A class is a core concept in Object-Oriented Programming (OOP) that makes it easier to build and scale applications. In OOP, a class acts like a blueprint that defines properties and methods. From this blueprint, you can create multiple objects, which increases reusability and reduces redundancy in code. These objects are the actual instances of a class. Modern JavaScript also supports classes and objects, making it easier to write structured, maintainable programs. Let’s explore how they work in detail.
In JavaScript, you can also extend a parent class by defining a derived class using the extends keyword. This is how JavaScript supports class inheritance, where the derived class can reuse fields and methods while adding new functionality.
JavaScript Before ES6 Classes
Class in JavaScript was introduced in ECMAScript 2015 (ES6). Before classes, the constructor function is used to perform Object-Oriented Programming(OOP) in JavaScript.
Below is the code to do OOP using the constructor function:
function Hello(name) {
this.name = name;
}
const hello = new Hello('John'); // object
Suppose it is required to add a function to the constructor to call it using its object, then the code will be written as:
function Hello(name) {
this.name = name;
}
Hello.prototype.welcome = function() {
console.log(`Welcome ${this.name}`);
}
const hello = new Hello('John');
hello.welcome(); // Welcome John
The same code using the class will be written as:
class Hello {
constructor(name) {
this.name = name;
}
welcome() {
console.log(`Welcome ${this.name}`);
}
}
const hello = new Hello('John');
hello.welcome(); // Welcome John
Here you can see that the JavaScript class makes the overall code simpler and more stable, and it also allows class inheritance so that new classes can extend existing ones with additional features, which we see right after the next section.
Classes in JavaScript
A class in JavaScript is a special type of function defined either through a class declaration or a class expression using the class keyword rather than the traditional function keyword.
Example:
const class1 = class {
constructor(name) {
this.name = name;
}
};
const fun1 = function(name) {
this.name = name;
}
console.log(class1);
console.log(fun1);
Here you can see the prototype chain of both a function and a class object is essentially the same, showing how prototypical inheritance works in JavaScript.
Output:

Constructor Method and Class Syntax
A class is defined by a class keyword followed by a name, then a curly bracket to define the constructor function and the rest of the class body.
A class constructor is a special method for creating and initialising an object created with a class, letting it take arguments during its creation.
Syntax:
class classNamae {
constructor(args) {
// constructor body
}
// class body
}
Example:
Below is the code having a class ‘hello’ that has a constructor that accepts a parameter ‘name’.
class Hello {
constructor(name) {
this.name = name;
}
}
Let’s create an object ‘hello’ from the ‘Hello’ class with an argument ‘John’.
class Hello {
constructor(name) {
this.name = name;
}
}
const hello = new Hello('John');
The argument passed during the creation of the object used by the construct to initiate its value. Let’s print the object using the console.log() method.
class Hello {
constructor(name) {
this.name = name;
}
}
const hello = new Hello('John');
console.log(hello);
Output:

Here we see the object is having a key ‘name’ with the value passed during the object creation.
Instance Methods and Class Methods in JavaScript
A class definition can contain multiple instance methods, and each class method is defined to be invoked by the objects created from the class.
Example:
class Hello {
constructor(name) {
this.name = name;
}
welcome() {
console.log(`Welcome ${this.name}`);
}
bye() {
console.log(`Bye ${this.name}`);
}
}
const hello = new Hello('John');
hello.welcome();
hello.bye();
Output:

Create Multiple Objects with JavaScript Classes
The ability to create objects from a JavaScript class makes it easy to reuse code while defining unique object properties for each instance.
Example:
class Hello {
constructor(name) {
this.name = name;
}
welcome() {
console.log(`Welcome ${this.name}`);
}
bye() {
console.log(`Bye ${this.name}`);
}
}
const hello = new Hello('John');
const hello2 = new Hello('Jane');
const hello3 = new Hello('Jack');
hello.welcome();
hello.bye();
hello2.welcome();
hello2.bye();
hello3.welcome();
hello3.bye();
Output:

JavaScript Hoisting and Class Syntax Restriction
In JavaScript, the function call can be present before the function declaration, but an object is not created from a class before its declaration.
Example:
const hello = new Hello('John');
class Hello {
constructor(name) {
this.name = name;
}
}
console.log(hello);
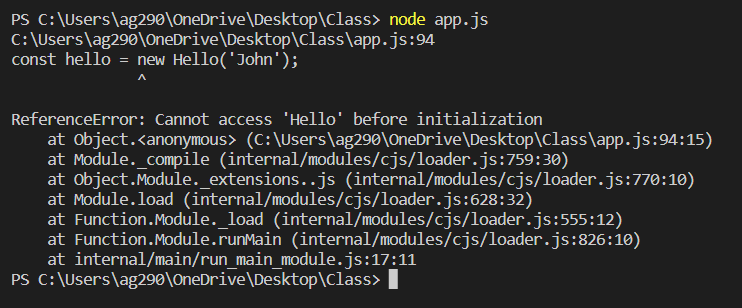
Output:

Here you have noticed that the function is called successfully before its declaration whereas JavaScript throws the reference error for the object.
Class Inheritance: Derived Class and Parent Class
Class inheritance in JavaScript allows a derived class to extend a parent class, reusing its methods and properties while adding new features. This makes it easy to share logic across multiple classes without rewriting code. By using the extends keyword, developers can build layered designs where child classes inherit behaviour from base classes.
Example:
class Animal {
constructor(name) {
this.name = name;
}
speak() {
console.log(`${this.name} makes a sound.`);
}
}
class Dog extends Animal { // derived class
speak() {
console.log(`${this.name} barks.`);
}
}
const dog = new Dog('Rex');
dog.speak(); // Rex barks.
Using Private Fields and Static Properties in Classes
Modern JavaScript supports private fields inside classes, defined with a # symbol, to store data that cannot be accessed outside the class body. This helps ensure encapsulation and avoids accidental modification. In addition, static properties belong to the class itself rather than its objects, making them ideal for shared values or configuration constants. Together, private fields and static properties give classes more flexibility and control.
Example:
class Counter {
// private field
#count = 0;
// static property
static maxCount = 10;
increment() {
if (this.#count < Counter.maxCount) {
this.#count++;
}
console.log(`Current count: ${this.#count}`);
}
}
const counter = new Counter();
counter.increment(); // Current count: 1
counter.increment(); // Current count: 2
Detailed Summary
Classes in JavaScript are a core part of object-oriented programming, providing a cleaner way to define reusable code. A JavaScript class acts as a blueprint for creating objects, combining both object properties and instance methods in a single structure. Each class method can be called on the object it belongs to, making the code easier to maintain.
With ES6, JavaScript introduced class syntax, including features like the constructor method, static properties, and even private fields. A constructor is a special method with the name constructor that runs during object initialization, allowing developers to create objects with custom values. Classes also allow inheritance, meaning a derived class can extend a parent class to reuse methods and fields while adding its own. This demonstrates how class inheritance works as an extension of the prototype chain and prototypical inheritance.
Developers can define classes using either a class declaration or a class expression, and they can organize both normal and static methods directly inside a class body. By using classes and constructors, you can create multiple objects efficiently, initialize default values, and apply utility functions at the class level. Advanced patterns, such as private fields and private methods, improve encapsulation by restricting access outside the class.
In short, JavaScript syntax around classes has evolved to make OOP more intuitive. Whether you’re learning about static methods, instance fields, or the prototype-based inheritance model, classes work as a reliable way to structure code. Hope this JavaScript class tutorial helps you understand how to use classes, inheritance, and class syntax to build more powerful and maintainable applications.
Reference
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Classes





