IndexedDB is a JavaScript-based object-oriented database. It provides key -value data management within browser. IndexedDB Api wraps the SQL like features to perform CRUD operation.
In this tutorial i am going to explain basics about IndexedDB Api with sample code.
Sample code to get started :
Look over the code below, and observe the output which it generates.
var request = indexedDB.open("synker");
var db;
request.onupgradeneeded = function() {
// The database did not previously exist, so create object stores and indexes.
db = request.result;
var store = db.createObjectStore("notes", {keyPath: "ID"});
var ourindex = store.createIndex("content","user_content");
};
request.onsuccess = function() {
db = request.result;
};
For testing purpose, open up the chrome developer console and paste the code in “console” section. It will execute and generate the Index DB in your browser. See screenshot below for reference.

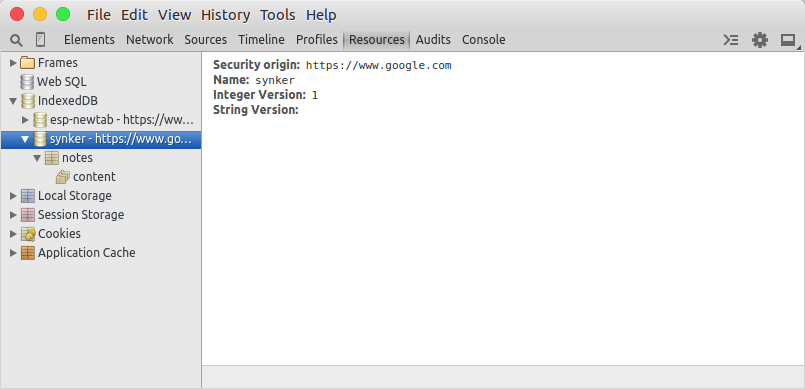
Once you executed the code, go to Resources tab then IndexedDB and see the name “synker” in it.

This was just to get you started !
Explanation :
Above code creates Index database name as “synker”. In index database, you must create objectStore to store your information. We create one for us named “notes”. Now inside “notes” we can create our index and which in turn store our information.
Insert operation in indexeDB:
To put some information in our index database you need to create “transaction” object which will points to your objectStore. Here is sample code.
function addData(data){
var tx = db.transaction("notes", "readwrite");
var store = tx.objectStore("notes");
store.put({content: data, ID:1});
}
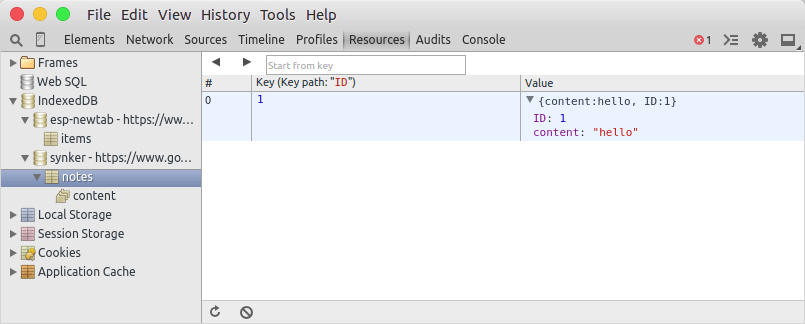
Output:

Select operation in IndexedDB:
To perform SELECT operation you need to create transaction object which points to your ObjectStore. Then you have to assign a “cursor” which will loop through the information in your ObjectStore, you just have to write a logic to store it in any data type. Here is sample code.
function getalldata()
{
var all_content;
var self=this;
var tx = db.transaction("notes", "readonly");
var store = tx.objectStore("notes");
var request = store.openCursor();
request.onsuccess = function() {
var cursor = request.result;
if (cursor) {
self.all_content=cursor.value.content;
cursor.continue();
}
};
return self.all_content;
}
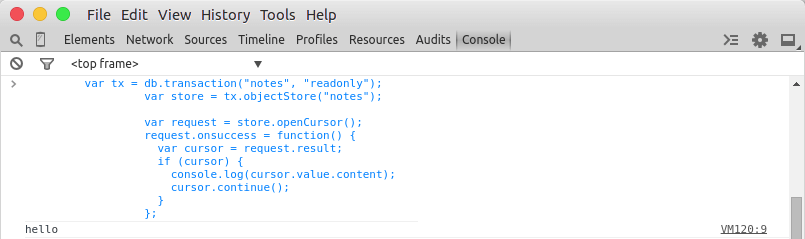
Output:

Delete operation in IndexedDB:
You can delete particular index or some part of data which matches using deleteindex and delete methods.
Update operation in IndexedDB:
To update the information in particular you can use same PUT function which we have used to insert data, if that data exists already then it will update it else add it as new value.
Conclusion:
IndexedDB is very useful for developing structure web application where we need to store information on client end. You can also assign auto generated key for managing index as well as do almost every simple transnational operation using IndexedDB.





