PHP in back-end to do the Google reCAPTCHA validation.
Google reCAPTHA Demo
This will generate this form.

On server side i am using PHP for now. So on Form submit request we will check the POST variable.
'; '; ';
Please check the the captcha form.
exit;
}
$secretKey = "Put your secret key here";
$ip = $_SERVER['REMOTE_ADDR'];
// post request to server
$url = 'https://www.google.com/recaptcha/api/siteverify?secret=' . urlencode($secretKey) . '&response=' . urlencode($captcha);
$response = file_get_contents($url);
$responseKeys = json_decode($response,true);
// should return JSON with success as true
if($responseKeys["success"]) {
echo 'Thanks for posting comment
} else {
echo 'You are spammer ! Get the @$%K out
}
?>
try out the demo to see how it works.
Further reading:
- Google reCAPTCHA V3 Tutorial with Example Demo in PHP
- Google official site about reCAPTCH.
- Google reCAPTCHA using Node.js