One of the best advantage of Node.js over other Server side technologies is executing asynchronous code. But how Node.js executes it ? You may have heard of Event loop which helps JavaScript to execute asynchronous code and this post is all about understanding how event loop works.
Consider following code.
console.log("i am first");
console.log("i am second");
console.log("i am third");
If you execute this code you will get the output in following manner.
i am first
i am second
i am third
But how does it work internally ? If you are from CS background you may have heard of Stack which Compilers uses to handle function call.
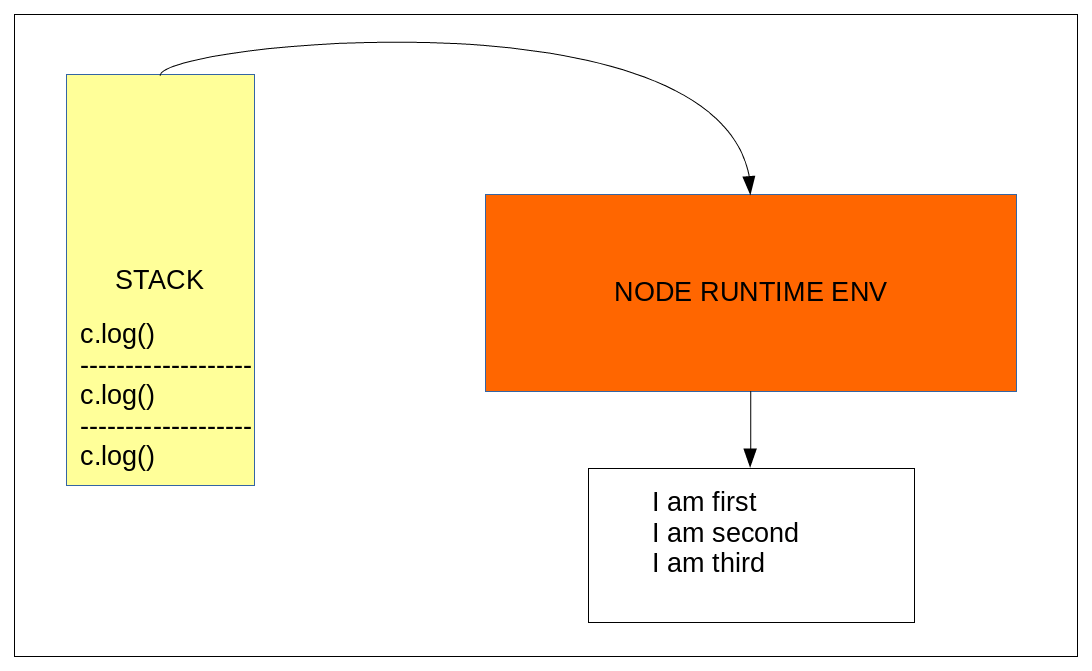
So if there is any function call, it push into stack and Machine takes the code from stack and execute it. So in case of above code, it will be like this.

But this code is Synchronous i.e it runs in series. But how come asynchronous works, that’s quite a more fun. Let’s have a look.
Consider following code.
console.log("i am first");
setTimeout(function timeout() {
console.log("i am second");
}, 5000);
console.log("i am third");
Copy this code and paste it into file name experiment.js and run using node experiment.js
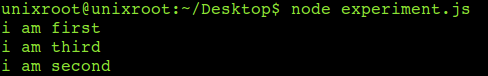
You will get following output.

Did you notice a difference ? Its “first”,”third” and then “second” ! Why is that cause “setTimeout” is asynchronous function and Node.js will not block the program to wait for it.
it will continue to execute and at the end it will the second console. But again , How it works ?
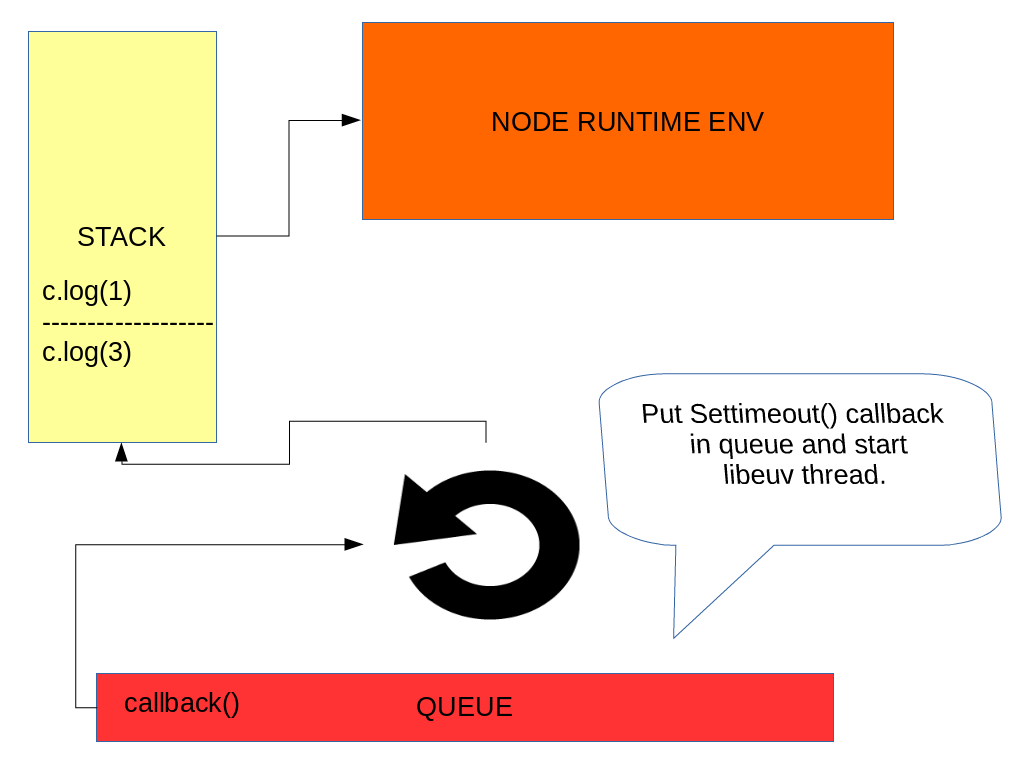
Here comes the concept of “event loop”. To handle the asynchronous nature of program, Node.js uses external “Queue” where it inserts the callback of asynchronous code rather than pushing it into stack.
There is no official name of this queue, somewhere i heard “message queue” and some say “callback queue” or may be something else. You can pick any !
Since that piece of code is not in stack, node runtime will not execute it immediately. Depending on the nature of asynchronous code (I/O, Network call, DNS etc ), Node.js will spawn the “libuv” thread and execute it and as soon as thread processing is done and result is ready to process by node runtime,event loop checks “is the stack empty ?” If stack is empty and Queue has some data, event loop will take the top most one from it and push it inside of stack for processing.
Task of event loop is to check is there any item present in Queue and if Stack empty then push it on stack else wait for next tick ( Yes process.nextTick ).
Here i tried to show it via image ( i am not good at it ).

To prove above,consider following code.
console.log("i am first");
setTimeout(function timeout() {
console.log("i am second");
}, 0);
console.log("i am third");
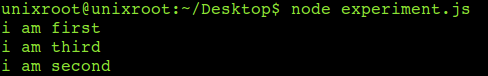
Let’s see output of it.

Even though i have set Timeout to be 0 second, it will still give you output same as above and that is because of Callback queue. setTimeout will execute immediately but since Stack is not empty it won’t push it in stack and node runtime will not process it.





